NGUI系统学习笔记1
NGUI显示深度规律:
UIPanel和UIRoot是一个级别,depth(
![NGUI系统学习笔记1]() )相互影响
)相互影响
相同深度的子控件。其他控件都为他俩的子控件。子控件为同一级。相同级别相互影响。
UIPanel和UIRoot影响
所有子控件,子控件无法影响
UIPanel和UIRoot。假如有两个UIPanel控件Panel1和Panel2,他们下边有
许多子控件。假定Panel2的Depth在Panel1上面。无论
Panel1的
子控件的Depth多设置多大,所有的
Panel1的子控件仍然会在Panel2下面,这就是
子控件无法影响
UIPanel或UIRoot。
ngui 所有的控件必须放在挂有UIPanel(可以是根控件或者是子空间)或者UI
root根控件下。
要注意的是这两个根控件必须有一个摄像机和他们的Layer(
![NGUI系统学习笔记1]()

)层相同。
否则NGUI会找不到摄像机而报错
跟随鼠标晃动脚本
效果如下图:
脚本参数:
Degrees:设置移动范围
range:设置移动速度
此脚本只控制相同层(Layer)的相同级或者相同级的子级别的UIPanel或者UIRoot控件。
此脚本实现方法是根据鼠标移动转动摄像机实现UI界面的晃动。
将此脚本挂到UIsprite上面效果如下:
设计方法:
将脚本挂到摄像机上,添加UIPanel到场景。将要控制的物体放到里面。设置相同层。
注意:他只控制相同Layer的
UIPanel或者UIRoot控件。就是说只能在这两个空间下建立子控件
来完成效果。不需要控制的子空间只需要设置不同层即可。
打字效果:
参数
chars per second :打字速度
Fade In Time:淡入时间
delay on period :
delay on new line:
此为3D UI界面
画面旋转切换
效果:
需要NGUI动画脚本和UI向前和向后动画。或者通过tween类(一类变换脚本)的脚本控制物体变换
制作
首先要在要播放的UI控件上添加上面说到的动画如下
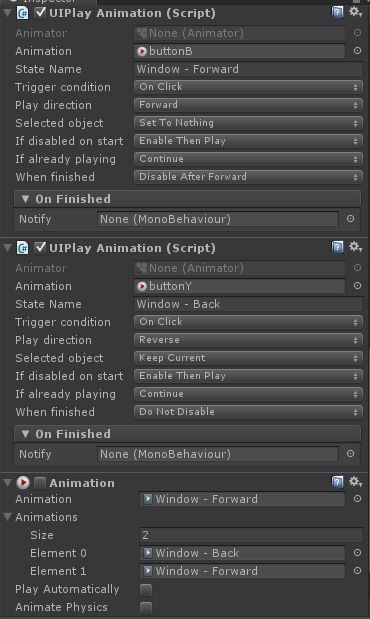
动画播放脚本设置:
将上面添加的动画拖入的脚本。
参数说明:
state name 要播放的动画的名字,即上面说到的动画名称,(
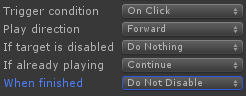
trigger condition 设置的要触发动画的事件
play direction 动画播放的方向
子项
forward 正向播放(正常播放)
toggle 动画来回循环播放(从上一个播放完的状态反向或者正向播放)
reverse 反向播放
selected object 动画播放模式
keep courrent 保持流畅
set to nothing 不设置
if disabled on start 在开始播放动画时,如果挂在动画的控件未激活
参数
do nothing 不做任何处理
enable then play 播放时激活控件
Ignore disabled state 不管状态直接播放(好像
do nothing效果一样,
根据文字意思,应该是
do nothing控件隐藏状态不播放动画,
Ignore disabled
state控件隐藏状态也播放动画
)
if already Playing 动画正在播放
参数
continue 继续播放(只有播放完一个动画后才能播放下一个动画)
start from beginning 动画播放过程中强制从起点开始播放
when finished 动画播放完成后
参数
do not disable 不做任何处理
disable after forward 在正向播放完后进入非激活隐藏状态
disable after reverse
在反向播放完后进入非激活隐藏状态
enable then play 播放时激活控件
创建如下:
创建3D UI场景
两个Button按钮,如下图
分别添加 两个UIPlay Animation脚本,参数如下
物体变换

物体旋转组件

rotations per second :转速
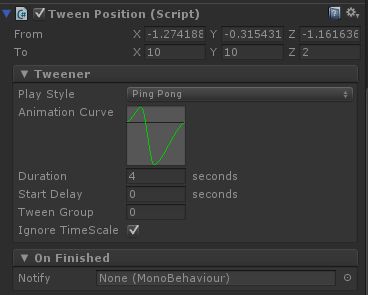
物体位移控件
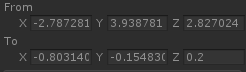
这两项设置位移起始位置
play style 播放模式
参数
once 只移动一次
Loop 起点-->终点这个过程重复移动
ping pong 像乒乓球一样来回移动,起点-->终点-->起点重复移动
Animation Curve :动画曲线
有两个clamp固定点。在他们之间可以添加多个控制点。
水平为移动动画播放时间比例
垂直味移动动画播放效果比例,如果垂直值设置成2,移动动画在位置上是原来的两倍
如下图
duration : 设置移动动画的持续移动的时间长多
start deleay :移动动画播放的延时时间,即在多少秒后开始播放动画
tween group :移动动画分组
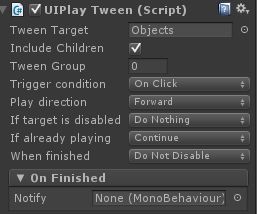
动画播放控制状态切换控件
下图参数功能和上面说的UIPlay Animation一样
tween target :设置挂载的Tween控件的要控制的物体
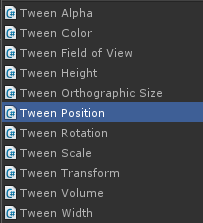
这是所有tween控件
tween alpha:透明度变换
tween color: 颜色变换
tween field of view 视野变化
tween height 高度变换
tween orthographic size
tween position 位置变换
tween rotation 角度变换
tween scale 缩放变换
tween transform transform变换(如果需要
position,
rotation,
scale一起变换,使用此控件。使用时,可以创建两个空物体,设置transform,拖到脚本中
)
tween volume 音量变换
tween width 宽度变换
设置都差不多
根据意思设置就行了
以上这些控件我统称为tween变换控件。这些脚本一般需要通过其他脚本控制其播放,NGUI已经给我们提供了,就是上面UIPlay tween(我称为tween控制控件)它集成许多触发事件(单击,双击等等),如果不能满足你的需要,可以自己写控制脚本。
ngui自带UI动画效果
Button
Checkmark
LOGO
Window - Back
Window - Forward
top视图,和上面动画反向