利用reviews PreviewWidget在Ubuntu Scope中显示评价等级
我们可以利用reviews PreviewWidget来对我们的结果进行显示评价。比如对点评来说,如果是5星的评价,我们可以显示5个星表示客户对商品最高认可。
参阅我们的API的连接,我们可以看到如下的代码:
{
PreviewWidget w1("summary", "reviews");
w1.add_attribute_value("rating-icon-empty", Variant("file:///tmp/star-empty.svg"));
w1.add_attribute_value("rating-icon-full", Variant("file:///tmp/star-full.svg"));
VariantBuilder builder;
builder.add_tuple({
{"author", Variant("John Doe")},
{"rating", Variant(3)}
});
builder.add_tuple({
{"author", Variant("Mr. Smith")},
{"rating", Variant(5)}
});
w1.add_attribute_value("reviews", builder.end());
...
}
这里虽然使用了自己定义的图片“rating-icon-empty”及“rating-icon-full”,但是我觉得一般不建议使用虽然可以做到定制化。原因是我们必须严格按照Ubuntu标准的icon来设计自己的图片,这样才可以使得显示正确无误!
结合上面的代码,我们在我们自己的代码中使用如下的代码:
PreviewWidget review("reviews", "reviews");
VariantBuilder builder;
builder.add_tuple({
{"author", Variant("John Doe")},
{"review", Variant("very good")},
{"rating", Variant(3.5)}
});
builder.add_tuple({
{"author", Variant("Mr. Smith")},
{"review", Variant("very poor")},
{"rating", Variant(5)}
});
review.add_attribute_value("reviews", builder.end());
widgets.emplace_back(review);
在这里我们添加了一个项“review”用来表示对商品的文字评价。这里我们没有使用任何自定义的图片,它默认的情况下使用的是系统自身的。
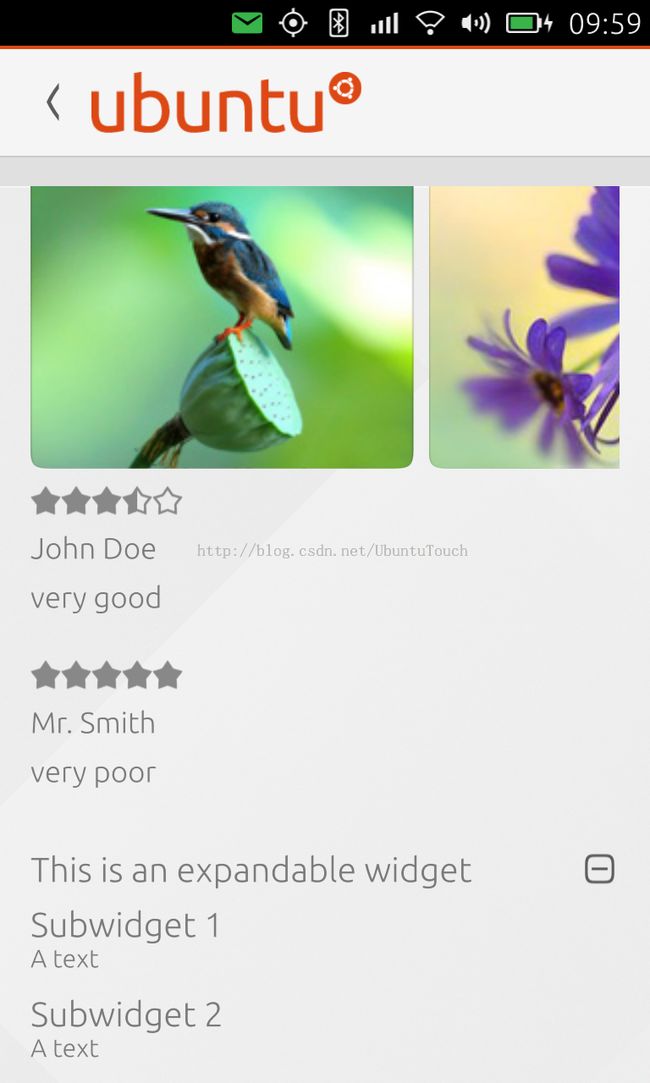
运行我们的Scope,显示如下:
整个项目的源码在: git clone https://gitcafe.com/ubuntu/scopetemplates_review.git