jQuery学习笔记(二)
首先给出程序下载链接点击打开链接
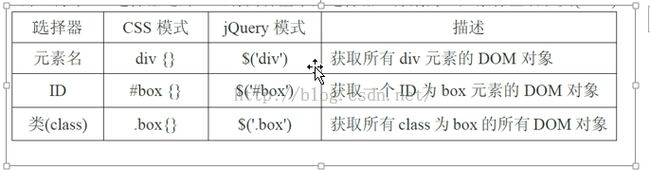
1. 简单选择器
选择器是jQuery最核心的部分:选择器引擎,继承了css的语法,可以对dom元素的标签名、属性名、状态等进行快速的选择,还是自定义的选择器,jQuery与css的区别是:css添加的是样式,而jQuery添加的是行为。
A. 使用纯css对页面中的元素进行控制(根据id来选择)
首先导入css样式文件:
<linkrel="stylesheet" href="css/style.css" type="text/css"/>
在css中设置内容,注意的是css中只能使用/**/来进行注释:
#box{
/*#代表了选择器 根据id来进行设置 css*/
color: red;
}
B. 使用纯css对页面中的元素进行控制(根据元素标签来选择,可以对所有的相同标签进行控制,注意前面没有#)
div{
color:red;
}
页面中有:
<div>常规选择器</div> <div>常规选择器</div> <div>常规选择器</div>
C. 使用class来元素进行控制
.lei{ color: aqua; }
2. 使用jQuery进行控制
A. 根据ID来进行选择
$('#box').css('color','blue');//id选择器
B. 使用元素进行选择
$(function(){
//$('#box').css('color','blue');//id选择器
$('div').css('color','red');
});
C. $('.lei').css('color','red');
ID只返回一个,class和元素名返回多个,可以通过
console.warn("选中的个数:"+$('.lei').length);
或者:console.warn("选中的个数:"+$('.lei').size());方法来查看返回的个数

可以通过$('.lei').get(1)来获取对应的dom对象,此时该对象是不具备$('.lei').get(1).css('color','yellow');方法的,如果想将其转化为jQuery对象,可以使用第一节中的$(dom对象)即可。
例子如下:
var obj=$('.lei').get(1);//dom对象
与方法:var obj=$('.lei')[0] 一致 $(obj).css('color','yellow');
或者直接使用eq方法来获取jQuery对象
$('.lei').eq(1).css('color','yellow');
通过原生的javascript对页面元素的颜色进行控制:
document.getElementById("one").style.color='red';
使用jQuery进行控制:
$('#one').eq(1).css('color','yellow');
jQuery提供了容错功能,即使one节点不存在,也不会报错。