今日开讲—— easyui-combobox动态赋值
在做人事系统时,遇到过给下拉框赋值且初始状态为当前值的问题,当时琢磨了好久也没有找出适合的方法。现在又遇到了类似的问题,相对来说又高级了一步的问题——动态赋值并获取当前值。
具体的需求如下:
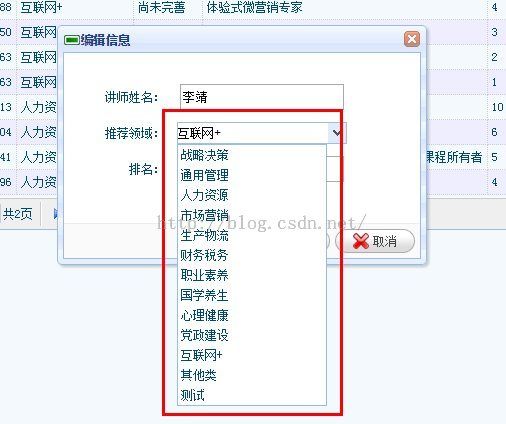
点击编辑,在弹出框中显示对应的姓名、推荐领域及排名信息,并且推荐领域下拉框中的内容是从数据库中动态加载的,并且初始的显示状态为该条信息所对应的领域名。效果图如下:
下拉框的显示效果如下(其中下拉框中的数据从数据库获取):
实现过程:
Dao层:查询所有的一级领域信息
<span style="font-size:18px;">/*
* 查询一级领域信息,用于编辑推荐领域信息时给下拉框赋值 王朋波 2016年3月1日 16:51:01
*/
public List<TjField> findAllField() throws Exception{
List<TjField> list=null;
try{
String hql="select * from tj_field where `level`=1 and isDelete=0";
list=find(hql);
}
catch(Exception e){
throw(e);
}
return list;
}
</span>
Service层:接收Dao层传过来的信息,并返回给controller,实现Dao与controller之间的解耦合
<span style="font-size:18px;">/*
* 查询所有一级领域信息 王朋波 2016年3月1日 16:54:38
*/
public List<TjField> findAllField() throws Exception{
List<TjField> list=null;
try{
list= TjField.dao.findAllField();
}
catch(Exception e){
throw(e);
}
return list;
}
</span>
controller层:主要是将数据传到页面进行显示
<span style="font-size:18px;">//查询所有一级领域信息,用于给下拉框赋值 王朋波 2016年3月1日 16:29:17
@SuppressWarnings("deprecation")
public void findAllField(){
try{
List<TjField> list=recommendFieldService.findAllField();
renderJson(list);
}
catch(Exception e){
Log.info("查询一级领域信息失败!");
e.printStackTrace();
}
}
</span>
HTML页面:主要是用于数据的显示
<span style="font-size:18px;">//在"编辑"一列中添加超链接.
function OperateColumn(value, row, index) {
return '<a href="#" id="link" onclick="moreInfo(' + index+ ')">编辑</a>';
}
//点击编辑方法
function moreInfo(index) {
$('#loginTable').datagrid('selectRow', index);// 关键在这里
var row = $('#loginTable').datagrid('getSelected');//,获取选中行
$('#txtName').val(row.nickName); //为昵称赋值
$('#txtRanking').val(row.ranking); //排名
$('#recommend').combobox({ //为下拉框赋值
url:'/recommendField/findAllField',
valueField: 'id',
textField: 'fieldName' ,
panelWidth: 150,
panelHeight: 'auto' ,
value:row.fieldName //设置默认值
});
$('#editDiv').css({display:"block"}); //设置编辑框为显示状态
$('#editDiv').dialog({
title:'编辑信息',
width: 370,
height: 240,
iconCls: 'icon-remove', //弹出框图标
buttons: [{
text: '确定',
iconCls: 'icon-ok',
handler: function (){
var fieldId=$('#recommend').combobox('getValue');
var reg=new RegExp("[\\u4E00-\\u9FFF]+","g");
if(fieldId ==null || reg.test(fieldId)){
fieldId=row.fieldId;
}
//点击确定,进行更新信息
$.ajax({
url:'/recommendField/updateByIds',
data:{txtRanking:$('#txtRanking').val(),studentId:row.studentId,fieldgoldId:row.goid,fieldId:fieldId},
type:'POST',
dataType:'json',
success:function(data){
initTable();
$('#editDiv').window('close');
},
error:function(){
$.messager.alert("友情提示", "修改失败,请联系管理员", "error");
$('#editDiv').window('close');
return;
}
});
}
}, {
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#editDiv').window('close');
}
}]
})
};</span>
这样就可以实现动态赋值。然后再回顾当初遇到这个问题时,一直解决不了。当时是把眼光局限在了下拉框上,没有考虑到与easyui的一些属性相结合起来,思路被限制了,那么解决问题的方法也就被限定死了。所以,在考虑技术可行性时,别忘了加上一些思想。
小结:
当遇到问题的时候,试着去换另一种思路解决问题,而不是仅仅停留在固有的思维上。当然,可能一时也考虑不到其他的东西,可以将问题放置起来,也许会在某个时间点或者学到某种程度之后就忽然明白应该如何做了。与其一直纠结在搞不明白的问题上,还不如节省时间去干别的事情。当然,也并不是说遇到困难就放弃,适度地把控好即可。