调用EasyUI控件实现下拉框选值切换DataGrid中的记录
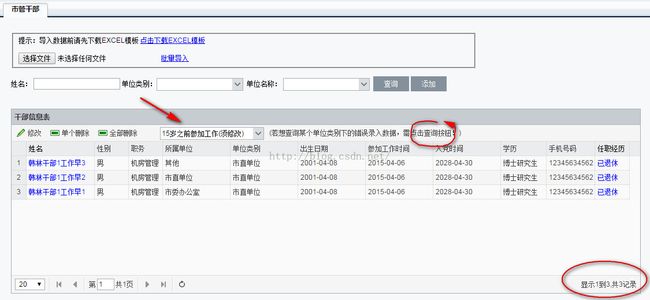
廊坊组织部的年终绩效考核系统,用户想在下面这个页面加上一个下拉框,筛选手误录入错误的数据,接手10天,终于实现这一需求,豁然开朗!
刚调代码时,庞然一个系统摆在面前,虽然是三层的,没有使用框架,但U层看起来还是着实有些"臃肿",可能是B/S的项目接触的少,感觉界面比C/S的难画多了,尤其是添加了EasyUI前台框架,对调试来说是雪上加霜
不过,10天,熬出来了,每天都搞,越来越接近真相,当程序运行成功的那一刻,明显感觉到自己的小心脏都要蹦出来了,虽然时间有点儿长吧
按照客户需求,为了快速开发,起初我设想这么去做:在源代码上额外加一条线,B层、D层都用自己最熟悉的代码,U层从工具箱里拖出下拉框控件安在页面上,然后将查到的datatable值返给界面datagrid控件显示出来,但屡屡失败,查到的值总是不显示,也不接收下拉框的点击,当时郁闷坏我了,最终迫于无奈,而且发现原系统中有和我的功能差不多的页面,也就是说可以照葫芦画瓢,复制一套出来,那,所以,之后就去研究已有的那条线代码,然后它就成了!
第一步:在数据库的基础表添加下拉框值(或者用系统添加),因为下拉框的值是读取的库;添加几条测试数据
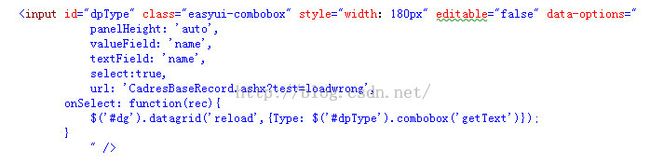
第二步:aspx页面添加下拉框
第三步:在JS函数中添加新参数,也就是下拉框的参数
// 根据类型选择条件进行查询
function queryRecord() {
//查询参数直接添加在queryParams中
var queryParams = $('#dg').datagrid('options').queryParams;
//getQueryParams(queryParams);
var Category = $("#unitCategory").datebox("getText").trim();
var Cadresname = document.getElementById("txtName").value;
var UnitName = $("#unitName").datebox("getText").trim();
var Type = $("#dpType").datebox("getText");//韩林添加
queryParams.Category = Category;
queryParams.CadresName = Cadresname;
queryParams.UnitName = UnitName;
queryParams.Type = Type;//韩林添加
$('#dg').datagrid('options').queryParams = queryParams; //传递参数值
$('#dg').datagrid('reload'); //重新加载表信息datagrid
}
第四步:参数传给后台
//查询并把数据传递给后台,数组
function getQueryParams(queryParams) {
var Category = $("#unitCategory").datebox("getValue");
var Cadresname = document.getElementById("txtName").innerHTML;
var UnitName = $("#unitName").datebox("getValue");
var Type = $("#dpType").datebox("getText");//韩林添加
queryParams.Category = Category;
queryParams.CadresName = Cadresname;
queryParams.UnitName = UnitName;
queryParams.Type = Type;//韩林添加
return queryParams;
}
第五步:修改一般处理程序.ashx中的代码,一是加上填充下拉框的代码,二是修改查询方法
填充下拉框代码:
public void LoadWrongItems(HttpContext context)
{
//加载管理端字典表中的数据
SystemDictionaryBLL admSystemDictionaryBll = new SystemDictionaryBLL();
//定义一个系统字典表的实体类
SystemDictionaryEntity enSystemDictionary = new SystemDictionaryEntity();
DataTable dt = new DataTable();
enSystemDictionary.Type = "错误类型";
DataTable dtSearchType = admSystemDictionaryBll.Selectbytype(enSystemDictionary);
dtSearchType.Rows.Add("0", "全部错误录入数据");
string strJson = DataTable2Json(dtSearchType);
//返回给界面
//string strJson1 = "[" + strJson + "]";//当此代码页已有给Json串加上中括号的代码后,这句话就不需要了
context.Response.Write(strJson);
context.Response.End();
}
修改查询方法(即加上下拉框参数)
public void QueryRecord(HttpContext context)
{
//===============================================================
//获取查询条件:【用户id,开始时间,结束时间,关键字】
string category, unitname, txtname, key;//key为代表筛选错误类型框中的值的变量
category = unitname = txtname = key = "";
//获取前台传来的:单位类别
if (null != context.Request.QueryString["Category"] && "" != context.Request.QueryString["Category"])
{//获取前台传来的值
category = context.Request.QueryString["Category"].ToString().Trim();
category = sysDictorybll.GetIdByName(category).Rows[0]["Id"].ToString().Trim();
}
//获取前台传递过来的:干部名称
if (null != context.Request.QueryString["CadresName"])
{
txtname = context.Request.QueryString["CadresName"].ToString().Trim();
}
//前台传递的:单位名称
if (null != context.Request.QueryString["UnitName"])
{
unitname = context.Request.QueryString["UnitName"].ToString().Trim();
}
//筛选错误数据的下拉框
if (null != context.Request.QueryString["Type"])
{
key = context.Request.QueryString["Type"].ToString().Trim();
}
//================================================================
//获取分页和排序信息:页大小,页码,排序方式,排序字段
int pageRows, page;
pageRows = 10;
page = 1;
string order, sort, oderby;
order = sort = oderby = "";
if (null != context.Request.QueryString["rows"])
{//获取前台传过来的
pageRows = int.Parse(context.Request.QueryString["rows"].ToString().Trim());
}
if (null != context.Request.QueryString["page"])
{
page = int.Parse(context.Request.QueryString["page"].ToString().Trim());
}
if (null != context.Request.QueryString["sort"])
{
order = context.Request.QueryString["sort"].ToString().Trim();
}
if (null != context.Request.QueryString["order"])
{
sort = context.Request.QueryString["order"].ToString().Trim();
}
//===================================================================
//组合查询语句:条件+排序
StringBuilder strWhere = new StringBuilder();
if (category != "")
{
if (category == "66")
{
strWhere.AppendFormat("");
}
else
{
strWhere.AppendFormat(" UnitCategory= '{0}' and ", category);
}
}
if (txtname != "")
{
strWhere.AppendFormat(" CadresName = '{0}' and ", txtname);
}
if (unitname != "")
{
strWhere.AppendFormat(" Unit = '{0}' and ", unitname);
}
if (key != "")
{
if (key == "15岁之前参加工作(须修改)")
{
strWhere.AppendFormat("DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,WorkYears))<180 and ");
}
if (key == "15岁之前入党(须修改)")
{
strWhere.AppendFormat("DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,PartyYears))<180 and ");
}
if (key == "25岁后参加工作(建议修改)")
{
strWhere.AppendFormat("DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,WorkYears))>300 and ");
}
if (key == "全部错误录入数据")
{
strWhere.AppendFormat(" "
+ "( DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,WorkYears))<180 or "
+ " DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,PartyYears))<180 or "
+ " DATEDIFF (MONTH ,convert(datetime,Birthday),convert(datetime,WorkYears))>300 ) " + " and ");
}
}
strWhere.AppendFormat(" Status='{0}' and ", "Active");
//删除多余的and
int startindex = strWhere.ToString().LastIndexOf("and");//获取最后一个and的位置
if (startindex >= 0)
{
strWhere.Remove(startindex, 3);//删除多余的and关键字
}
if (sort != "" && order != "")
{
oderby = order + " " + sort;
}
//调用分页的GetList方法
DataSet ds = cadresbasebll.GetListByPage(strWhere.ToString(), oderby, (page - 1) * pageRows + 1, page * pageRows);
ds.Tables[0].Columns.Add("Experence", typeof(string));
for (int i = 0; i < ds.Tables[0].Rows.Count; i++)
{
ds.Tables[0].Rows[i]["Experence"] = "<input type='button' onclick ='rowformater()' value='查看详情' style='border :0;color :blue ;background-color :white'></input>";
}
int count = cadresbasebll.GetRecordCount(strWhere.ToString());//获取条数
string strJson = ToJson.Dataset2Json(ds, count);//DataTable数据转化为Json数据
context.Response.Write(strJson);//返回给前台页面
context.Response.End();
}
第六步:前台页面调用
第七步:修改datatable转为Json的代码
public static string DataTable2Json(DataTable dt, int pid = -1)
{
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("[");
for (int i = 0; i < dt.Rows.Count; i++)
{
jsonBuilder.Append("{");
for (int j = 0; j < dt.Columns.Count; j++)
{
int id = pid;
jsonBuilder.Append("\"");
dt.Columns[j].ColumnName = dt.Columns[j].ColumnName.ToLower();
if (dt.Columns[j].ColumnName == "Name") dt.Columns[j].ColumnName = "text";
jsonBuilder.Append(dt.Columns[j].ColumnName);
if (dt.Columns[j].ColumnName.ToLower() == "id" && id != -1)
{
jsonBuilder.Append("\":" + (id * 10 + Convert.ToInt32(dt.Rows[i][j])) + ",");
}
else
{
jsonBuilder.Append("\":\"" + dt.Rows[i][j].ToString() + "\",");
}
}
if (dt.Columns.Count > 0)
{
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
}
jsonBuilder.Append("},");
}
if (dt.Rows.Count > 0)
{
jsonBuilder.Remove(jsonBuilder.Length - 1, 1);
}
jsonBuilder.Append("]");
return jsonBuilder.ToString();
}
第八步:B层代码
public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
{
return dal.GetListByPage(strWhere, orderby, startIndex, endIndex);
}
第九步:D层代码
public DataSet GetListByPage(string strWhere, string orderby, int startIndex, int endIndex)
{
StringBuilder strSql = new StringBuilder();
strSql.Append("SELECT * FROM ( ");
strSql.Append(" SELECT ROW_NUMBER() OVER (");
if (!string.IsNullOrEmpty(orderby.Trim()))
{
strSql.Append("order by T." + orderby);
}
else
{
strSql.Append("order by T.CadresID desc");
}
strSql.Append(")AS Row, T.* from V_CadresBaseInfo T ");
if (!string.IsNullOrEmpty(strWhere.Trim()))
{
strSql.Append(" WHERE " + strWhere);
}
strSql.Append(" ) TT");
strSql.AppendFormat(" WHERE TT.Row between {0} and {1}", startIndex, endIndex);
return DbHelperSQL.Query(strSql.ToString());
}
最终效果图:
调试代码后期明白了原系统是把前台页面上所有的框封装成了参数,一个框一个参数,传给后台,后台进行业务组装后传给D层进行增删改查的操作,将结果再返回来。
干这一票,代码没有写多少,全是复用原有的代码,逻辑倒是搞了个差不多,把各个块一拼凑,就完事儿了!
回头想想这一路:
1.不能看到大系统就触头,系统之所以大,往往是很多东西别人都写好了,可以直接拿过来用
2.困难让我兴奋,但局限于时间由自己支配的时候