- 探索AI的无限可能,体验智能对话的未来,大模型 API 演示
Southern Wind
AIVue3TS人工智能typescriptvue前端
探索AI的无限可能,体验智能对话的未来,大模型API演示效果展示:项目概述这是一个基于Vue3+TypeScript+Vite构建的VistaAI演示项目,旨在提供一个简洁易用的界面来展示VistaAI大语言模型的能力。项目包含API演示和交互式游戏两个主要功能模块,同时支持两种不同风格的API调用方式。最新更新2025.03.25:游戏UI全面升级,添加游戏结束机制实现了游戏进度达到100%时的
- SwiftUI UI高级技巧之View测算实现组件限定高度 (教程含源码)
知识大胖
SwiftUI源码大全SwiftUI内功swiftuiiosxcodeswift
实战需求SwiftUIUI高级技巧之View测算实现组件限定高度本文价值与收获看完本文后,您将能够作出下面的界面看完本文您将掌握的技能如何测算一个视图View的最大高度如何限定多个组件的最大高度如何设置组件内对齐方式实战代码1、使用SimpleSizeReader测量组件大小SimpleSizeReader{proxyin}2、测量组件数据并限定大小VStack{Text("设置共同高度顶部对齐"
- SwiftUI 2 redacted新功能超实用的占位符功能(教程含源码)
知识大胖
SwiftUI源码大全
实战需求Xcode12beta3新增了redacted功能:SwiftUI现在附带了一个新的内置修饰符,使为任何视图自动生成占位符变得非常容易。本文价值与收获看完本文后,您将能够作出下面的界面基础知识redacted(reason:)添加一个reason应用于视图结构funcredacted(reason:RedactionReasons)->someView.placeholder显示的数据应显
- 30-WEB开发:Smarty模板引擎与插件组件的安全应用
只不过是胆小鬼罢了
WEB安全开发web安全
在WEB开发的广阔领域中,模板引擎和插件组件是两个重要的组成部分。它们不仅能够提高开发效率,还能增强项目的可维护性和可扩展性。然而,如果使用不当,也可能带来安全风险。今天,就让我们一起深入探讨Smarty模板引擎和插件组件在WEB开发中的应用与安全问题。一、模板引擎:Smarty的使用与安全1.模板引擎的概念模板引擎是一种将前端界面(HTML)与程序代码(如PHP)分离的解决方案。它的主要目的是让
- 2小时完成1天工作量?有了这款Axure移动端元件库,设计如此简单
招风的黑耳
设计素材Axureaxure移动端元件库
高保真原型设计已成为验证创意、优化体验的关键环节。Axure作为专业原型设计工具,凭借其强大的交互能力广受青睐。下面推荐的这款Axure移动端高保真动态交互元件库,凭借500+精心设计的组件与模板,可以满足你产品原型设计的需要,各类模版页面为你提供设计参考。该元件库分为界面模板和基础组件两大模块:界面模板涵盖电商、社交、金融、教育等主流场景,提供首页、详情页、支付流程等完整页面原型,减少重复设计。
- 「React源码分析」一. React开源项目概览
英国大爷扫广场
2021SC@SDUSCnode.jshtml5react.js源码
2021SC@SDUSCReact简介正如React项目官网所说,React是一个「用于构建用户界面的JavaScript库」。人们往往也会将React与Vue、Angular作为前端三大框架进行对比(但如今Angular的热度也越来越小了,而前两者的社区规模和热度仍在不断发展壮大)。React相对其他前端框架(说前端框架其实并不准确,因为React早已不再单纯地面向“前端”,本身也并不是所谓的“
- 使用DeepSeek建立一个智能聊天机器人0.02
yehaiwz
机器人开发语言
聊天机器人添加一个图形用户界面(GUI),我们可以使用Python的Tkinter库。Tkinter是Python的标准GUI库,适合快速开发简单的桌面应用。步骤1:安装必要的库确保你已经安装了requests库:pipinstallrequests步骤2:创建Python脚本创建一个名为deepseek_chatbot_gui.py的Python脚本,并在其中编写以下代码:importtkint
- 基于Redis geo地理位置的导航APP实时避堵系统实现方案
xiyubaby.17
缓存redis
导航APP实时避堵系统完整实现方案一、系统架构图+-------------------++-------------------++-----------------+|移动客户端||业务服务层||数据基础设施||-定位服务|-->|-路线规划引擎|-->|-RedisGEO集群||-导航界面||-实时避堵决策||-交通事件数据库||-用户交互||-路线动态调整||-历史路况存储|+------
- Unocss 和 Tailwindcss 对比
shaoin_2
学习心得前端
Unocss和TailwindCSS都是实用的CSS框架,帮助开发者快速构建用户界面,但它们在设计理念、功能和使用方式上有明显区别。1.设计理念TailwindCSS:提供大量预定义的实用类,通过组合这些类实现样式,强调实用性和灵活性。Unocss:更注重按需生成样式,动态生成所需的CSS类,减少冗余代码,提升性能。2.按需生成TailwindCSS:生成大量预定义类,可能导致未使用的CSS代码,
- 使用React批量请求检查微信小程序是否被封禁
小程序
概述:本文展示了如何使用React编写一个批量请求小程序API的示例,检查多个微信小程序的封禁状态。我们将请求接口https://api.52an.fun/xcx/checkxcx.php?appid=并根据返回的code和status值,判断小程序是否被封禁。code为1时表示小程序正常,code为0时表示小程序被封禁。目标:通过React创建一个界面,可以批量输入多个微信小程序的appid,然
- 有哪些使用 DHTMLX 小部件创建 JavaScript 数据透视网格的关键点?
CodeCraft Studio
UI控件javascript数据分析ui
Capterra最新的技术趋势调查将数据管理列为金融企业在采用新软件解决方案时面临的主要挑战之一。现成的工具可能不够灵活,无法满足特定要求。因此,组织考虑投资定制解决方案(如数据透视表)来满足其数据管理和分析需求是合理的。DHTMLX专注于JavaScript和HTML5UI小部件和库,以帮助开发人员更快地构建功能丰富的、交互式的Web界面。遵循现代网络开发的标准和做法,DHTMLX提供针对桌面和
- Illustrator(AI)CS6 - 2025 软件安装包+安装教程
初心领域
win软件illustrator软件需求平面设计
软件名称:Illustrator界面语言:简体中文运行系统:Win7及以上版本运行环境:64位硬件要求:CPU@2.0GHz内存@4G(或更高)软件简介:AdobeIllustrator,简称Ai,是一种应用于出版、多媒体和在线图像的工业标准矢量插画的软件。该软件主要应用于印刷出版、海报书籍排版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到
- Codesys之ST编程基础-1.初识Codesys与ST
加油喽
Codesys+ST语言开发语言
一:介绍Codesys1.1是啥CoDeSys(ControlledDevelopmentSystem)是一个广泛应用于工业自动化领域的PLC软件编程工具。它是由德国公司3S-SmartSoftwareSolutionsGmbH开发的。简单来说,它包括两部分:DevelopmentSystem和RuntimeSystem。DevelopmentSystem就是用来编程的软件界面(就像VisualS
- QT USB设备开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5c++QT教程
QTUSB设备开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_USB设备开发基础1.1USB设备基础概念1.1.1USB设备基础概念USB
- 使用 ByteDance 的 UI-TARS Desktop 探索 AI 驱动的 GUI 自动化新前沿
码事漫谈
AIui人工智能自动化
文章目录UI-TARSDesktop是什么?技术亮点应用场景如何快速上手?与其他技术的对比未来展望结语随着人工智能技术的快速发展,AI正在从单纯的文本生成和图像识别迈向更复杂的交互场景。ByteDance近期推出的UI-TARSDesktop(基于其强大的UI-TARS视觉-语言模型)为我们展示了一种全新的可能性:通过自然语言控制计算机,实现图形用户界面(GUI)的智能化自动化。本文将围绕GitH
- deepseek本地部署+数据投喂
showker
ai
1、安装ollama2、安装可视化界面https://github.com/open-webui/open-webui启动open-webuiserve3、安装deepseek-r1,1.5b版本ollamarundeepseek-r1:1.5b4、ollama里选择model-deepseek-r1,1.5b
- Linux系统增加用户用于深度学习
不要绝望总会慢慢变强
视觉大作战linux运维服务器深度学习人工智能
首先是为自己创建一个新用户名sudouseradd-mnewuser#增加一个newuser用户sudopasswdnewuser#为newuser用户设置密码sunewuser#切换到newuser用户如何切换用户界面的Bashsudochsh-s/bin/zshluoshiyong#配置zshsudochsh-s/bin/bashluoshiyong#配置bash如何使用Anaconda环境创
- Mac双系统重启按住option键无反应
改名字好难
Mac重启option无反应
听到声音的时候按住option不动,几秒钟过后就出现系统选择界面了原因是:U盘格式exFAT格式,转化为NTFS就可以了
- 精品推荐-2025全固态电池会议演讲嘉宾(脱敏)PPT合集(30份).zip
安全方案
固态电池
2025全固态电池会议演讲嘉宾(脱敏)PPT合集,共30份。2025全固态电池材料创新与研发平台升级.pdfAI发展的当前与未来.pdf从装备和工艺角度探讨固态锂电池技术的发展趋势.pptx全固态电池关键问题及技术探索.pdf全固态电池制造工艺路线探讨.pptx全固态电池发展思考与中国一汽研发实践.pdf全固态电池的难点定量理解及调控固-固界面.pdf全固态电池的难点定量理解及调控固.pdf分子设
- C语言:实现扫雷游戏(进阶版)
果味软糖又不硬
C语言游戏c语言算法
文章目录前言一、展开二、标记雷三、头文件总结前言如何使用C语言完成扫雷游戏(基础版)可以看我的上一篇文章:http://t.csdn.cn/vSZKz在上一篇文中,利用C语言实现了扫雷的基本功能,包括扫雷游戏界面初始化,布置雷,排查雷,显示界面。在这篇文章中,将介绍实现扫雷游戏进阶版,与基础版相比,进阶版添加了两个功能,1.展开的功能、2.标记雷的功能。一、展开在扫雷游戏中,选中的坐标周围如果有雷
- 一文快速掌握前端框架Nextjs
祎程
前端框架nextjs
文章脑图1.引言在现代web开发中,React已经成为构建用户界面(UI)的热门选择,但当谈到从头到尾完成一个应用时,开发者常常会遇到一些挑战。这就是Next.js这个框架应运而生的原因。Next.js是一个基于React的框架,致力于提供高效的开发体验和出色的性能表现,使得构建复杂的应用变得更加简单和灵活。什么是Next.js?Next.js是一个开源的React应用框架,由Vercel(前身为
- 【Python】部署Windows系统的Python程序到Linux系统(使用venv)
qq_三哥啊
pythonwindowslinux
准备首先,在你的Windows系统上生成requirements.tx文件,这个文件将包含你的Python程序所依赖的所有第三方模块。以下是步骤:打开Windows系统的命令行界面,并切换到您的Python程序的目录。激活当前项目使用的虚拟环境,示例:sourcevenv/bin/activate。在命令行(如果使用的是Pycharm等开发工具的Terminal,且已配置该项目与其虚拟环境的关联,
- 解锁鸿蒙开发:开启智能应用新宇宙
大雨淅淅
鸿蒙系统harmonyos华为
目录一、鸿蒙开发:崭露头角的新机遇二、初窥鸿蒙开发世界2.1鸿蒙系统独特之处2.2开发工具与环境搭建三、深入鸿蒙开发核心3.1鸿蒙应用架构剖析3.2多设备协同开发实践3.3界面设计与用户体验优化四、案例解析:成功的鸿蒙应用4.1高德地图:创新功能引领出行变革4.2WPS移动版:多设备协同办公的典范4.3鸿蒙开发未来展望一、鸿蒙开发:崭露头角的新机遇在移动互联网和物联网飞速发展的当下,操作系统的重要
- Linux故障处理之:vnc远程桌面卡死故障处理
北国大人
vnclinux运维服务器
文章目录前言一、解决思路二、解决办法1.gnome桌面:2.xfce桌面:3.mate桌面总结前言以前刚接触vnc桌面时,感觉很神奇,因为习惯了ssh黑色页面,让我用图形化界面感觉很新颖。但是,图形话界面没有我想象的那么稳定,时不时会出现各种故障,如:闪屏、任务栏无法使用、界面卡死只有鼠标能动,拖到窗口有锯齿状、其它都正常但是无法输入等等以上问题相信相当一部分人员会选择重启vncserver,但是
- Spyglass 脚本
早睡身体好~
芯片设计中的脚本verilog
Spyglass小白可以使用Gui界面进行debugSpyglass检查(一)作为IC设计人员,熟练掌握数字前端语法检查工具Spyglass的重要性不言而喻,本文讲解景芯SoChttps://mp.weixin.qq.com/s/fp07o-AvaQvLT79Di0Tb7A熟悉电路和软件之后可以使用脚本完成整个流程spyglass脚本-知乎(zhihu.com)https://zhuanlan.z
- 唯一在线客服系统 | 私有化部署+全渠道+AI智能客服解决方案
程序员老狼
人工智能
系统核心价值唯一客服系统采用Golang+Vue技术栈开发,专注为企业提供高并发、高安全性的私有化部署客服解决方案。支持全渠道客户连接与智能服务协同,日均处理咨询量可达10万+,满足金融、医疗、政务等高安全需求场景。六大行业领先功能全渠道智能路由15+接入方式:网站/H5/APP嵌入|微信公众号/小程序|抖音私信/评论|企业微信|钉钉机器人多语言支持:自动识别访客语言,支持中英双语界面即时切换AI
- ubuntu 11.10 server 安装 oracle10.2.0.1 步骤及问题解决方法
Blithe
oracleubuntuserveroracle10gdatabasepath
一、准备工作由于Oracle的安装程序是基于GUI的交互界面开发的,而UbuntuServer默认没有安装桌面,故无法在服务器上直接运行;因此需要安装的x-window,apt-getinstallmakex-window-system-corex-window-system-core只是x-server的核心部分,服务器仅安装这个就足够,再利用任何一个装有UbuntuDesktop的机器(或者装
- 41-19 ssh Forward X11 实现远程主机GUI在本地展示 (C/S X)
csdn_immortal
linux
简介:有些时候,有些程序可能需要依赖图形界面才能启动,例如安装Oracle时(其实oracle支持命令行安装),例如需要启动一个图形界面的浏览器如firefox。作为服务端的系统,通常不会安装臃肿的图形界面。那么如何在不安装图形界面的的情况下启动图形界面的?听起来很矛盾,但是实际上是可行的。XWin有些时候,有些程序可能需要依赖图形界面才能启动,例如安装Oracle时(其实oracle支持命令行安
- Unity引擎开发:Unity基础入门_Unity编辑器基本操作
chenlz2007
游戏开发unity编辑器游戏引擎3dvrlucene
Unity编辑器基本操作1.Unity编辑器界面概述Unity编辑器是开发Unity游戏项目的主界面,包含了多种工具和面板,帮助开发者高效地创建和管理游戏项目。了解Unity编辑器的界面布局和各个面板的功能是入门Unity开发的第一步。1.1主界面布局Unity编辑器的主界面可以分为以下几个主要部分:项目视图(ProjectView):显示项目中的所有文件和资源,包括场景、脚本、纹理、动画等。场景
- 21.13 “零代码实战:ChatGLM3-6B+Gradio打造企业级翻译神器,本地部署秒级响应“
少林码僧
AI大模型应用实战专栏开源人工智能语言模型gpt性能优化
基于ChatGLM3-6B实现图形化界面的openai-translator关键词:ChatGLM3-6B应用开发,Gradio界面设计,多语言翻译系统,大模型微调,本地化部署一、项目背景与技术选型1.1需求场景分析面向开发者群体的多语言文档翻译场景,需满足以下核心需求:
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
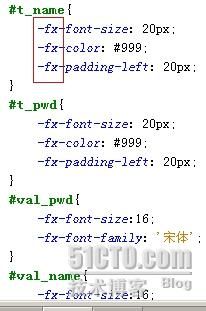
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/pwd@192.168.0.5:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理