BootStrap学习笔记
(笔记内容有点长,尝试做个目录,但是没有成功,大家将就着看看吧!o(╯□╰)o)
BootStrap笔记
一.BootStrap简介
1、Bootstrap的由来
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。如屏幕这几个网站页面都是用Bootstrap框架制作的。
2、基本的HTML模板
(1)bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
(2)同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
***Bootstrap用到的HTML元素和CSS属性需要HTML5 doctype。因此每个使用Bootstrap的页面都应该包启HTML5声明。
3、全局样式
(1)移除body的margin声明
(2)设置body的背景色为白色
(3)为排版设置了基本的字体、字号和行高
(4)设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <body>
4
5 <div class="jumbotron">
6
7 <h1>Hello, world!</h1>
8
9 <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
10
11 <p><a href="#" >Learn more »</a></p>
12
13 </div>
14
15 </body>
二、排版
1、标题
(1)Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:
通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用<h1>~<h6>标签,分别表示标题一至标题六,h 后面的数字越大,表示级别越小,文本也越小。来看一个简单的效果:右侧代码编辑器中的10-16行的代码。
在Bootstrap中为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名。
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <body>
4
5 <!--Bootstrap中的标题-->
6
7 <h1>Bootstrap标题一</h1>
8
9 <h2>Bootstrap标题二</h2>
10
11 <h3>Bootstrap标题三</h3>
12
13 <h4>Bootstrap标题四</h4>
14
15 <h5>Bootstrap标题五</h5>
16
17 <h6>Bootstrap标题六</h6>
18
19 <!--Bootstrap中让非标题元素和标题使用相同的样式-->
20
21 <div class="h1">Bootstrap标题一</div>
22
23 <div class="h2">Bootstrap标题二</div>
24
25 <div class="h3">Bootstrap标题三</div>
26
27 <div class="h4">Bootstrap标题四</div>
28
29 <div class="h5">Bootstrap标题五</div>
30
31 <div class="h6">Bootstrap标题六</div>
32
33 </body>
(2)除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
1 <!--之前要引入bootstrap.min.css样式表-->
2
3 <h1>Bootstrap标题一<small>我是副标题</small></h1>
4
5 <h2>Bootstrap标题二<small>我是副标题</small></h2>
6
7 <h3>Bootstrap标题三<small>我是副标题</small></h3>
8
9 <h4>Bootstrap标题四<small>我是副标题</small></h4>
10
11 <h5>Bootstrap标题五<small>我是副标题</small></h5>
12
13 <h6>Bootstrap标题六<small>我是副标题</small></h6>
2、段落
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在<body>元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
1 <body> 2 3 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 4 5 <p>超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 6 7 </body>
3、强调内容
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
1 <p>我是普通文本,我的样子长成这样我是普通文本,我的样子长成这样我是普通文本,</p>
2 <p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>
4、粗体
粗体就是给文本加粗,在普通的元素中我们一般通过font-weight设置为bold关键词给文本加粗。在Bootstrap中,可以使用<b>和<strong>标签让文本直接加粗。
5、斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签<em>或<i>来实现。
6、强调相关的类
在Bootstrap中除了使用标签<strong>、<em>等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
1 <body> 2 3 <div class="text-muted">.text-muted 效果</div> 4 5 <div class="text-primary">.text-primary效果</div> 6 7 <div class="text-success">.text-success效果</div> 8 9 <div class="text-info">.text-info效果</div> 10 11 <div class="text-warning">.text-warning效果</div> 12 13 <div class="text-danger">.text-danger效果</div> 14 15 </body>
7、文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
<p class="text-left">我居左</p>
<p class="text-center">我居中</p> <p class="text-right">我居右</p>
8、列表
(1)简介
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul>
<li>…</li>
</ul>
有序列表
<ol>
<li>…</li>
</ol>
定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
(2)无序列表、有序列表
无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),在样式方面,Bootstrap只是在此基础上做了一些细微的优化(只是在margin上做了一些调整)
在Bootstrap中列表也是可以嵌套的。
<h5>普通列表</h5>
<ul>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
<h5>有序列表</h5>
<ol>
<li>项目列表一</li>
<li>项目列表二</li>
<li>项目列表三</li>
</ol>
<h5>有序列表嵌套</h5>
<ol>
<li>有序列表</li>
<li>
有序列表
<ol>
<li>有序列表(2)</li>
<li>有序列表(2)</li>
</ol>
</li>
<li>有序列表</li>
</ol>
(3)去点列表
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
1 <ul class="list-unstyled"> 2 3 <li>不带项目符号</li> 4 5 <li>不带项目符号</li> 6 7 </ul>
(4)内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
1 <ul class="list-inline"> 2 3 <li>W3cplus</li> 4 5 <li>Blog</li> 6 7 <li>CSS3</li> 8 9 <li>jQuery</li> 10 11 <li>PHP</li> 12 13 </ul>
(5)定义列表
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>
9、表格
(1)Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格(让表格带有背景条纹效果)
☑ .table-bordered:带边框的表格(所有单元格具有一条1px的边框。)
☑ .table-hover:鼠标悬停高亮的表格(当鼠标悬停在表格的行上面有一个高亮的背景色)
☑ .table-condensed:紧凑型表格(单元格没内距或者内距较其他表格的内距更小)
☑ .table-responsive:响应式表格(当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失)
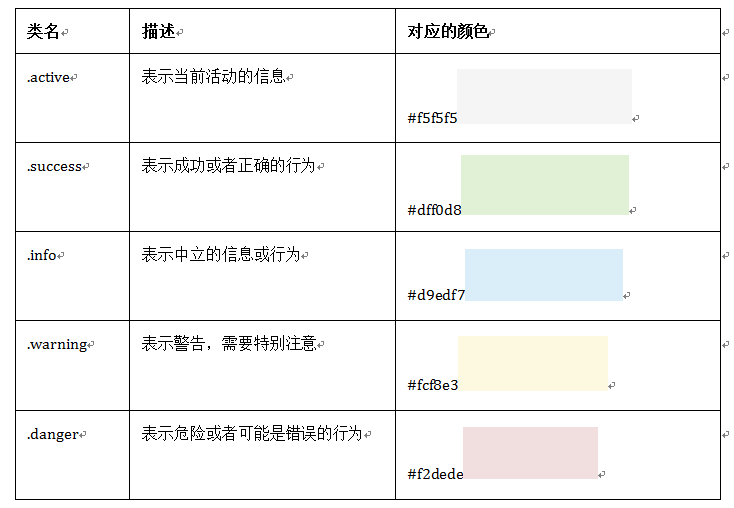
(2)Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:
其使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果。
1 <table class="table table-bordered"> 2 <thead> 3 <tr> 4 <th>类名</th> 5 <th>描述</th> 6 </tr> 7 </thead> 8 <tbody> 9 <tr class="active"> 10 <td>.active</td> 11 <td>表示当前活动的信息</td> 12 </tr> 13 <tr class="success"> 14 <td>.success</td> 15 <td>表示成功或者正确的行为</td> 16 </tr> 17 <tr class="info"> 18 <td>.info</td> 19 <td>表示中立的信息或行为</td> 20 </tr> 21 <tr class="warning"> 22 <td>.warning</td> 23 <td>表示警告,需要特别注意</td> 24 </tr> 25 <tr class="danger"> 26 <td>.danger</td> 27 <td>表示危险或者可能是错误的行为</td> 28 </tr> 29 </tbody>
三、表单
1、基础表单
对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。
在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <label for="exampleInputEmail1">邮箱:</label> 6 7 <input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入您的邮箱地址"> 8 9 </div> 10 11 <div class="form-group"> 12 13 <label for="exampleInputPassword1">密码</label> 14 15 <input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码"> 16 17 </div> 18 19 <div class="checkbox"> 20 21 <label> 22 23 <input type="checkbox"> 记住密码 24 25 </label> 26 27 </div> 28 29 <button type="submit" class="btn btn-default">进入邮箱</button> 30 31 </form>
2、水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素是使用类名“form-horizontal”。
2、配合Bootstrap框架的网格系统。(网格布局会在以后的章节中详细讲解)
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。
1 <form class="form-horizontal" role="form"> 2 3 <div class="form-group"> 4 5 <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> 6 7 <div class="col-sm-10"> 8 9 <input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"> 10 11 </div> 12 13 </div> 14 15 <div class="form-group"> 16 17 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 18 19 <div class="col-sm-10"> 20 21 <input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"> 22 23 </div> 24 25 </div> 26 27 <div class="form-group"> 28 29 <div class="col-sm-offset-2 col-sm-10"> 30 31 <div class="checkbox"> 32 33 <label> 34 35 <input type="checkbox"> 记住密码 36 37 </label> 38 39 </div> 40 41 </div> 42 43 </div> 44 45 <div class="form-group"> 46 47 <div class="col-sm-offset-2 col-sm-10"> 48 49 <button type="submit" class="btn btn-default">进入邮箱</button> 50 51 </div> 52 53 </div> 54 55 </form>
3、内联表单
(1)有时候我们需要将表单的控件都在一行内显示。在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在<form>元素中添加类名“form-inline”即可。
(2)内联表单实现原理非常简单,欲将表单控件在一行显示,就需要将表单控件设置成内联块元素(display:inline-block)。如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中。
1 <form class="form-inline" role="form"> 2 3 <div class="form-group"> 4 5 <label class="sr-only" for="exampleInputEmail2">邮箱</label> 6 7 <input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址"> 8 9 </div> 10 11 <div class="form-group"> 12 13 <label class="sr-only" for="exampleInputPassword2">密码</label> 14 15 <input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码"> 16 17 </div> 18 19 <div class="checkbox"> 20 21 <label> 22 23 <input type="checkbox"> 记住密码 24 25 </label> 26 27 </div> 28 29 <button type="submit" class="btn btn-default">进入邮箱</button> 30 31 </form>
4、表单控件--输入框
常见的文本输入框,也就是input的type属性值为text。在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式。为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”。
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <input type="email" class="form-control" placeholder="Enter email"> 6 7 </div> 8 9 </form>
5、表单控件--下拉框
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple。Bootstrap框架会为这些元素提供统一的样式风格。
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <select class="form-control"> 6 7 <option>1</option> 8 9 <option>2</option> 10 11 <option>3</option> 12 13 <option>4</option> 14 15 <option>5</option> 16 17 </select> 18 19 </div> 20 21 <div class="form-group"> 22 23 <select multiple class="form-control"> 24 25 <option>1</option> 26 27 <option>2</option> 28 29 <option>3</option> 30 31 <option>4</option> 32 33 <option>5</option> 34 35 </select> 36 37 </div> 38 39 </form>
6、表单控件--文本域
文本域和原始使用方法一样,设置rows可定义其高度,设置cols可以设置其宽度。但如果textarea元素中添加了类名“form-control”类名,则无需设置cols属性。因为Bootstrap框架中的“form-control”样式的表单控件宽度为100%或auto。
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <textarea class="form-control" rows="3"></textarea> 6 7 </div> 8 9 </form>
7、表单控件--复选框和单选按钮
Bootstrap框架中checkbox和radio有点特殊,Bootstrap针对他们做了一些特殊化处理,主要是checkbox和radio与label标签配合使用会出现一些小问题(最头痛的是对齐问题)。使用Bootstrap框架,开发人员无需考虑太多,只需要按照下面的方法使用即可。
1 <form role="form"> 2 3 <h3>案例1</h3> 4 5 <div class="checkbox"> 6 7 <label> 8 9 <input type="checkbox" value=""> 10 11 记住密码 12 13 </label> 14 15 </div> 16 17 <div class="radio"> 18 19 <label> 20 21 <input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked> 22 23 喜欢 24 25 </label> 26 27 </div> 28 29 <div class="radio"> 30 31 <label> 32 33 <input type="radio" name="optionsRadios" id="optionsRadios2" value="hate"> 34 35 不喜欢 36 37 </label> 38 39 </div> 40 41 </form>
8、表单控件--复选框和单选按钮水平排列
有时候,为了布局的需要,将复选框和单选按钮需要水平排列。Bootstrap框架也做了这方面的考虑:
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <label class="checkbox-inline"> 6 7 <input type="checkbox" value="option1">游戏 8 9 </label> 10 11 <label class="checkbox-inline"> 12 13 <input type="checkbox" value="option2">摄影 14 15 </label> 16 17 <label class="checkbox-inline"> 18 19 <input type="checkbox" value="option3">旅游 20 21 </label> 22 23 </div> 24 25 <div class="form-group"> 26 27 <label class="radio-inline"> 28 29 <input type="radio" value="option1" name="sex">男性 30 31 </label> 32 33 <label class="radio-inline"> 34 35 <input type="radio" value="option2" name="sex">女性 36 37 </label> 38 39 <label class="radio-inline"> 40 41 <input type="radio" value="option3" name="sex">中性 42 43 </label> 44 45 </div> 46 47 </form>
9、表单控件--按钮
制作按钮通常使用下面代码来实现:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按钮都是采用<button>来实现。
1 <table class="table table-bordered table-striped"> 2 3 <thead> 4 5 <tr> 6 7 <th>Button</th> 8 9 <th>class=""</th> 10 11 <th>Description</th> 12 13 </tr> 14 15 </thead> 16 17 <tbody> 18 19 <tr> 20 21 <td><button class="btn" href="#">Default</button></td> 22 23 <td><code>btn</code></td> 24 25 <td>Standard gray button with gradient</td> 26 27 </tr> 28 29 <tr> 30 31 <td><button class="btn btn-primary" href="#">Primary</button></td> 32 33 <td><code>btn btn-primary</code></td> 34 35 <td>Provides extra visual weight and identifies the primary action in a set of buttons</td> 36 37 </tr> 38 39 <tr> 40 41 <td><button class="btn btn-info" href="#">Info</button></td> 42 43 <td><code>btn btn-info</code></td> 44 45 <td>Used as an alternative to the default styles</td> 46 47 </tr> 48 49 <tr> 50 51 <td><button class="btn btn-success" href="#">Success</button></td> 52 53 <td><code>btn btn-success</code></td> 54 55 <td>Indicates a successful or positive action</td> 56 57 </tr> 58 59 <tr> 60 61 <td><button class="btn btn-warning" href="#">Warning</button></td> 62 63 <td><code>btn btn-warning</code></td> 64 65 <td>Indicates caution should be taken with this action</td> 66 67 </tr> 68 69 <tr> 70 71 <td><button class="btn btn-danger" href="#">Danger</button></td> 72 73 <td><code>btn btn-danger</code></td> 74 75 <td>Indicates a dangerous or potentially negative action</td> 76 77 </tr> 78 79 <tr> 80 81 <td><button class="btn btn-inverse" href="#">Inverse</button></td> 82 83 <td><code>btn btn-inverse</code></td> 84 85 <td>Alternate dark gray button, not tied to a semantic action or use</td> 86 87 </tr> 88 89 </tbody> 90 91 </table>
10、表单控件大小
前面看到的表单控件都正常的大小。可以通过设置控件的height,line-height,padding和font-size等属性来实现控件的高度设置。不过Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
这两个类适用于表单中的input,textarea和select控件。
1 <form role="form"> 2 3 <div class="form-group"> 4 5 <label class="control-label">控件变大</label> 6 7 <input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> 8 9 </div> 10 11 <div class="form-group"> 12 13 <label class="control-label">正常大小</label> 14 15 <input class="form-control" type="text" placeholder="正常大小"> 16 17 </div> 18 19 <div class="form-group"> 20 21 <label class="control-label">控件变小</label> 22 23 <input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小"> 24 25 </div> 26 27 </form> 28 29 <br> 30 31 <br> 32 33 <br> 34 35 <h1>案例2</h1> 36 37 <form role="form" class="form-horizontal"> 38 39 <div class="form-group"> 40 41 <div class="col-xs-4"> 42 43 <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> 44 45 </div> 46 47 <div class="col-xs-4"> 48 49 <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> 50 51 </div> 52 53 <div class="col-xs-4"> 54 55 <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> 56 57 </div> 58 59 </div> 60 61 <div class="form-group"> 62 63 <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> 64 65 <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> 66 67 68 69 </div> 70 71 <div class="form-group"> 72 73 <div class="col-xs-5"> 74 75 <input class="form-control input-sm" type="text" placeholder=".col-xs-5"> 76 77 </div> 78 79 <div class="col-xs-7"> 80 81 <input class="form-control input-sm" type="text" placeholder=".col-xs-7"> 82 83 </div> 84 85 </div> 86 87 </form>
11、表单控件状态--焦点状态
表单主要用来与用户沟通,好的表单就能更好的与用户进行沟通,而好的表单一定离不开表单的控件状态。
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。那么在Bootstrap框架中的表单控件也具备这些状态。
要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”(鼠标单击输入框,使其获得焦点就可以看到加入蓝色边框效果)
在Bootstrap框架中,file、radio和checkbox控件在焦点状态下的效果也与普通的输入框控件不太一样,主要是因为Bootstrap对他们做了一些特殊处理。
1 <div class="col-xs-6"> 2 3 <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> 4 5 </div>
12、表单控件状态--禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理。
使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可。
在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
1 <div class="col-xs-6"> 2 3 <input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled> 4 5 </div>
13、表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起。
1 <form role="form"> 2 3 <div class="form-group has-success has-feedback"> 4 5 <label class="control-label" for="inputSuccess1">成功状态</label> 6 7 <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > 8 9 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 10 11 </div> 12 13 <div class="form-group has-warning has-feedback"> 14 15 <label class="control-label" for="inputWarning1">警告状态</label> 16 17 <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> 18 19 <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> 20 21 </div> 22 23 <div class="form-group has-error has-feedback"> 24 25 <label class="control-label" for="inputError1">错误状态</label> 26 27 <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> 28 29 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 30 31 </div> 32 33 </form>
14、表单提示信息
(1)平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
(2)在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
1 .help-inline{ 2 3 display:inline-block; 4 5 padding-left:5px; 6 7 color: #737373; 8 9 }
如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统.
1 <h3>示例1</h3> 2 3 <form role="form"> 4 5 <div class="form-group has-success has-feedback"> 6 7 <label class="control-label" for="inputSuccess1">成功状态</label> 8 9 <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > 10 11 <span class="help-block">你输入的信息是正确的</span> 12 13 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 14 15 </div> 16 17 <div class="form-group has-warning has-feedback"> 18 19 <label class="control-label" for="inputWarning1">警告状态</label> 20 21 <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> 22 23 <span class="help-block">请输入正确信息</span> 24 25 <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> 26 27 </div> 28 29 <div class="form-group has-error has-feedback"> 30 31 <label class="control-label" for="inputError1">错误状态</label> 32 33 <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> 34 35 36 37 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 38 39 </div> 40 41 </form> 42 43 <br> 44 45 <br> 46 47 <br> 48 49 <h3>示例2</h3> 50 51 <form role="form"> 52 53 <div class="form-group"> 54 55 <label class="control-label" for="inputSuccess1">成功状态</label> 56 57 <div class="row"> 58 59 <div class="col-xs-6"> 60 61 <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > 62 63 </div> 64 65 <span class="col-xs-6 help-block">你输入的信息是正确的</span> 66 67 </div> 68 69 </div> 70 71 </form>
15、按钮
(1)基本按钮
Bootstrap框架V3.x版本的基本按钮和V2.x版本的基本按钮一样,都是通过类名“btn”来实现。不同的是在V3.x版本要简约很多,去除了V2.x版本中的大量的CSS3中的部分特效,比如说文本阴影(text-shadow)、渐变背景(background-image)、边框阴影(box-shadow)等。
难能可贵的是,Bootstrap框架中的考虑了不同浏览器的解析差异,进行了比较安全的兼容性处理,使按钮效果在不同的浏览器中所呈现的效果基本相同。
<button class="btn" type="button">我是一个基本按钮</button>
(2)默认按钮
Bootstrap框架首先通过基础类名“.btn”定义了一个基础的按钮风格,然后通过“.btn-default”定义了一个默认的按钮风格。默认按钮的风格就是在基础按钮的风格的基础上修改了按钮的背景颜色、边框颜色和文本颜色。使用默认按钮风格也非常的简单,只需要在基础按钮“btn”的基础上增加类名“btn-default”即可。
<button class="btn btn-default" type="button">默认按钮</button>
(3)多标签支持
一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元素上,唯一需要注意的是,要在制作按钮的标签元素上添加类名“btn”。如果不添加是不会有任何按钮效果。
虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
1 <button class="btn btn-default" type="button">button标签按钮</button> 2 3 <input type="submit" class="btn btn-default" value="input标签按钮"/> 4 5 <span class="btn btn-default">span标签按钮</span> 6 7 <div class="btn btn-default">div标签按钮</div>
(4)定制风格
在介绍按钮开篇就说过,Web页面可能会有不同的按钮风格。那么在Bootstrap框架也考虑了。在Bootstrap框架中除了默认的按钮风格之外,还有其他六种按钮风格,每种风格的其实都一样,不同之处就是按钮的背景颜色、边框颜色和文本颜色。
在Bootstrap框架中不同的按钮风格都是通过不同的类名来实现,在使用过程中,开发者只需要选择不同的类名即可:
使用起来就很简单,就像前面介绍的默认按钮一样的使用方法,只需要在基础按钮“.btn”基础上追加对应的类名,就可以得到需要的按钮风格。
1 <body> 2 3 <button class="btn" type="button">基础按钮.btn</button> 4 5 <button class="btn btn-default" type="button">默认按钮.btn-default</button> 6 7 <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> 8 9 <button class="btn btn-success" type="button">成功按钮.btn-success</button> 10 11 <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> 12 13 <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> 14 15 <button class="btn btn-link" type="button">链接按钮.btn-link</button> 16 17 </body>
(5)按钮大小
上一节介绍了按钮的定制风格,也就是如何实现Web页面中多种风格按钮。在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中提供了三个类名来控制按钮大小:
从上表中不难发现,在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性。
那么在实际使用中,这几个类名可以配合按钮中其他颜色类名一起使用,但唯一一点不能缺少“.btn”类名
1 <body> 2 3 <button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> 4 5 <button class="btn btn-primary" type="button">正常按钮</button> 6 7 <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button> 8 9 </body>
(6)按钮状态——禁用状态
和input等表单控件一样,在Bootstrap框架的按钮中也具有禁用状态的设置。禁用状态与其他状态按钮相比,就是背景颜色的透明度做了一定的处理,opcity的值从100%调整为65%。
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
1 <button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button> 2 3 <button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button> 4 5 <button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
16、图像
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
使用方法:
使用方法非常简单,只需要在<img>标签上添加对应的类名
设置图片大小:
由于样式没有对图片做大小上的样式限制,所以在实际使用的时候,需要通过其他的方式来处理图片大小。比如说控制图片容器大小。(注意不可以通过css样式直接修改img图片的大小,这样操作就不响应了)
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-sm-4"> 6 7 <img alt="140x140" src="http://placehold.it/140x140"> 8 9 <div>默认图片</div> 10 11 </div> 12 13 <div class="col-sm-4"> 14 15 <img class="img-rounded" alt="140x140" src="http://placehold.it/140x140"> 16 17 <div>圆角图片</div> 18 19 </div> 20 21 <div class="col-sm-4"> 22 23 <img class="img-circle" alt="140x140" src="http://placehold.it/140x140"> 24 25 <div>圆形图片</div> 26 27 </div> 28 29 <div class="row"> 30 31 <div class="col-sm-6"> 32 33 <img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140"> 34 35 <div>缩略图</div> 36 37 </div> 38 39 <div class="col-sm-6"> 40 41 <img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" /> 42 43 <div>响应式图片</div> 44 45 </div> 46 47 </div> 48 49 </div> 50 51 </div>
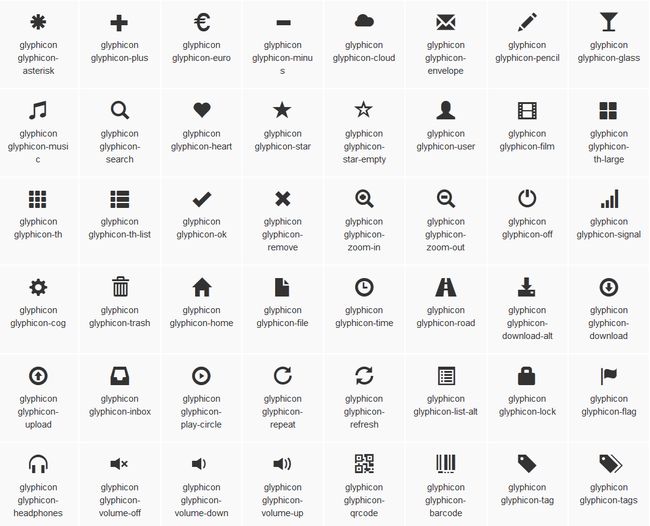
17、图标
这里说的图标就是Web制作中常看到的小icon图标,可以说这些小icon图标是一个优秀Web中不可缺少的一部分,起到画龙点睛的效果。
在网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可(以”glyphicon”前缀的类名开始,然后后缀表示图标的名称。)
1 <span class="glyphicon glyphicon-search"></span> 2 3 <span class="glyphicon glyphicon-asterisk"></span> 4 5 <span class="glyphicon glyphicon-plus"></span> 6 7 <span class="glyphicon glyphicon-cloud"></span>
四、网格系统
1、实现原理
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
在使用的时候大家可以根据实际情况重新编译LESS(或Sass)源码来修改12这个数值(也就是换成24或32,当然你也可以分成更多,但不建议这样使用)。
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-1">.col-md-1</div> 6 7 <div class="col-md-1">.col-md-1</div> 8 9 <div class="col-md-1">.col-md-1</div> 10 11 <div class="col-md-1">.col-md-1</div> 12 13 <div class="col-md-1">.col-md-1</div> 14 15 <div class="col-md-1">.col-md-1</div> 16 17 <div class="col-md-1">.col-md-1</div> 18 19 <div class="col-md-1">.col-md-1</div> 20 21 <div class="col-md-1">.col-md-1</div> 22 23 <div class="col-md-1">.col-md-1</div> 24 25 <div class="col-md-1">.col-md-1</div> 26 27 <div class="col-md-1">.col-md-1</div> 28 29 </div> 30 31 <div class="row"> 32 33 <div class="col-md-1">.col-md-1</div> 34 35 <div class="col-md-1">.col-md-1</div> 36 37 <div class="col-md-1">.col-md-1</div> 38 39 <div class="col-md-1">.col-md-1</div> 40 41 <div class="col-md-1">.col-md-1</div> 42 43 <div class="col-md-1">.col-md-1</div> 44 45 <div class="col-md-1">.col-md-1</div> 46 47 <div class="col-md-1">.col-md-1</div> 48 49 <div class="col-md-1">.col-md-1</div> 50 51 <div class="col-md-1">.col-md-1</div> 52 53 <div class="col-md-1">.col-md-1</div> 54 55 <div class="col-md-1">.col-md-1</div> 56 57 </div> 58 59 <div class="row"> 60 61 <div class="col-md-1">.col-md-1</div> 62 63 <div class="col-md-1">.col-md-1</div> 64 65 <div class="col-md-1">.col-md-1</div> 66 67 <div class="col-md-1">.col-md-1</div> 68 69 <div class="col-md-1">.col-md-1</div> 70 71 <div class="col-md-1">.col-md-1</div> 72 73 <div class="col-md-1">.col-md-1</div> 74 75 <div class="col-md-1">.col-md-1</div> 76 77 <div class="col-md-1">.col-md-1</div> 78 79 <div class="col-md-1">.col-md-1</div> 80 81 <div class="col-md-1">.col-md-1</div> 82 83 <div class="col-md-1">.col-md-1</div> 84 85 </div> 86 87 </div>
2、工作原理
Bootstrap框架的网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div>
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
为了更好的理解Bootstrap框架的网格系统工作原理,我们来看一张草图:
简单对图解释一下:
1、最外边框,带有一大片白色区域,就是相当于浏览器的可视区域。在Bootstrap框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是768px、992px和1220px。
2、第二个边框(1)相当于容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px和1170px。
3、2号横条阐述的是,将容器的行(.row)平分了12等份,也就是列。每个列都有一个“padding-left:15px”(图中粉红色部分)和一个“padding-right:15px”(图中紫色部分)。这样也导致了第一个列的padding-left和最后一列的padding-right共占据了总宽度的30px,从而致使页面不美观,当然,如果你需要留有一定的间距,这个做法是不错的。如bootstrap.css中第767行~第772行所示:
1 .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { 2 position: relative; 3 min-height: 1px; 4 padding-right: 15px; 5 padding-left: 15px; 6 }
4、3号横条就是行容器(.row),其定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。在bootstrap.css的第763行~第767行可以看到:
.row { margin-right: -15px; margin-left: -15px; }
5、将行与列给合在一起就能看到横条4的效果。也就是我们期望看到的效果,第一列和最后一列与容器(.container)之间没有间距。
6、横条5只是想向大家展示,你可以根据需要,任意组合列与列,只是他们的组合数之和不要超过总列数。
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-4">.col-md-4</div> 6 7 <div class="col-md-8">.col-md-8</div> 8 9 </div> 10 11 <div class="row"> 12 13 <div class="col-md-4">.col-md-4</div> 14 15 <div class="col-md-4">.col-md-4</div> 16 17 <div class="col-md-4">.col-md-4</div> 18 19 </div> 20 21 <div class="row"> 22 23 <div class="col-md-3">.col-md-3</div> 24 25 <div class="col-md-6">.col-md-6</div> 26 27 <div class="col-md-3">.col-md-3</div> 28 29 </div> 30 31 </div>
3、基本用法
网格系统用来布局,其实就是列的组合。Bootstrap框架的网格系统中有四种基本的用法。由于Bootstrap框架在不同屏幕尺寸使用了不同的网格样式,在这一节中所涉及到的示例,我们都以中屏(970px)为例进行介绍,其他屏幕的使用也类似这一种。关于屏幕尺寸如下图:
(1)列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性,例如:
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-4">.col-md-4</div> 6 7 <div class="col-md-8">.col-md-8</div> 8 9 </div> 10 11 <div class="row"> 12 13 <div class="col-md-4">.col-md-4</div> 14 15 <div class="col-md-4">.col-md-4</div> 16 17 <div class="col-md-4">.col-md-4</div> 18 19 </div> 20 21 <div class="row"> 22 23 <div class="col-md-3">.col-md-3</div> 24 25 <div class="col-md-6">.col-md-6</div> 26 27 <div class="col-md-3">.col-md-3</div> 28 29 </div> 30 31 </div>
使用上面的结构,你将看到下图的效果:
实现列组合方式非常简单,只涉及两个CSS两个特性:浮动与宽度百分比。在bootstrap.css文件的第1088行~1126行:
/*确保所有列左浮动*/
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
/*定义每个列组合的宽度(使用的百分比)*/
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
(2)列偏移
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-4">.col-md-4</div> 6 7 <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> 8 9 <div class="col-md-2">.col-md-3</div> 10 11 </div> 12 13 <div class="row"> 14 15 <div class="col-md-4">.col-md-4</div> 16 17 <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> 18 19 </div> 20 21 </div>
如上面的示例代码,得到的效果如下或在最右侧结果窗口中可以看到(鼠标移到结果窗口,单击出现的全屏按钮):
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
(3)列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
我们来看一个简单的示例:
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-4">.col-md-4</div> 6 7 <div class="col-md-8">.col-md-8</div> 8 9 </div> 10 11 </div>
默认情况之下,上面的代码效果如下:
“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。
也要将“col-md-8”向左移动4个列的距离,在“<div class=”col-md-8”>”上添加类名“col-md-pull-4”:
Bootstrap仅通过设置left和right来实现定位效果。
(4)列的嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
1 <div class="container"> 2 3 <div class="row"> 4 5 <div class="col-md-8"> 6 7 我的里面嵌套了一个网格 8 9 <div class="row"> 10 11 <div class="col-md-6">col-md-6</div> 12 13 <div class="col-md-6">col-md-6</div> 14 15 </div> 16 17 </div> 18 19 <div class="col-md-4">col-md-4</div> 20 21 </div> 22 23 <div class="row"> 24 25 <div class="col-md-4">.col-md-4</div> 26 27 <div class="col-md-8"> 28 29 我的里面嵌套了一个网格 30 31 <div class="row"> 32 33 <div class="col-md-4">col-md-4</div> 34 35 <div class="col-md-4">col-md-4</div> 36 37 <div class="col-md-4">col-md-4</div> 38 39 </div> 40 41 </div> 42 43 </div> 44 45 </div>
五、下拉菜单
1、下拉菜单(基本用法)
小伙伴们注意,在Bootstrap框架中的下拉菜单组件是一个独立的组件。
在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。
因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
1 <html> 2 3 <head> 4 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 7 <title>下拉菜单</title> 8 9 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> 10 11 <link rel="stylesheet" href="style.css"> 12 13 </head> 14 15 <body> 16 17 <div class="dropdown"> 18 19 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 20 21 下拉菜单 22 23 <span class="caret"></span> 24 25 </button> 26 27 <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> 28 29 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 30 31 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 32 33 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 34 35 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 36 37 </ul> 38 39 </div> 40 41 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 42 43 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 44 45 </body> 46 47 </html>
2、下拉菜单(原理分析)
Bootstrap框架中的下拉菜单组件,其下拉菜单项默认是隐藏的,如下所示:
因为“dropdown-menu”默认样式设置了“display:none”.
当用户点击父菜单项时,下拉菜单将会被显示出来,当用户再次点击时,下拉菜单将继续隐藏。
原理分析:
现在我们来分析一下实现原理,非常简单,通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。
3、下拉菜单(下拉分隔线)
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能。
1 <div class="dropdown"> 2 3 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 4 5 下拉菜单 6 7 <span class="caret"></span> 8 9 </button> 10 11 <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> 12 13 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 14 15 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 16 17 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 18 19 <li role="presentation" class="divider"></li> 20 21 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 22 23 </ul> 24 25 </div> 26 27 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 28 29 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
4、下拉菜单(菜单标题)
上一小节讲解通过添加“divider”可以将下拉菜单分组,为了让这个分组更明显,还可以给每个组添加一个头部(标题)
1 <div class="dropdown"> 2 3 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 4 5 下拉菜单 6 7 <span class="caret"></span> 8 9 </button> 10 11 <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> 12 13 <li role="presentation" class="dropdown-header">第一部分菜单头部</li> 14 15 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 16 17 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 18 19 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 20 21 <li role="presentation" class="divider"></li> 22 23 <li role="presentation" class="dropdown-header">第二部分菜单头部</li> 24 25 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 26 27 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 28 29 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 30 31 </ul> 32 33 </div> 34 35 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 36 37 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
5、下拉菜单(对齐方式)
实现右对齐方法:
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名
下拉菜单与父容器左边对齐:
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
1 <h4>使用pull-right类使下拉菜单与父容器右边对齐</h4> 2 3 <div class="dropdown"> 4 5 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 6 7 下拉菜单 8 9 <span class="caret"></span> 10 11 </button> 12 13 <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> 14 15 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 16 17 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 18 19 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 20 21 <li role="presentation" class="divider"></li> 22 23 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 24 25 </ul> 26 27 </div> 28 29 <br /> 30 31 <br /> 32 33 <h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐</h4> 34 35 <div class="dropdown"> 36 37 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 38 39 下拉菜单 40 41 <span class="caret"></span> 42 43 </button> 44 45 <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> 46 47 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 48 49 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 50 51 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 52 53 <li role="presentation" class="divider"></li> 54 55 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 56 57 </ul> 58 59 </div> 60 61 <br /> 62 63 <br /> 64 65 <h4>下拉菜单与父容器左边对齐</h4> 66 67 <div class="dropdown"> 68 69 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 70 71 下拉菜单 72 73 <span class="caret"></span> 74 75 </button> 76 77 <ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu1"> 78 79 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 80 81 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 82 83 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 84 85 <li role="presentation" class="divider"></li> 86 87 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 88 89 </ul> 90 91 </div> 92 93 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 94 95 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
6、下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)。
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名。
1 <div class="dropdown"> 2 3 <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 4 5 下拉菜单 6 7 <span class="caret"></span> 8 9 </button> 10 11 <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> 12 13 <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 14 15 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 16 17 <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 18 19 <li role="presentation" class="divider"></li> 20 21 <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> 22 23 </ul> 24 25 </div> 26 27 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 28 29 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
7、按钮(按钮组)
单个按钮在Web页面中的运用有时候并不能满足我们的业务需求,常常会看到将多个按钮组合在一起使用,比如富文本编辑器里的一组小图标按钮等。
使用方法:
按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。因为这个文件已集成了button.js插件功能。
对于结构方面,非常的简单。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中。
除了可以使用<button>元素之外,还可以使用其他标签元素,比如<a>标签。唯一要保证的是:不管使用什么标签,“.btn-group”容器里的标签元素需要带有类名“.btn”。
1 <div class="btn-group"> 2 3 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> 4 5 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> 6 7 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> 8 9 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> 10 11 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> 12 13 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> 14 15 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> 16 17 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> 18 19 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> 20 21 </div> 22 23 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
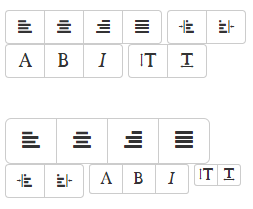
8、按钮(按钮工具栏)
在富文本编辑器中,将按钮组分组排列在一起,比如说复制、剪切和粘贴一组;左对齐、中间对齐、右对齐和两端对齐一组。
那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中。
按钮组大小设置
在介绍按钮一节中,我们知道按钮是通过btn-lg、btn-sm和btn-xs三个类名来调整padding、font-size、line-height和border-radius属性值来改变按钮大小。那么按钮组的大小,我们也可以通过类似的方法:
☑ .btn-group-lg:大按钮组
☑ .btn-group-sm:小按钮组
☑ .btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。
1 <div class="btn-toolbar"> 2 3 <div class="btn-group"> 4 5 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> 6 7 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> 8 9 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> 10 11 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button> 12 13 </div> 14 15 <div class="btn-group"> 16 17 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button> 18 19 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button> 20 21 </div> 22 23 <div class="btn-group"> 24 25 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button> 26 27 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button> 28 29 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button> 30 31 </div> 32 33 <div class="btn-group"> 34 35 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button> 36 37 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button> 38 39 </div> 40 41 </div> 42 43 <br /> 44 45 <br /> 46 47 <div class="btn-toolbar"> 48 49 <div class="btn-group btn-group-lg"> 50 51 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> 52 53 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> 54 55 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> 56 57 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-justify"></span></button> 58 59 </div> 60 61 <div class="btn-group"> 62 63 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-left"></span></button> 64 65 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-indent-right"></span></button> 66 67 </div> 68 69 <div class="btn-group btn-group-sm"> 70 71 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-font"></span></button> 72 73 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-bold"></span></button> 74 75 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-italic"></span></button> 76 77 </div> 78 79 <div class="btn-group btn-group-xs"> 80 81 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-height"></span></button> 82 83 <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-text-width"></span></button> 84 85 </div> 86 87 </div> 88 89 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 90 91 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
9、按钮(嵌套分组)
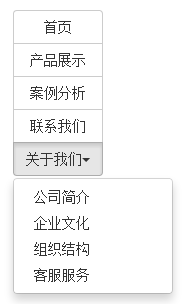
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
1 <div class="btn-group"> 2 3 <button class="btn btn-default" type="button">首页</button> 4 5 <button class="btn btn-default" type="button">产品展示</button> 6 7 <button class="btn btn-default" type="button">案例分析</button> 8 9 <button class="btn btn-default" type="button">联系我们</button> 10 11 <div class="btn-group"> 12 13 <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> 14 15 <ul class="dropdown-menu"> 16 17 <li><a href="##">公司简介</a></li> 18 19 <li><a href="##">企业文化</a></li> 20 21 <li><a href="##">组织结构</a></li> 22 23 <li><a href="##">客服服务</a></li> 24 25 </ul> 26 27 </div> 28 29 </div> 30 31 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 32 33 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
10、按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。
1 <div class="btn-group-vertical"> 2 3 <button class="btn btn-default" type="button">首页</button> 4 5 <button class="btn btn-default" type="button">产品展示</button> 6 7 <button class="btn btn-default" type="button">案例分析</button> 8 9 <button class="btn btn-default" type="button">联系我们</button> 10 11 <div class="btn-group"> 12 13 <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> 14 15 <ul class="dropdown-menu"> 16 17 <li><a href="##">公司简介</a></li> 18 19 <li><a href="##">企业文化</a></li> 20 21 <li><a href="##">组织结构</a></li> 22 23 <li><a href="##">客服服务</a></li> 24 25 </ul> 26 27 </div> 28 29 </div> 30 31 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 32 33 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
11、按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名。
1 <div class="btn-group btn-group-justified"> 2 3 <a class="btn btn-default" href="#">首页</a> 4 5 <a class="btn btn-default" href="#">产品展示</a> 6 7 <a class="btn btn-default" href="#">案例分析</a> 8 9 <a class="btn btn-default" href="#">联系我们</a> 10 11 </div> 12 13 <script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script> 14 15 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
12、按钮的向下向上三角形
按钮的向下三角形,我们是通过在<button>标签中添加一个“<span>”标签元素,并且命名为“caret”:
有的时候我们的下拉菜单会向上弹起(接下来一个小节会介绍),这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名。
1 <div class="btn-group dropup"> 2 3 <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> 4 5 <ul class="dropdown-menu"> 6 7 <li><a href="##">按钮下拉菜单项</a></li> 8 9 <li><a href="##">按钮下拉菜单项</a></li> 10 11 <li><a href="##">按钮下拉菜单项</a></li> 12 13 <li><a href="##">按钮下拉菜单项</a></li> 14 15 </ul> 16 17 </div> 18 19 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 20 21 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
13、导航(基础样式)
导航对于一位前端人员来说并不陌生。可以说导航是一个网站重要的元素组件之一,可以便于用户查找网站所提供的各项功能服务。导航的制作方法也是千奇百怪,五花八门。在这一节中将向大家介绍如何使用Bootstrap框架制作各式各样的导航。
在Bootstrap框架将导航独立出来成为一个导航组件。
导航基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
14、导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名。
实现原理非常的简单,将菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。
其实上例的效果和我们平时看到的选项卡效果并不一致。一般情况之下,选项卡教会有一个当前选中项。其实在Bootstrap框架也相应提供了。假设我们想让“Home”项为当前选中项,只需要在其标签上添加类名“class="active"”即可。
除了当前项之外,有的选项卡还带有禁用状态,实现这样的效果,只需要在标签项上添加“class="disabled"”即可。
1 <ul class="nav nav-tabs"> 2 3 <li><a href="##">Home</a></li> 4 5 <li><a href="##">CSS3</a></li> 6 7 <li><a href="##">Sass</a></li> 8 9 <li><a href="##">jQuery</a></li> 10 11 <li><a href="##">Responsive</a></li> 12 13 </ul> 14 15 <br /> 16 17 <ul class="nav nav-tabs"> 18 19 <li class="active"><a href="##">Home</a></li> 20 21 <li><a href="##">CSS3</a></li> 22 23 <li><a href="##">Sass</a></li> 24 25 <li><a href="##">jQuery</a></li> 26 27 <li><a href="##">Responsive</a></li> 28 29 </ul> 30 31 <br /> 32 33 <ul class="nav nav-tabs"> 34 35 <li class="active"><a href="##">Home</a></li> 36 37 <li><a href="##">CSS3</a></li> 38 39 <li><a href="##">Sass</a></li> 40 41 <li><a href="##">jQuery</a></li> 42 43 <li class="disabled"><a href="##">Responsive</a></li> 44 45 </ul> 46 47 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 48 49 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
15、导航(胶囊形pills导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可。
1 <ul class="nav nav-pills"> 2 3 <li class="active"><a href="##">Home</a></li> 4 5 <li><a href="##">CSS3</a></li> 6 7 <li><a href="##">Sass</a></li> 8 9 <li><a href="##">jQuery</a></li> 10 11 <li class="disabled"><a href="##">Responsive</a></li> 12 13 </ul> 14 15 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 16 17 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
16、导航(垂直堆叠的导航)
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可。
在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“<li class=”nav-divider”></li>”即可。
1 <ul class="nav nav-pills nav-stacked"> 2 3 <li class="active"><a href="##">Home</a></li> 4 5 <li><a href="##">CSS3</a></li> 6 7 <li><a href="##">Sass</a></li> 8 9 <li><a href="##">jQuery</a></li> 10 11 <li class="disabled"><a href="##">Responsive</a></li> 12 13 </ul> 14 15 <br /> 16 17 <ul class="nav nav-pills nav-stacked"> 18 19 <li class="active"><a href="##">Home</a></li> 20 21 <li><a href="##">CSS3</a></li> 22 23 <li><a href="##">Sass</a></li> 24 25 <li><a href="##">jQuery</a></li> 26 27 <li class="nav-divider"></li> 28 29 <li class="disabled"><a href="##">Responsive</a></li> 30 31 </ul> 32 33 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 34 35 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
17、自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
1 <ul class="nav nav-tabs nav-justified"> 2 3 <li class="active"><a href="##">Home</a></li> 4 5 <li><a href="##">CSS3</a></li> 6 7 <li><a href="##">Sass</a></li> 8 9 <li><a href="##">jQuery</a></li> 10 11 <li><a href="##">Responsive</a></li> 12 13 </ul> 14 15 <br /> 16 17 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 18 19 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
18、导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法即可。
1 <ul class="nav nav-pills"> 2 3 <li class="active"><a href="##">首页</a></li> 4 5 <li class="dropdown"> 6 7 <a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a> 8 9 <ul class="dropdown-menu"> 10 11 <li><a href="##">CSS3</a></li> 12 13 <li><a href="##">Sass</a></li> 14 15 <li><a href="##">jQuery</a></li> 16 17 <li><a href="##">Responsive</a></li> 18 19 </ul> 20 21 </li> 22 23 <li><a href="##">关于我们</a></li> 24 25 </ul> 26 27 <br /> 28 29 <script src="http://img.mukewang.com/down/53c6484f00013d9300000000.js"></script> 30 31 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
19、面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
使用方法:
使用方式就很简单,为ol加入breadcrumb类。
1 <ol class="breadcrumb"> 2 3 <li><a href="#">首页</a></li> 4 5 <li><a href="#">我的书</a></li> 6 7 <li class="active">《图解CSS3》</li> 8 9 </ol> 10 11 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 12 13 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
六、导航条、分页导航
1、基础导航条
在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。我们先来看导航条中最基础的一个——基础导航条。
使用方法:
在制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”。
“.navbar”样式的主要功能就是设置左右padding和圆角等效果,但他和颜色相关的样式没有进行任何的设置。
而导航条的颜色都是通过“.navbar-default”来进行控制。
navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置,源码请查看bootstrap.css文件第3785行~第3830行,我们把代码节选出来放入右侧bootstrap.css中。
而颜色和其他样式是通过配合父容器“navbar-default”来一起实现。
1 <div class="navbar navbar-default" role="navigation"> 2 3 <ul class="nav navbar-nav"> 4 5 <li class="active"><a href="##">网站首页</a></li> 6 7 <li><a href="##">系列教程</a></li> 8 9 <li><a href="##">名师介绍</a></li> 10 11 <li><a href="##">成功案例</a></li> 12 13 <li><a href="##">关于我们</a></li> 14 15 </ul> 16 17 </div> 18 19 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 20 21 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2、为导航条添加标题、二级菜单及状态
加入导航条标题:
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现。
导航条状态、二级菜单:
同样的,在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条。
1 <div class="navbar navbar-default" role="navigation"> 2 3 <div class="navbar-header"> 4 5 <a href="##" class="navbar-brand">慕课网</a> 6 7 </div> 8 9 <ul class="nav navbar-nav"> 10 11 <li class="active"><a href="##">网站首页</a></li> 12 13 <li><a href="##">系列教程</a></li> 14 15 <li><a href="##">名师介绍</a></li> 16 17 <li><a href="##">成功案例</a></li> 18 19 <li><a href="##">关于我们</a></li> 20 21 </ul> 22 23 </div> 24 25 <!--导航条状态及二级菜单--> 26 27 <div class="navbar navbar-default" role="navigation"> 28 29 <div class="navbar-header"> 30 31 <a href="##" class="navbar-brand">慕课网</a> 32 33 </div> 34 35 <ul class="nav navbar-nav"> 36 37 <li class="active"><a href="##">网站首页</a></li> 38 39 <li class="dropdown"> 40 41 <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> 42 43 <ul class="dropdown-menu"> 44 45 <li><a href="##">CSS3</a></li> 46 47 <li><a href="##">JavaScript</a></li> 48 49 <li class="disabled"><a href="##">PHP</a></li> 50 51 </ul> 52 53 </li> 54 55 <li><a href="##">名师介绍</a></li> 56 57 <li><a href="##">成功案例</a></li> 58 59 <li><a href="##">关于我们</a></li> 60 61 </ul> 62 63 </div> 64 65 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 66 67 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
3、带表单的导航条
有的导航条中会带有搜索表单,比如新浪微博的导航条:
在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
1 <div class="navbar navbar-default" role="navigation"> 2 3 <div class="navbar-header"> 4 5 <a href="##" class="navbar-brand">慕课网</a> 6 7 </div> 8 9 <ul class="nav navbar-nav"> 10 11 <li class="active"><a href="##">网站首页</a></li> 12 13 <li class="dropdown"> 14 15 <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> 16 17 <ul class="dropdown-menu"> 18 19 <li><a href="##">CSS3</a></li> 20 21 <li><a href="##">JavaScript</a></li> 22 23 <li class="disabled"><a href="##">PHP</a></li> 24 25 </ul> 26 27 </li> 28 29 <li><a href="##">名师介绍</a></li> 30 31 <li><a href="##">成功案例</a></li> 32 33 <li><a href="##">关于我们</a></li> 34 35 </ul> 36 37 <form action="##" class="navbar-form navbar-left" rol="search"> 38 39 <div class="form-group"> 40 41 <input type="text" class="form-control" placeholder="请输入关键词" /> 42 43 </div> 44 45 <button type="submit" class="btn btn-default">搜索</button> 46 47 </form> 48 49 </div> 50 51 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 52 53 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
4、固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
1 <div class="navbar navbar-default navbar-fixed-top" role="navigation"> 2 3 … 4 5 </div> 6 7 <div class="content">我是内容</div> 8 9 <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> 10 11 … 12 13 </div>
5、
6、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。
1 <div class="navbar navbar-inverse" role="navigation"> 2 3 <div class="navbar-header"> 4 5 <a href="##" class="navbar-brand">慕课网</a> 6 7 </div> 8 9 <ul class="nav navbar-nav"> 10 11 <li class="active"><a href="">首页</a></li> 12 13 <li><a href="">教程</a></li> 14 15 <li><a href="">关于我们</a></li> 16 17 </ul> 18 19 </div> 20 21 22 23 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 24 25 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
7、分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。
带页码的分页导航:
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式。
使用方法:
在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加上类pagination。
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。
大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
1 <ul class="pagination pagination-lg"> 2 3 <li><a href="#">«第一页</a></li> 4 5 <li><a href="#">11</a></li> 6 7 <li><a href="#">12</a></li> 8 9 <li class="active"><a href="#">13</a></li> 10 11 <li><a href="#">14</a></li> 12 13 <li><a href="#">15</a></li> 14 15 <li class="disabled"><a href="#">最后一页»</a></li> 16 17 </ul> 18 19 <ul class="pagination"> 20 21 <li><a href="#">«第一页</a></li> 22 23 <li><a href="#">11</a></li> 24 25 <li><a href="#">12</a></li> 26 27 <li class="active"><a href="#">13</a></li> 28 29 <li><a href="#">14</a></li> 30 31 <li><a href="#">15</a></li> 32 33 <li class="disabled"><a href="#">最后一页»</a></li> 34 35 </ul> 36 37 <ul class="pagination pagination-sm"> 38 39 <li><a href="#">«第一页</a></li> 40 41 <li><a href="#">11</a></li> 42 43 <li><a href="#">12</a></li> 44 45 <li class="active"><a href="#">13</a></li> 46 47 <li><a href="#">14</a></li> 48 49 <li><a href="#">15</a></li> 50 51 <li class="disabled"><a href="#">最后一页»</a></li> 52 53 </ul> 54 55 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 56 57 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
8、分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类
对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可。
1 <ul class="pager"> 2 3 <li><a href="#">«上一页</a></li> 4 5 <li><a href="#">下一页»</a></li> 6 7 </ul> 8 9 <ul class="pager"> 10 11 <li class="previous"><a href="#">«上一页</a></li> 12 13 <li class="next"><a href="#">下一页»</a></li> 14 15 </ul> 16 17 <ul class="pager"> 18 19 <li class="disabled"><span>«上一页</span></li> 20 21 <li><a href="#">下一页»</a></li> 22 23 </ul> 24 25 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 26 27 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
9、标签
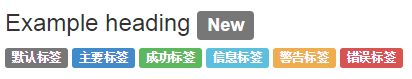
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:
那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
☑ label-deafult:默认标签,深灰色
☑ label-primary:主要标签,深蓝色
☑ label-success:成功标签,绿色
☑ label-info:信息标签,浅蓝色
☑ label-warning:警告标签,橙色
☑ label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色。
1 <h3>Example heading <span class="label label-default">New</span></h3> 2 3 <!--代码--> 4 5 <span class="label label-default">默认标签</span> 6 7 <span class="label label-primary">主要标签</span> 8 9 <span class="label label-success">成功标签</span> 10 11 <span class="label label-info">信息标签</span> 12 13 <span class="label label-warning">警告标签</span> 14 15 <span class="label label-danger">错误标签</span> 16 17 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 18 19 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
10、徽章
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示:
在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现。使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入badge类:
按钮和胶囊形导航设置徽章:
另外,徽章在按钮元素button和胶囊形导航nav-pills也可以有类似的样式,只不过是颜色不同而已。
1 <!--navbar-default导航条勋章--> 2 3 <div class="navbar navbar-default" role="navigation"> 4 5 <div class="navbar-header"> 6 7 <a href="##" class="navbar-brand">慕课网</a> 8 9 </div> 10 11 <ul class="nav navbar-nav"> 12 13 <li class="active"><a href="##">网站首页</a></li> 14 15 <li><a href="##">系列教程</a></li> 16 17 <li><a href="##">名师介绍</a></li> 18 19 <li><a href="##">成功案例<span class="badge">23</span></a></li> 20 21 <li><a href="##">关于我们</a></li> 22 23 </ul> 24 25 </div> 26 27 <!--nav-pills导航条勋章--> 28 29 <ul class="nav nav-pills"> 30 31 <li class="active"><a href="#">Home <span class="badge">42</span></a></li> 32 33 <li><a href="#">Profile</a></li> 34 35 <li><a href="#">Messages <span class="badge">3</span></a></li> 36 37 </ul> 38 39 <br /> 40 41 <ul class="nav nav-pills nav-stacked" style="max-width: 260px;"> 42 43 <li class="active"> 44 45 <a href="#"> 46 47 <span class="badge pull-right">42</span> 48 49 Home 50 51 </a> 52 53 </li> 54 55 <li><a href="#">Profile</a></li> 56 57 <li> 58 59 <a href="#"> 60 61 <span class="badge pull-right">3</span> 62 63 Messages 64 65 </a> 66 67 </li> 68 69 </ul> 70 71 <br /> 72 73 <!--按钮勋章--> 74 75 <button class="btn btn-primary" type="button"> 76 77 Messages <span class="badge">4</span> 78 79 </button> 80 81 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 82 83 <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
七、其他内置组件
1、缩略图
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
使用方法:
通过“thumbnail”样式配合bootstrap的网格系统来实现。
1 <h1>简单的缩略图</h1> 2 3 <div class="container"> 4 5 <div class="row"> 6 7 <div class="col-xs-6 col-md-3"> 8 9 <a href="#" class="thumbnail"> 10 11 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" > 12 13 </a> 14 15 </div> 16 17 <div class="col-xs-6 col-md-3"> 18 19 <a href="#" class="thumbnail"> 20 21 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 22 23 </a> 24 25 </div> 26 27 <div class="col-xs-6 col-md-3"> 28 29 <a href="#" class="thumbnail"> 30 31 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 32 33 </a> 34 35 </div> 36 37 <div class="col-xs-6 col-md-3"> 38 39 <a href="#" class="thumbnail"> 40 41 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 42 43 </a> 44 45 </div> 46 47 </div> 48 49 </div> 50 51 <!--下面是任务部分--> 52 53 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 54 55 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图(单击全屏查看效果):
在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图
除了这种方式之外,还可以让缩略图配合标题、描述内容,按钮等:
在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等
1 <h1>复杂的缩略图</h1> 2 3 <div class="container"> 4 5 <div class="row"> 6 7 <div class="col-xs-6 col-md-3"> 8 9 <a href="#" class="thumbnail"> 10 11 <img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt=""> 12 13 </a> 14 15 <div class="caption"> 16 17 <h3>Bootstrap框架系列教程</h3> 18 19 <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> 20 21 <p> 22 23 <a href="##" class="btn btn-primary">开始学习</a> 24 25 <a href="##" class="btn btn-info">正在学习</a> 26 27 </p> 28 29 </div> 30 31 </div> 32 33 <div class="col-xs-6 col-md-3"> 34 35 <a href="#" class="thumbnail"> 36 37 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 38 39 </a> 40 41 <div class="caption"> 42 43 <h3>Bootstrap框架系列教程</h3> 44 45 <p> Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> 46 47 <p> 48 49 <a href="##" class="btn btn-primary">开始学习</a> 50 51 <a href="##" class="btn btn-info">正在学习</a> 52 53 </p> 54 55 </div> 56 57 </div> 58 59 <div class="col-xs-6 col-md-3"> 60 61 <a href="#" class="thumbnail"> 62 63 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 64 65 </a> 66 67 <div class="caption"> 68 69 <h3>Bootstrap框架系列教程</h3> 70 71 <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> 72 73 <p> 74 75 <a href="##" class="btn btn-primary">开始学习</a> 76 77 <a href="##" class="btn btn-info">正在学习</a> 78 79 </p> 80 81 </div> 82 83 </div> 84 85 <div class="col-xs-6 col-md-3"> 86 87 <a href="#" class="thumbnail"> 88 89 <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;"> 90 91 </a> 92 93 <div class="caption"> 94 95 <h3>Bootstrap框架系列教程</h3> 96 97 <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> 98 99 <p> 100 101 <a href="##" class="btn btn-primary">开始学习</a> 102 103 <a href="##" class="btn btn-info">正在学习</a> 104 105 </p> 106 107 </div> 108 109 </div> 110 111 </div> 112 113 </div>
2、警示框--默认警示框
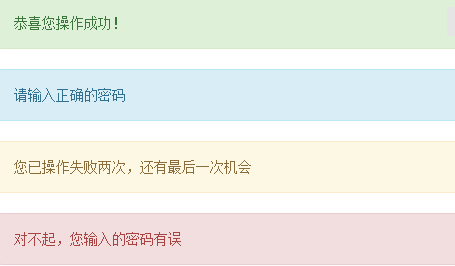
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名
1 <div class="alert alert-success" role="alert">恭喜您操作成功!</div> 2 3 <div class="alert alert-info" role="alert">请输入正确的密码</div> 4 5 <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> 6 7 <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div> 8 9 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 10 11 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
3、警示框--可关闭的警示框
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
1 <div class="alert alert-success alert-dismissable" role="alert"> 2 3 <button class="close" type="button" data-dismiss="alert">×</button> 4 5 恭喜您操作成功! 6 7 </div> 8 9 <div class="alert alert-info alert-dismissable" role="alert"> 10 11 <button class="close" type="button" data-dismiss="alert">×</button> 12 13 请输入正确的密码 14 15 </div> 16 17 <div class="alert alert-warning alert-dismissable" role="alert"> 18 19 <button class="close" type="button" data-dismiss="alert">×</button> 20 21 您已操作失败两次,还有最后一次机会 22 23 </div> 24 25 <div class="alert alert-danger alert-dismissable" role="alert"> 26 27 <button class="close" type="button" data-dismiss="alert">×</button> 28 29 对不起,您输入的密码有误 30 31 </div> 32 33 <!--下面是代码部分--> 34 35 <h2>下面是代码部区</h2> 36 37 <div class="alert alert-info" role="alert">请修改相应信息</div> 38 39 <div class="alert alert-success" role="alert">谢谢,操作成功!</div> 40 41 <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> 42 43 <div class="alert alert-danger" role="alert">对不起,您刚才的操作失败</div> 44 45 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 46 47 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
4、进度条--基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后个高亮的色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,他的子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色。
使用方法:
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<div class="progress"> <div class="progress-bar" style="width:40%"></div> </div>
运行效果如下:
5、进度条--彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。
1 <div class="progress"> 2 3 <div class="progress-bar progress-bar-success" style="width:40%"></div> 4 5 </div> 6 7 <div class="progress"> 8 9 <div class="progress-bar progress-bar-info" style="width:60%"></div> 10 11 </div> 12 13 <div class="progress"> 14 15 <div class="progress-bar progress-bar-warning" style="width:80%"></div> 16 17 </div> 18 19 <div class="progress"> 20 21 <div class="progress-bar progress-bar-danger" style="width:50%"></div> 22 23 </div>
6、进度条--条纹进度条
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”。
1 <div class="progress progress-striped"> 2 3 <div class="progress-bar progress-bar-success" style="width:40%"></div> 4 5 </div>
![]()
7、进度条--动态条纹进度条
使用方法:
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。
1 <div class="progress progress-striped active"> 2 3 <div class="progress-bar progress-bar-success" style="width:40%"></div> 4 5 </div>
8、进度条--层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条,层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。层叠进度条宽度之和不能大于100%,大于100%就会造成不良效果。
1 <div class="progress"> 2 3 <div class="progress-bar progress-bar-success" style="width:20%"></div> 4 5 <div class="progress-bar progress-bar-info" style="width:40%"></div> 6 7 <div class="progress-bar progress-bar-warning" style="width:30%"></div> 8 9 <div class="progress-bar progress-bar-danger" style="width:45%"></div> 10 11 </div>
![]()
9、进度条--带Label的进度条
上面介绍的各种进度条,都仅仅是通过颜色进度向用户传递进度值。但实际中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
实现方法:
只需要在进度条中添加你需要的值
<div class="progress"> <div class="progress-bar progress-bar-success" style="width:20%">20%</div> </div>
10、媒体对象--默认媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
☑ 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
☑ 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
☑ 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
☑ 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:
除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
1 <div class="media"> 2 3 <a class="pull-left" href="#"> 4 5 <img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="..."> 6 7 </a> 8 9 <div class="media-body"> 10 11 <h4 class="media-heading">系列:十天精通CSS3</h4> 12 13 <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> 14 15 </div> 16 17 </div> 18 19 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 20 21 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
11、媒体对象--媒体对象的嵌套
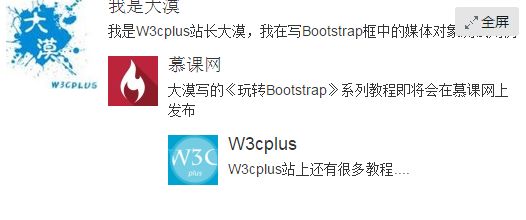
在评论系统中,常常能看到下图的效果:
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”
1 <div class="media"> 2 3 <a class="pull-left" href="#"> 4 5 <img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="..."> 6 7 </a> 8 9 <div class="media-body"> 10 11 <h4 class="media-heading">我是大漠</h4> 12 13 <div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div> 14 15 <div class="media"> 16 17 <a class="pull-left" href="#"> 18 19 <img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="..."> 20 21 </a> 22 23 <div class="media-body"> 24 25 <h4 class="media-heading">慕课网</h4> 26 27 <div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div> 28 29 <div class="media"> 30 31 <a class="pull-left" href="#"> 32 33 <img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="..."> 34 35 </a> 36 37 <div class="media-body"> 38 39 <h4 class="media-heading">W3cplus</h4> 40 41 <div>W3cplus站上还有很多教程....</div> 42 43 </div> 44 45 </div> 46 47 </div> 48 49 </div> 50 51 </div> 52 53 </div> 54 55 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 56 57 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
12、媒体对象--媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:
使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
1 <ul class="media-list"> 2 3 <li class="media"> 4 5 <a class="pull-left" href="#"> 6 7 <img class="media-object" src=" " alt="..."> 8 9 </a> 10 11 <div class="media-body"> 12 13 <h4 class="media-heading">Media Header</h4> 14 15 <div>…</div> 16 17 </div> 18 19 </li> 20 21 <li class="media">…</li> 22 23 <li class="media">…</li> 24 25 </ul>
13、列表组--基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
☑ list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
☑ list-group-item:列表项,常用的是li元素,当然也可以是div元素
1 <ul class="list-group"> 2 3 <li class="list-group-item">揭开CSS3的面纱</li> 4 5 <li class="list-group-item">CSS3选择器</li> 6 7 <li class="list-group-item">CSS3边框</li> 8 9 <li class="list-group-item">CSS3背景</li> 10 11 <li class="list-group-item">CSS3文本</li> 12 13 </ul> 14 15 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 16 17 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
14、列表组--带徽章的列表组
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”。
1 <ul class="list-group"> 2 3 <li class="list-group-item"> 4 5 <span class="badge">13</span>揭开CSS3的面 6 7 </li> 8 9 <li class="list-group-item"> 10 11 <span class="badge">456</span>CSS3选择器 12 13 </li> 14 15 <li class="list-group-item"> 16 17 <span class="badge">892</span>CSS3边框 18 19 </li> 20 21 <li class="list-group-item"> 22 23 <span class="badge">90</span>CSS3背景 24 25 </li> 26 27 <li class="list-group-item"> 28 29 <span class="badge">1290</span>CSS3文本 30 31 </li> 32 33 </ul> 34 35 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 36 37 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
15、列表组--带链接的列表组
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接。
1 <ul class="list-group"> 2 3 <li class="list-group-item"> 4 5 <a href="##">揭开CSS3的面</a> 6 7 </li> 8 9 <li class="list-group-item"> 10 11 <a href="##">CSS3选择器</a> 12 13 </li> 14 15 <li class="list-group-item"> 16 17 <a href="##">CSS3边框</a> 18 19 </li> 20 21 <li class="list-group-item"> 22 23 <a href="##">CSS3背景</a> 24 25 </li> 26 27 <li class="list-group-item"> 28 29 <a href="##">CSS3文本</a> 30 31 </li> 32 33 </ul> 34 35 <h3>带链接的列表组2</h3> 36 37 <div class="list-group"> 38 39 <a href="##" class="list-group-item">图解CSS3</a> 40 41 <a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a> 42 43 <a href="##" class="list-group-item">玩转Bootstrap</a> 44 45 </div> 46 47 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 48 49 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
16、列表组--自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
☑ list-group-item-heading:用来定义列表项头部样式
☑ list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容。
1 <div class="list-group"> 2 3 <a href="##" class="list-group-item"> 4 5 <h4 class="list-group-item-heading">图解CSS3</h4> 6 7 <p class="list-group-item-text">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性...</p> 8 9 </a> 10 11 <a href="##" class="list-group-item"> 12 13 <h4 class="list-group-item-heading">Sass中国</h4> 14 15 <p class="list-group-item-text">致力于为中国开发者提供最全面,最具影响力,最前沿的Sass相关技术与教程...</p> 16 17 </a> 18 19 </div> 20 21 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 22 23 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
17、列表组--列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
☑ active:表示当前状态
☑ disabled:表示禁用状态
1 <div class="list-group"> 2 3 <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> 4 5 <a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a> 6 7 <a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a> 8 9 <a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a> 10 11 </div>
18、列表组--多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
☑ list-group-item-success:成功,背景色绿色
☑ list-group-item-info:信息,背景色蓝色
☑ list-group-item-warning:警告,背景色为黄色
☑ list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名
1 <div class="list-group"> 2 3 <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> 4 5 <a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a> 6 7 <a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a> 8 9 <a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a> 10 11 <a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a> 12 13 </div>
19、面板--基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
1 <div class="panel panel-default"> 2 3 <div class="panel-body">我是一个基础面板,带有默认主题样式风格</div> 4 5 </div>
运行效果如下:
20、面板--带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
☑ panel-heading:用来设置面板头部样式
☑ panel-footer:用来设置面板尾部样式
1 <div class="panel panel-default"> 2 3 <div class="panel-heading">图解CSS3</div> 4 5 <div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 6 7 </div> 8 9 <div class="panel-footer">作者:大漠</div> 10 11 </div> 12 13 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> 14 15 <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
21、面板--彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
☑ panel-primary:重点蓝
☑ panel-success:成功绿
☑ panel-info:信息蓝
☑ panel-warning:警告黄
☑ panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
1 <div class="panel panel-default"> 2 3 <div class="panel-heading">图解CSS3</div> 4 5 <div class="panel-body">…</div> 6 7 <div class="panel-footer">作者:大漠</div> 8 9 </div> 10 11 <div class="panel panel-primary">…</div> 12 13 <div class="panel panel-success">…</div> 14 15 <div class="panel panel-info">…</div> 16 17 <div class="panel panel-warning">…</div> 18 19 <div class="panel panel-danger">…</div>
运行效果如下:
从效果中不难发现,这几个样式只是改变了面板的背景色、文本和边框颜色。
22、面板--面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。
1 <div class="panel panel-default"> 2 3 <div class="panel-heading">图解CSS3</div> 4 5 <div class="panel-body"> 6 7 <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 8 9 </p> 10 11 <table class="table table-bordered"> 12 13 <thead> 14 15 <tr> 16 17 <th>#</th> 18 19 <th>我的书</th> 20 21 <th>发布时间</th> 22 23 </tr> 24 25 </thead> 26 27 <tbody> 28 29 <tr> 30 31 <td>1</td> 32 33 <td>《图解CSS3》</td> 34 35 <td>2014-07-10</td> 36 37 </tr> 38 39 </tbody> 40 41 </table> 42 43 </div> 44 45 <div class="panel-footer">作者:大漠</div>
23、面板--面板中嵌套列表组
在上一节,我们介绍了如何在面板中放置表格,现在我们来学习如何在面板中放置列表组。
1 <div class="panel panel-default"> 2 3 <div class="panel-heading">图解CSS3</div> 4 5 <div class="panel-body"> 6 7 <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 8 9 </p> 10 11 <ul class="list-group"> 12 13 <li class="list-group-item">我是列表项</li> 14 15 <li class="list-group-item">我是列表项</li> 16 17 <li class="list-group-item">我是列表项</li> 18 19 </ul> 20 21 </div> 22 23 <div class="panel-footer">作者:大漠</div>