(十三)unity4.6学习Ugui中文文档-------参考-UGUI Interaction Components(下)
大家好,我是孙广东。 转载请注明出处:http://write.blog.csdn.net/postedit/38922399
更全的内容请看我的游戏蛮牛地址:http://www.unitymanual.com/forum.php?mod=guide&view=my
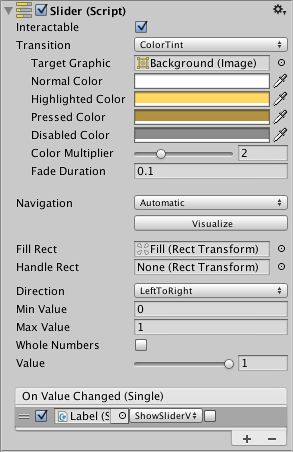
4.5 Slider
滑块控件允许用户通过拖动鼠标从一个预先确定的范围选择一个数字值。熟悉的例子包括在游戏中困难设置和在图像编辑器中亮度设置。
Properties
| Property: |
Property: |
| Interactable |
将此组件将接受输入吗? |
| Transition |
属性确定控件的响应方式直观地对用户操作的方式。请参阅Transition Options。 |
| Navigation |
属性确定控件的顺序。请参阅Navigation Options。 |
| Fill Rect |
用于填充控件的区域的图形。 |
| Handle Rect |
用于控制滑动"handle"部分的图形 |
| Handle Rect |
当拖动句柄时,滑块的值会增加的方向。选项是左到右,右到左,底部到顶部和顶部到底部。 |
| Min Value |
句柄在其极端的下端(由方向属性确定)时滑块的值。 |
| Max Value |
句柄在其极端的上端(由方向属性确定)时滑块的值。 |
| Whole Numbers |
应该限制为整数值滑块吗? |
| Value |
滑块当前的数值。如果设置的值在inspector中被作为初始值,但在运行时这个值随着更改变为值更改后的值。 |
Events
| Property: |
Function: |
| Function: |
由于拖动滑块的数字值发生更改时调用。值是响应函数作为传递 float类型无论是否启用了整个数字属性。 |
Details
滑块的值是由句柄的位置确定的。值从最小值到最大值处理拖动的距离的比例增加。默认行为是为滑块以增加从左到右,但它也是可能扭转这种行为使用Direction方向属性。您还可以设置滑块以垂直增加通过选择底部到顶部、顶部到底部的方向属性。
滑块有一个单一的事件被称为On ValueChanged响应当用户拖动句柄值改变时。滑块的当前数值作为浮动参数传递给函数。典型使用案例包括:
•Choosing a level of difficulty in a game, brightness of a light, etc.
•Setting a distance, size, time or angle.
翻译:
•选择在游戏中的关卡难度、亮度的光,等等。
•设置距离、大小、 时间或角度。
4.6 Scrollbar
滚动条控件允许用户滚动图像或其他太大的,可以完全看到的视图。请注意类似的滑块控件用于选择数字值,而不是滚动。熟悉的例子包括在一个文本编辑器的一侧和垂直和水平两竖线用于查看较大的图像或地图的一个部分的垂直滚动条。
Properties
| Property: |
Property: |
| Interactable |
将此组件将接受输入吗? |
| Transition |
属性确定控件的响应方式直观地对用户操作的方式。请参阅Transition Options。 |
| Navigation |
属性确定控件的顺序。请参阅Navigation Options。 |
| Fill Rect |
用于控件的背景区域的图形。 |
| Handle Rect |
用于控制滚动“handle”部分的图形 |
| Direction |
当拖动句柄时,滚动条的值会增加的方向。选项是左到右,右到左,底部到顶部和顶部到底部。 |
| Value |
范围 0.0到 1.0的滚动条的初始位置值。 |
| Size |
很小的大小,滚动条的手柄内的,在范围 0.0到 1.0。 |
| Number Of Steps |
独特的滚动位置滚动条所允许的数目。 |
Events
| Property: |
Function: |
| On Value Changed |
由于拖动滚动条上的位置的值发生更改时调用。值是作为 float类型传递到响应函数。 |
Details
滚动条的值是由句柄的位置决定,与正在报告作为极端的两端之间的比例的值。例如,默认从左到右的栏有一个值为 0.0最左端,最右端 1.0和 0.5中间点。一个滚动条可以通过选择垂直导向顶部到底部或顶部到底部的方向属性。
滚动条和类似的滑块控件之间的差异就是滚动条上的手柄可以改变的大小来表示距离的滚动可用;当视图可以滚动,只有一小段路,该句柄将填补了大多数bar和一个轻微的转变两个方向。
滚动条上有一个单一的事件被称为OnValue Changed响应当用户拖动句柄的值。当前值是作为一个 float 参数传递给偶函数。典型用例的一个滚动条,包括:
•Scrolling a piece of text vertically.
•Scrolling a timeline horizontally.
•Used as a pair, scrolling a large image both horizontally andvertically to view a zoomed section. The size of the handle changes to indicatethe degree of zooming and therefore the available distance for scrolling.
翻译为:
•垂直滚动一段文本。
•水平滚动时间轴。
•使用一对,水平滚动大图像和垂直查看放大后的一段。句柄发生变化,表示程度的缩放和滚动的可用距离的大小。
4.7 Scroll Rect
Scroll Rect是允许用户将沿水平或垂直轴的移动的其他的UI元素。
Properties
| Property: |
Function: |
| Content |
这是UI元素的RectTransform的引用,被滚动,例如大图像 |
| Horizontal |
启用水平滚动 |
| Vertical |
启用垂直滚动 |
| Movement Type |
Unrestricted,Elastic, Clamped。使用Elastic or Clamped强制保持内容在Scroll Rect边界内,Elastic模式当内容到达Scroll Rect边缘时 |
| Elasticity |
这是在Elastic模式中使用bounce反弹的量。 |
| Inertia |
当惯性内容被设置将具有继续移动特性,拖动元素释放后。惯性不被设置时,当拖动内容不会停止后继续移动。 |
| Deceleration Rate |
当设置惯性(Deceleration Rrate)减速速率将确定如何快速停止移动内容。率为 0,将立即停止运动。值为 1表示运动将永远不会慢下来。 |
| Horizontal Scrollbar |
水平滚动条元素引用。 |
| Vertical Scrollbar |
垂直滚动条元素引用。 |
Description
Scroll Rect通常用于滚动一个较大的图像或面板中的其他 UI元素,如列表中的按钮或大块文本。Scroll Rect与mask掩码元素最常用,旨在与滚动条无缝地工作。
要滚动的内容,输入必须在ScrollRect编筐内收到,而不在于内容本身。
Scroll Rect常用的与mask掩码元素。添加image脚本的掩码要使用,然后再添加蒙版的脚本。掩码元素将使用图像来创建其掩码。在图像脚本上不需要特定的图像,但一个可以添加附加控制蒙版的形状为。
考虑到当使用不受限制的滚动运动,它可能失去对内容的控制,是一种不可挽回的方式。当采用Elastic弹性或Constrained限制的运动最好是内容的定位,使它开始在 ScrollRect 的范围内或不良行为可能会发生,因为 RectTransform会尝试将内容背在其边界内。
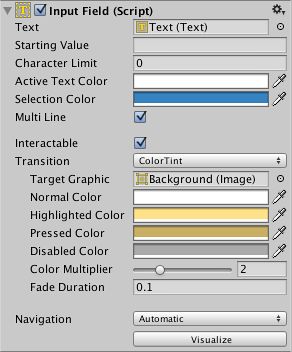
4.8 Input Field
Input Field输入字段不是一个可见的 UI控件而是在以使TextControl控件的文本可编辑。
Properties
| Property: |
Function: |
| Text |
用于 Input Field.控件编辑的Text control控件 |
| Starting Value |
放在该字段开始编辑之前的最初的文本。 |
| Character Limit |
用户可以在字段中键入的字符的最大数目。 |
| Active Text Color |
编辑文本的颜色(它可能不同于在文本控件中指定的颜色)。 |
| Selection Color |
选定的文本部分的背景色。 |
| Multi Line |
该字段应让用户与 enter键/返回键插入换行符吗? |
| Interactable |
将此组件将接受输入吗? |
| Transition |
属性确定控件的响应方式直观地对用户操作的方式。请参阅Transition Options。 |
| Navigation |
属性确定控件的顺序。请参阅Navigation Options。 |
Description
Input Field输入字段中的脚本可以从菜单中添加到任何现有的Text控件对象 (Component > UI > Input Field)。这就做完了,你应该也将对象拖到InputField的 Text属性来启用编辑。
文本控件本身的 Text属性会改变作为用户类型,可以在编辑后从脚本检索值。请注意富文本故意不支持文本的可编辑控件;field将适用任何富文本标记,键入时,但标记基本上是“disappears”,没有后续的方式要更改或删除样式。