(十一)unity4.6学习Ugui中文文档-------参考-UGUI Visual Components
大家好,我是孙广东。 转载请注明出处:http://write.blog.csdn.net/postedit/38922399
更全的内容请看我的游戏蛮牛地址:http://www.unitymanual.com/forum.php?mod=guide&view=my
3、Visual Components
可视化组件允许很容易的创造GUI特定功能。
•Text
•Image
•Raw Image
•Mask
3.1 Text
文本控件向用户显示一块非交互式的文本。这可以用于为其他 GUI控件提供标题或标签或显示指令或其他文本。
A Text control
Properties
| Property: |
Function: |
| Text |
控件显示的文本。 |
| Character |
|
| Font |
用于显示文本的字体。 |
| Font Style |
应用于文本的样式。选项是正常、粗体、斜体和粗体和斜体。 |
| Font Size |
显示的文本的大小。 |
| Line Spacing |
文本行之间的垂直间距。 |
| Rich Text |
在文本中的标记markup元素应被解释为富文本样式吗? |
| Paragraph |
|
| Alignment |
文本的水平和垂直对齐方式。 |
| Horizontal Overflow |
用于处理矩形中的文本太宽的情况的方法。选项为换行和溢出。 |
| Vertical Overflow |
用于处理换行的文字在太高,适合在矩形中的情况的方法。选项是截断和溢出。 |
| Best Fit |
unity忽略size大小属性和简单地尝试以使文本与控件的矩形适应 |
| Color |
用于呈现文本的颜色。 |
| Material |
用于呈现文本的材质。 |
| Effect Style |
要应用于文本呈现时的效果。选项是无,阴影和轮廓线。 |
| Effect Color |
用来呈现文本的轮廓线或阴影效果(仅当效果样式设置为阴影或轮廓线时可用)的颜色。 |
| Effect Distance |
处来呈现文本的轮廓线或阴影效果(仅当效果样式设置为阴影或轮廓线时可用)的水平和垂直距离。 |
Details
一些控件(如按钮和切换开关已内置的文本描述)。例如没有隐式的文本的控件(如滑块,您可以指示使用创建标签为一个文本控件的目的。文本也是有用关于列表的说明、对话、故事文本法律免责声明。
文本控件提供了对字体大小、样式等,通常的参数和文本的对齐方式。当选中RichText选项时,标记markup元素内的文本将被视为造型的信息,所以你可以只是单个的词或短节以黑体字或以不同的颜色,说(见关于富文本标记方案的详细信息的页)。
Effects
Effect Style效果样式属性允许您指定要应用到文本渲染效果。可用效果是阴影和轮廓线,每个通过呈现不同的颜色在它后面文本的一个或多个副本。
效果样式,为清楚起见夸大了
3.2 Image
图像控件向用户显示一个非交互式的图像。这可以用于装饰、图标等,和图像也可以从一个脚本来反映在其他控件中的更改。该控件是类似于Raw Image control但提供更多的选择动画图像和准确归档控件的矩形。然而,图像控件需要纹理是精灵,而Raw Image可以接受任何纹理。
An Image control
Properties
| Property: |
Function: |
| Source Image |
表示要显示的图像(它必须作为一个精灵导入)的纹理。 |
| Color |
要应用于图像的颜色。 |
| Material |
材料使用为图像着色。 |
| Image Type |
用来显示图像的方法。选项是简单Simple、片Sliced、平铺Tiled和填充Filled (见下文)。 |
| Preserve Aspect (Simple and Filled Image Types only) |
图像的高度和宽度应保持原始比例的还是重新调整吗? |
| Fill Center (Sliced and Tiled Image Types only) |
中心切片图像的边界和填补吗? |
| Fill Method (Filled Image Type only) |
指定图像应“grow”在动画中填充空间的方式。选项是Horizontal, Vertical、 Radial90、 Radial180和 Radial360(见下文)。 |
| Fill Origin (Filled Image Type only) |
从中应进行填充的图像中的点。选项是各种组合的底部、顶部、左,右,取决于哪个 Fill方法是选定的(见下文)。 |
| Fill Amount (Filled Image Type only) |
当前填充的图像(范围从 0.0到 1.0)的分数。 |
| Clockwise (Filled Image Type only) |
填充应按顺时针方向呢?(只有径向已填充的信息)。 |
| Set Native Size |
按钮图像框的尺寸大小设置为原始像素的纹理。 |
Details
图像控件要显示的图像必须作为一个精灵来工作,可以设置不同的图像类型的数目,用来填充该控件矩形与纹理的方法:
Simple:显示图像,而不重复。默认情况下,它将会缩放以适合的控制矩形中。如果Preserve Aspect是enabled,则将保留图像的原始比例和空的空间将用于填充控件矩形的其余部分。
Sliced:图像被视为“nine-sliced”精灵与边界(见精灵编辑器页面为进一步的细节)。图像的中心缩放以适合的控制矩形,但边界保持他们大小不管图片缩放大小。这允许您显示图像的轮廓在不同尺度而不用担心扩大与图像的轮廓。如果你只想要与没有中心的边界,您可以禁用的Fill Center属性。
Tiled:图像保持在其原始大小,但是重复多次作为必要填补控件矩形;不完整的tiles瓷砖图像的边缘处将被截断。如果精灵图形有边框然后你可以禁用Fill Center选项与片图像类型一样。
Filled: 图像显示和简单的方法一样,但也可“grow”逐渐从一个空的图像到一种完全填满(见下文)。
Filled Images
对于图像的一个有用的动画效果是所谓的“wipe”效应,逐步揭示了图像,直到它是全部的可见。Filled image填充图像类型允许您控制通过Fill Amount属性设置wipe的位置。这从 0.0 (空图像)到 1.0(wipe完整)不同。
水平和垂直填充方法wipe整个图像;Fill Origin值指定是否从left/top侧或right/bottom的方向wipe。
Horizontal fill with increasing values ofFill Amount
Radial径向填充方法wipe图像在围绕的中心的一个角角塑造或边缘的一个中心。打开或关闭的旋转方向的改变,可以切换的Clockwise顺时针方向的属性。
Radial360 fill with increasing values ofFill Amount
3.3 Raw Image
Raw Image控件向用户显示一个非交互式的图像。这可以用于装饰、图标等,图像也可以从一个脚本来反映在其他控件中的更改。Raw Image控件是类似于image控件,但并没有关于图片动画的选项和准确地归档控制矩形。但是,Raw Image可以显示任何纹理,image只能显示一个精灵纹理。
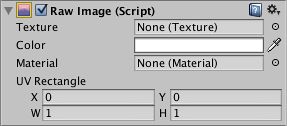
A Raw Image control
Properties
| Property: |
Function: |
| Texture |
表示要显示的图像的纹理。 |
| Color |
要应用于图像的颜色。 |
| Material |
材质Material使用为图像着色。 |
| UV Rectangle |
图像在控件矩形中的偏移和大小,获得normalized坐标(范围从 0.0到 1.0)中给出的控制矩形中。图像的边缘被拉伸以填充的 UV矩形周围的空间。 |
Details
由于Raw Image不需要一个精灵纹理,可用于可用显示任何纹理的unity player。例如,你可能会显示从某个 URL下载的图像在游戏中使用 WWW类或从对象的纹理。
UV Rectangle属性允许您显示一个较大的图像的一小部分。X和 Y坐标指定图像的哪一部分与控件的左下角对齐。例如,X坐标=0.25图像的最左边将被切断。W和 H(即宽度和高度)的属性指示的宽度和高度的一节将会缩放以适合的控制矩形的图像。例如,宽度和高度的 0.5将规模控件矩形图像面积的四分之一。通过改变这些属性,您可以缩放和缩放该图像作为所需(见也滚动条控件)。
3.4 Mask
Mask掩码是不可见的 UI 控件而是在修改控件的子元素的外观。掩码限制(即,“masks”) 的子元素的父形状。所以,如果孩子是大于父,那么只有在父内的孩子的内容的将可见。
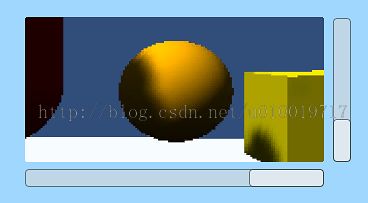
大图像由一个PanelMask了(滚动条都是单独的控件)
Mask
| Property: |
Function: |
| Show Graphic |
Should the graphic of the masking (parent) object be drawn with alpha over the child object? |
Description
Mask的一个常见用途是显示大Image的一小部分,使用说Panel对象(menu: GameObject> Create UI > Panel)作为一个“frame”。您可以通过首先使Image对象成为Panel子对象。你应该定位图像的区域,应是可见的是直接在面板区域后面。
然后,将Mask组件添加到Panel。子对象Image的地区超出panel的外部的图像将成为不可见的,因为他们都masked由Panel的形状。 下图中:
被蒙版的区域所示晕倒,但真的会看不见
如果图像移动之后,只有部分揭示在Panel上将可见。移动可以通过滚动条来创建一个可滚动查看器对于一张地图。
3.5 UI EffectComponents
effects组件允许将简单的效果添加到文本和图像的图形,如影子和轮廓线。
•Shadow
•Outline
•Position as UV1
♥Shadow
这将一个简单的阴影效果添加到文本和图像的图形。
Properties
| Property: |
| Script |
| Effect Color |
| Effect Distance |
♥Outline
这将一个简单的轮廓效果添加到文本和图像的图形。
Properties
| Property: |
| Script |
| Effect Color |
| Effect Distance |
♥Position asUV1
这将一个简单的位置作为 UV1效果添加到文本和图像的图形。
Properties
Property:
Script