通过样式控制设置Repeater隐藏指定的列
根据一个字段值来动态控制某个对象是否显示,
<asp:Repeater ID="RptInfo" runat="server" >
<HeaderTemplate>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="about_bottom" >
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><table border="0" cellpadding="0" cellspacing="0" width="100%" id="table1">
<tr class="about_pr">
<td width="17%" ><a href='frmTXWJSHAdd.aspx?fid=<%#DataBinder.Eval(Container.DataItem,"FID")%>' target="mainFrame"><img border="0" height="31" src="../images/sh_an.gif" style="margin-left: 5px;" width="93" style="display:<%# Eval("FState").ToString().Equals("4")?"none":"block" %>"/></a></td>
</tr>
</table>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
下面两种是我从网上搜索到的,有可取之处,希望使用到的时候能够拿来主义呵呵
方法二:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 显示隐藏列 </TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function setHiddenCol(oTable,iCol)//Writed by QQ:190988779 at 2007-7-24 11:14:09
{
for (i=0;i < oTable.rows.length ; i++)
{
oTable.rows[i].cells[iCol].style.display = oTable.rows[i].cells[iCol].style.display=="none"?"block":"none";
}
}
function setHiddenRow(oTable,iRow)//Writed by QQ:190988779 at 2007-7-24 11:14:09
{
oTable.rows[iRow].style.display = oTable.rows[iRow].style.display == "none"?"block":"none";
}
//-->
</SCRIPT>
</HEAD>
<BODY>
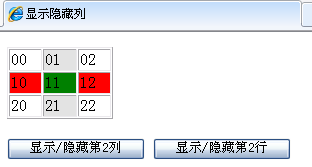
<TABLE id="Table1" cellSpacing="1" cellPadding="1" border="1">
<TR> <TD width="20%">00</TD> <TD width="20%" bgcolor="#E3E3E3">01</TD> <TD width="20%">02</TD></TR>
<TR> <TD width="20%" bgcolor="red">10</TD> <TD width="20%" bgcolor="green">11</TD> <TD width="20%" bgcolor="red">12</TD></TR>
<TR> <TD width="20%">20</TD> <TD width="20%" bgcolor="#E3E3E3">21</TD> <TD width="20%">22</TD></TR>
</TABLE> </P>
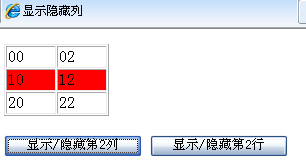
<INPUT id="btnHiddenCol" type="button" value="显示/隐藏第2列" name="btnHiddenCol" onclick="setHiddenCol(document.getElementById('Table1'),1)">
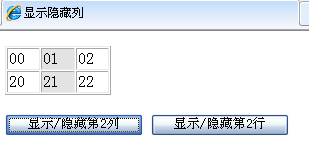
<INPUT id="btnHiddenRow" type="button" value="显示/隐藏第2行" name="btnHiddenRow" onclick="setHiddenRow(document.getElementById('Table1'),1)">
</BODY>
</HTML>
效果图:
设置Repeater隐藏某列
JS 前台就可以实现呀。
<input type="button" onclick="fun()"/>
Repeater 生成的table id 是 ‘table1’
funciton fun()
{
var tb = doucment.getElementById("table1");
var len = tb.rows.length;
var i = 0;
for(i;i <len;i++)
{
tb.rows[i].cells[1].setAttribute("display","none");
}
}
就OK了 假设隐藏的是 第2列 即 tb.rows[i].cells[1];
2.private void rptMain_ItemDataBound(object sender, System.Web.UI.WebControls.RepeaterItemEventArgs e)
{
if(e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
if(!this.CB_bd.Checked)
{
HtmlTableCell cell = (HtmlTableCell)e.Item.FindControl( "tdBeforeDateValue ");
if(cell != null)
{
cell.Visible = false;
}
}
}
}
3.把 <td> 改成 <td id= "hiddenTD " runat= "server " visible= ' <%# this.ShowTD %> '>