(八)unity4.6Ugui中文教程文档-------概要-UGUI Rich Text
更全的内容请看我的游戏蛮牛地址:http://www.unitymanual.com/forum.php?mod=guide&view=my
7、Rich Text
UI元素和文本网格的文本可以合并多个字体样式和大小。对 UI系统和传统的 GUI系统都支持富文本。Text、 GUIStyle、 GUIText和 TextMesh的类有丰富文本设置指导unity寻找tags标记的文本。Debug.Log函数也可以使用这些标记来提高代码的错误报告。tags不会显示,但显示样式的更改会应用于文本。
7.1 Markup format
标记markup系统由 HTML 启发,但也不打算成为严格地符合标准的 HTML。其基本思想是可以里面一对匹配的标记tags括起来的一段文本:- (not是黑体)
We are <b>not</b> amused
如示例所示,标签tags只是一张的"尖括号"字符, < 和 >。在text内的标签表示其名称(即在这种情况下只是 b)。注意结束标记具有和开始相同的名称,但添加斜杠/字符。标签不直接显示给用户,但将被解释为关于styling的文本说明。在上面的示例中使用的 b标记的黑体字单词"not",因此文本将出现在屏幕上为:-
Wearenot amused
一个标记marked的文本字段(包括括起来的标记tags)节称为元素。
7.2 Nested elements
对于一段文本它可能应用不止一种样式,通过“nesting”。
We are<b><i>definitely not</i></b> amused
这个i标记tag是斜体样式,因此这将会在屏幕上显示:
Wearedefinitelynot amused
请注意结束标记的排序,这和起始标签是反向的。因为内部标记不需要跨越到外部的整个文本。
Weare <b>absolutely <i>definitely</i> not</b> amused
显示为:
We areabsolutelydefinitely not amused
7.3 Tag parameters
一些标记tags有一个简单的全有或全无的文本效果,但其他人可能想其他的变化。例如,颜色标记需要知道哪些要应用的颜色。类似这样的信息添加到标签中使用参数:-
Weare <color=green>green</color> with envy
请注意结束标记不包括参数值。(可选),值可以用引号括起来,但这并不是必需。
7.4 Supported tags
下面的列表描述了统一所支持的所有styling tags。
| Tag |
Description |
Example |
Notes |
| b |
将呈现粗体文本 |
We are <b>not</b> amused. |
|
| i |
将呈现斜体文本 |
We are <i>usually</i> not amused. |
|
| size |
设置文本大小的参数值,根据给定的像素数 |
We are <size=50>largely</size> unaffected. |
虽然此标记是可用于 Debug.Log,如果大小设置太大,你会发现在控制台的窗口栏中的行间距看起来很奇怪。 |
| color |
设置文本的颜色的参数值。在传统的 HTML格式,可以指定颜色。#rrggbbaa...那里字母对应成对的十六进制数字表示红、绿、蓝和 alpha(透明度)值的颜色。 |
<color=#00ffffff>… |
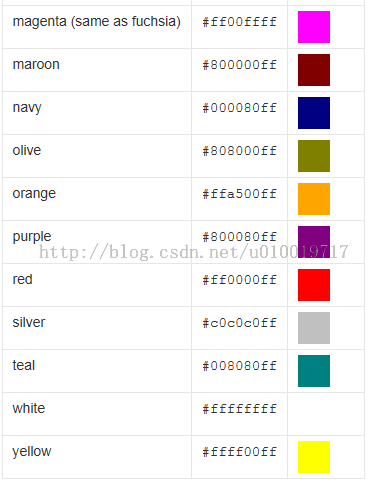
另一种选择是使用颜色的名称。这是容易理解,但自然的颜色范围是有限的,他们总是设定为完全不透明。 <color=cyan>......在下表中给出可用的颜色名称。 |
material
这只是使用textmeshes呈现一段文本,这个材料通过所指定的参数设定。值是索引在text meshes数组中的材料,检查器inspector中的。
We are <material=2>texturally</material> amused
quad
这只是使用文本网格并呈现图像与内联文本。它采用参数,指定material,使用的图像,图像的高度(以像素为单位)和表示要显示的图像的一个矩形区域。不同于其他标签tags,quad不会围绕着一段文字,所以没有结束标记-斜杠字符放在结尾,以指示它是"自闭"。
<quadmaterial=1 size=20 x=0.1 y=0.1 width=0.5 height=0.5 />
这选择材料在renderer’s material数组中的位置,并将图像的高度设置为 20 像素。矩形区域的图像开始得到的 x、 y、宽度和高度值,都被赋予了作为未缩放宽度的一小部分和纹理的高度。
7.5 Editor GUI
Rich text默认是不显示在editorGUI system,但可以启用显式使用自定义的 GUIStyle。richText属性应设置为 true 和传递到 GUI函数的风格:-
GUIStylestyle = new GUIStyle ();
style.richText =true;
GUILayout.Label("<size=30>Some<color=yellow>RICH</color> text</size>",style);