说到表格布局,培训到现在已经3个月的我,很少用...
今晚抽空温习一下TableLayout,温故知新,中国的老话不会错了,也为自己的面试准备一下..
1.当然几个关键的属性要记得,如下(x代表的数字,第几列):
android:stretchColumns="x,x" 第几列和第几列拉伸从而适应屏幕宽度
android:shrinkColumns="x,x" 第几列和第几列收缩从而适应屏幕宽度
android:collapseColumns="x,x" 第几列和第几列隐藏,就是看不见
2.拉伸效果:
下面看下我的布局文件吧
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffcc"
android:stretchColumns="1" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="The first line" />
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
</TableRow>
</TableLayout>
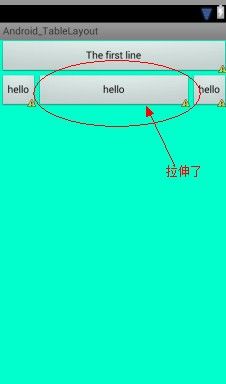
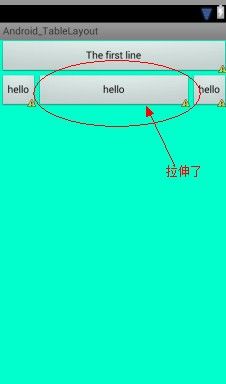
效果图如下,可以看到不在TableRow里面的button自行占了一行
在第二行第2列的button拉伸了,从而验证了stretchColumns的效果
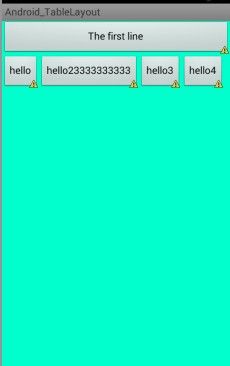
不过拉伸效果是对于该行还有其他可用空间来说的,如果这一行本身已经占满,那么
拉不拉伸也一样

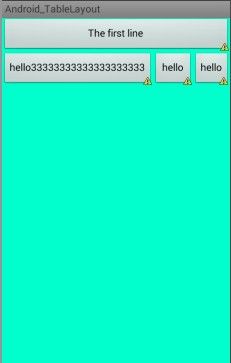
没用可用空间时候,拉不拉伸也一样:

3.收缩效果
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffcc"
android:shrinkColumns="1" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="The first line" />
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello23333333333" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello3" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="hello4333333333333" />
</TableRow>
</TableLayout>
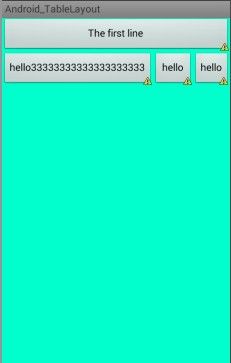
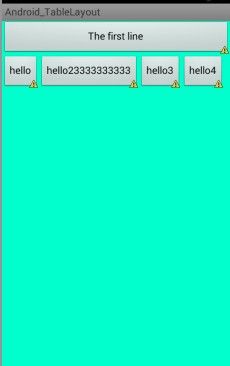
效果如下,只有这一行的空间不够用的时候这个shrinkColumns的属性就发挥作用了:
够用的时候不会选择收缩

3.隐藏效果
代码如下:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffcc"
android:collapseColumns="1" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello3" />
</TableRow>
</TableLayout>
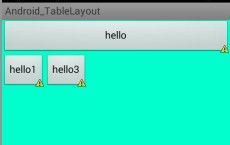
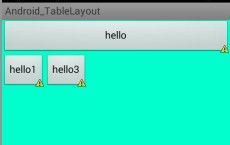
正如下面所示:hello2不见了

4.在Java文件中可以通过一下几个方法设置其属性
public void setColumnShrinkable (int columnIndex, boolean isShrinkable)
public void setColumnStretchable (int columnIndex, boolean isStretchable)
public void setColumnCollapsed (int columnIndex, boolean isCollapsed)
写到这里吧..