说起线性布局,相信大家都不陌生吧,这就点一下它的独特地方吧。
1.线性布局就是分为横向和纵向两大类型吧,关键属性有:
layout_orientation 定义该线性布局的排列方向
gravity 内部子控件的起始位置,我是这样认为的
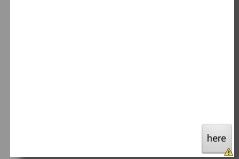
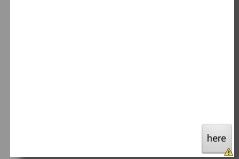
2.比如我想让一个Button在右下角显示,你可以这样子
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="right|bottom"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="here"
/>
</LinearLayout>
效果如下:

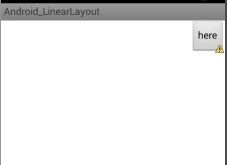
很多同学可能想在Button中用layout_gravity="right|bottm"来达到相同的目的,可惜这样子是不行的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:text="here"
/>
</LinearLayout>

为什么会这样子啊?
原因是在垂直排列的时候,只有水平方向的设置才起作用
同理在水平排列的时候,只有垂直方向的设置才起作用
如果你要同时设置水平和垂直方式是不可能的。
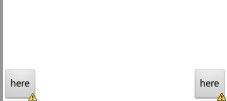
有一个例子是我想让一个Button在左下角,一个Button在右下角
首先假设是水平排列,我设置第一个Buttons的layout_gravity="bottom"
那么第二个Button就设置不了,因为layout_gravity="right"是不起作用的
假设是垂直排列,那么这两个Button是不可能在同一行的...
那怎么办?我的解决方法是一个LinearLayout 嵌套两个LinearLayout吧.....
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="left|bottom"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="here" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:gravity="right|bottom"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="here" />
</LinearLayout>
</LinearLayout>

That's all....