Web报表工具FineReport的JS API开发(一)
很多报表软件可以利用JS接口来实现更多更复杂的功能。以FineReport为例,开放了大量的JS API给用户,根据执行JS的主体不同可以将分为三大类:FR、FS和contentWindow。
在js语句中执行可以使用FR的方法或者属性,比如说FR.Msg.alert,FR中的方法比如引入finereport.js。FS的方法可以用于数据决策系统中的js接口,比如说FS.tabPane.addItem。而contentWindow是在web页面集成的时候,将F报表嵌入在iframe中,调用报表对象时使用的接口,比如说:document.getElementById('reportFrame').contentWindow,其中document.getElementById('reportFrame')是获取iframe对象,contentWindow是报表对象,相当于html中的window对象。
由于篇幅,这里先介绍FR
FR
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FR的js,如下:
这个finereport.js中包含了许多内置的function以及一些公有的属性,不管在模板中还是其他网页中,只要引入了finereport.js,就能够通过FR.xxx的形式调用公有的属性与方法
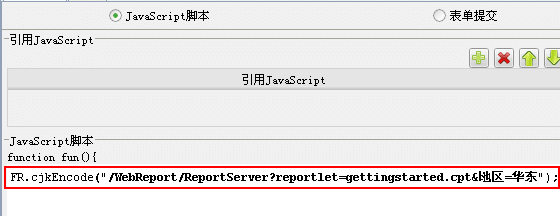
比如,在模板中使用,访问模板时会自动引入finereport.js,因此在模板的js脚本中可以直接使用FR.xxx来调用方法,如下图:
或者需要在自己的网页如某个jsp页面中调用FR的方法,要先引入finereport.js,再通过FR.xxx来调用,如下:
<head>
<script type="text/javascript" src="/WebReport/ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
var url = FR.cjkEncode("/WebReport/ReportServer?reportlet=Gettingstarted.cpt&地区=华东");
window.open(url);
</script>
</head>
<body>
</body>
</html>
对于常用的FR方法,这里列了一张表
方法 |
返回值 |
说明 |
ajax |
void |
ajax请求 |
cjkDecode(cjkEncode String) |
String |
对cjkEncode过的字符串进行反编码 |
cjkEncode(String) |
String |
对字符串进行cjkEncode编码 |
closeDialog() |
void |
关闭对话框 |
doHyperlinkByGet(url,config,target,feature) |
void |
超级链接,get传递config参数到target中,并在feature里面设置窗口属性 |
doHyperlinkByPost(url,config,target,feature) |
void |
超级链接,post传递config参数,并将结果显示在target中,并在feature里面设置窗口属性 |
doURLAppletPrint(printurl,isPopUp,config) |
void |
applet打印 |
doURLFlashPrint(printurl,isPopUp,config) |
void |
flasht打印 |
doURLPDFPrint(printurl,isPopUp,config) |
void |
pdf打印 |
$.isArray(object) |
Boolean |
是否为数组,是返回true,否返回false |
isEmpty(object) |
Boolean |
是否为空,是返回true,否返回false |
jsonDecode(jsonEncode String) |
String |
对jsonEncode过的字符串进行反编码 |
jsonEncode(String) |
String |
对字符串进行jsonEncode编码 |
showDialog(title, width, height, innerContent) |
void |
显示一个对话框 |
这里主要细讲一下Msg和Ajax方法。
1 FR.Msg
FR内置了统一风格的消息框,替代实现了window中的alert、confirm以及prompt。
1.1 FR.Msg.alert方法
使用方法
FR.Msg.alert(title, message, callback),弹出警告框。
title:对话框标题;message:对话框里显示的提示详细;callback:点击确定时调用的方法。
注意,callback是一个function方法,所以在写callback的时候必须为一个方法。
如在某个控件增加编辑结束事件,JS为:FR.Msg.alert("警告","值错误");,在该控件编辑结束后,会看到如下图所示的对话框:
1.2 FR.Msg.confirm方法
使用方法
FR.Msg.confirm(title, message, callback, min_width),弹出带有确认和取消按钮的对话框。
title:对话框标题;message:对话框里显示的提示详细;cellback:点击确定时调用的方法;min_width:表示最小宽度。
如在某个删除按钮中增加点击事件,JS为:FR.Msg.confirm("警告","确认要删除吗?");,点击删除行时会看到,会看到如下图所示的对话框:
注意,此方法无法获取点击“确定”或“取消”的返回值,此方法主要是触发回调函数的。若希望通过返回值的不同来进行下面的操作,则可使用window中的confirm
1.3 FR.Msg.prompt方法
使用方法
FR.Msg.prompt(title, message, value, callback, min_width),可以传递参数的对话框
title:对话框标题;message:对话框里显示的提示详细;callback:点击确定时调用的方法;Value:参数传递的默认值;min_width:表示最小宽度。
如在某个控件增加点击事件,JS为:FR.Msg.prompt("输入","爱好","运动");,在该控件被点击时,会看到如下图所示的对话框:
1.4 FR.Msg.toast方法
使用方法
FR.Msg.toast(message),报表从页面右上角弹出来的那个长条形信息。
message:弹出的信息
如给某个模板增加填报成功事件,JS为:FR.Msg.toast("填报成功");,在点击提交按钮,提交成功后会看到页面的右上角弹出如下对话框:
2 FR.ajax
大家知道JS是前端代码,直接由浏览器来执行,不会与服务器进行交互。
通过AJAX,用户就可以使用JavaScript的XMLHttpRequest对象来直接与服务器进行通信。且在不重载页面的情况下与Web服务器交换数据,也就是所谓的异步请求。
2.1 调用语法
如下ajax示例:
url: "some.jsp",
type: "GET",
data: "p1=a&p2=b",
success: function(msg){
alert( "Data Saved: " + msg );
}
});
2.2 ajax中的选项说明
上例中的url、type、data等都是ajax请求设置时的选项,这些选项都是可选的,以下列出常用选项并说明。
async:Boolean
默认为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注:同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
complete:Function
请求完成后回调函数(请求成功或失败之后均调用)。如下:
url: "some.jsp",
complete: function(XMLHttpRequest, textStatus){
alert( this.url);
}
});
其中参数为XMLHttpRequest 对象和一个描述成功请求是否成功的字符串(成功textStatus=success,否则为error)。
在function中可以通过this.xxx来调用该ajax请求中的选项值。
data:Object/String
发送到服务器的数据。GET请求中将自动转换为请求字符串格式,附加在url后。
值必须是Key/Value格式,可以是字符串如"p1=pavalue&p2=p2value",或者是对象如{p1:p1value,p2:p2value}。
dataType:String
预期服务器返回的数据类型。如果不指定,将自动根据HTTP包MIME信息来智能判断。可用值有:
"xml":返回 XML 文档
"html":返回纯文本HTML信息;包含的script标签会在插入dom时执行。
"script":返回纯文本JavaScript代码。
"json":返回JSON数据。
"text"返回纯文本字符串。
error:Function
请求失败时调用此函数。如下:
FR.ajax({
error: function(XMLHttpRequest, textStatus, errorThrown){
alert( this.url);
}
});
其中参数为XMLHttpRequest 对象、错误信息、捕获的异常对象。
通常textStatus和errorThrown之中只有一个会包含信息。
success:Function
请求成功后的回调函数,如下:
FR.ajax({
success: function(data, textStatus){
alert( this.url);
}
});
其中data为服务器返回的,并根据dataType参数进行处理后的数据。textStatus为状态值sucess。
timeout:Number
设置请求超时时间(毫秒)。此设置将覆盖全局设置。
ype:String
请求方式POSTGET,默认为GET。
url:String
发送请求的地址。
关于FS和contentWindow,会在下一节介绍。