浅谈百度地图的简单开发之引入基本地图以及修改地图样式(一)
今天,想给大家带来一个基于百度地图官方开放的API开发的高仿百度地图的Demo(还称不上是一个APP),基本实现了百度地图的几大核心功能,百度地图中的基本地图,百度地图的定位,百度地图的全景显示,百度地图的导航等功能。花了我大概10来天的样子吧,纯属个人瞎掰,一个写的,一天写一点所以上不了台面,但是感觉其中有些内容,以及开发的过程中可能遇到的各种坑,还是可以看一看滴,只要是我碰到的,我会乐意分享给大家,其实写这些也是为了使自己记忆更加深刻。其实准确的来说,这个demo能写成现在的样子,首先要感谢hyman大神,我是看了hyman大神的imooc上的视频,但是hyman只涉及到百度地图的基本地图和定位的功能,后面的两大功能是自己根据百度地图官方给出的API来写的。我想这个demo拆成五个部分来阐述:基本地图(包括界面和功能),添加覆盖物,定位,全景,导航。今天就开始我们的第一讲。
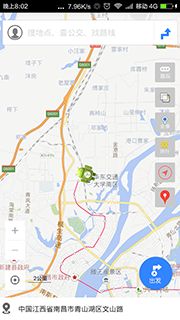
在开始之前,我给大家先来展示一下这个demo的部分截图,好对整体有个了解。
开始我们今天的第一讲:百度地图开发之基本地图
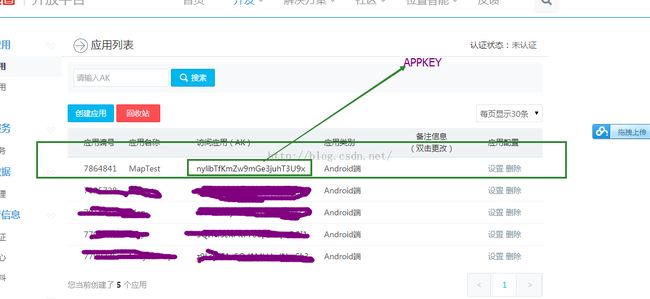
一、要想基于百度地图的API来开发,所以我们必须要有一个百度开发者账号,然后在官网中去申请一个APPKEY,然后通过我们的应用与APPKEY绑定即可。
1.1、首先必须有一个第三方开发账号,并且注意填写安全码和APP包名
安全码+APP包名---->才能允许申请,并且通过安全码和APP包名才能产生唯一的标识APPKEY
1.2、安全码来自Eclipse中的SHA1 fingerprint(88:29:C9:AC:D8:5C:FC:DF:D3:D4:90:F4:98:FF:78:3A:7B:27:B7:3F)
1.3、APP包名来自与AndroidMainfest.xml中的 package="com.zhongqihong.mymap"
1.4、最后将会产生一个APPKEY:-(dAvLKg3Khr02YXYT5Ns63ut4)
二、通过第一步我们得到一个很重要的APPKEY,接着在创建android工程的时候,需要把我们申请得到的APPKEY,在我们android项目中的配置文件中配置好。
并且我们还得注册一些必要的权限,以及导入一些百度地图官方的jar包。另一方面,大家都知道加载地图过程是一个非常耗电的过程,所以如果当我们退出当前的Activity的时候,实际上地图的后台service一直是开着的,所以我们有必要去控制该地图的生命周期,最好管理的方法,就是将地图的生命周期和我们当前加载地图View的Activity的生命周期绑定在一起即可。所以就有必要去重写activity中的管理生命周期的几个方法。这样一来,当我们退出当前的Activity的时候,地图的生命也会被Destory.
第一步:创建并配置工程;
第二步:在AndroidManifest中添加开发密钥、所需权限等信息;
(1)在application中添加开发密钥
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>
2)添加所需权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
第三步,在布局xml文件中添加地图控件;
<com.baidu.mapapi.map.MapView
android:id="@+id/mymap_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
第四步,在应用程序创建时初始化 SDK引用的Context 全局变量:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
}
}
注意:在SDK各功能组件使用之前都需要调用
SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中
第五步,创建地图Activity,管理地图生命周期;
public class MainActivity extends Activity {
MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
//注意该方法要再setContentView方法之前实现
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
}
代码:
MainActivity.java:
package com.mikyou.maptest;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.MapView;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
private MapView mapView=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView=(MapView) findViewById(R.id.map_view_test);
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mapView.onDestroy();
super.onDestroy();
}
}
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView
android:id="@+id/map_view_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</RelativeLayout>
到这里一个基本的地图就可以加载出来了。来看下效果:
这就是百度官方最开始的地图,这个和我的demo中地图界面样式还是有很大的区别的。
三、由以上两步相信你也得到了那个默认的地图,接着我们就要把默认的地图中的有些默认控件给隐藏掉,给我们一张“洁净”的地图,那样你就可以尽情发挥你的创意
在这张纯净地图上设计出你想要的UI。
/**
* @author zhongqihong
* 修改默认百度地图的View
*
* */
private void changeDefaultBaiduMapView() {
changeInitialzeScaleView();//改变默认百度地图初始加载的地图比例
//设置隐藏缩放和扩大的百度地图的默认的比例按钮
for (int i = 0; i < myMapView.getChildCount(); i++) {//遍历百度地图中的所有子View,找到这个扩大和缩放的按钮控件View,然后设置隐藏View即可
View child=myMapView.getChildAt(i);
if (child instanceof ZoomControls) {
defaultBaiduMapScaleButton=child;//该defaultBaiduMapScaleButton子View是指百度地图默认产生的放大和缩小的按钮,得到这个View
break;
}
}
defaultBaiduMapScaleButton.setVisibility(View.GONE);//然后将该View的Visiblity设为不存在和不可见,即隐藏
defaultBaiduMapLogo =myMapView.getChildAt(1);//该View是指百度地图中默认的百度地图的Logo,得到这个View
defaultBaiduMapLogo.setPadding(300, -10, 100, 100);//设置该默认Logo View的位置,因为这个该View的位置会影响下面的刻度尺单位View显示的位置
myMapView.removeViewAt(1);//最后移除默认百度地图的logo View
defaultBaiduMapScaleUnit=myMapView.getChildAt(2);//得到百度地图的默认单位刻度的View
defaultBaiduMapScaleUnit.setPadding(100, 0, 115,200);//最后设置调整百度地图的默认单位刻度View的位置
}
/**
* @author zhongqihong
* 修改百度地图默认开始初始化加载地图比例大小
* */
private void changeInitialzeScaleView() {
myBaiduMap=myMapView.getMap();//改变百度地图的放大比例,让首次加载地图就开始扩大到500米的距离
MapStatusUpdate factory=MapStatusUpdateFactory.zoomTo(15.0f);
myBaiduMap.animateMapStatus(factory);
}
修改后一张纯净的地图的效果:
最后,接着开始自己布局,这个比较简单,就不详细说了,和在一般的空白页面布局是一样的,没什么特别的。
直接把布局文件贴下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.baidu.mapapi.map.MapView
android:id="@+id/map_view_test"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="120dp"
android:layout_marginLeft="10dp"
android:background="#FFF"
android:orientation="vertical"
android:paddingLeft="5dp"
android:paddingRight="5dp" >
<ImageView
android:id="@+id/add_scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="12dp"
android:src="@drawable/ic_track_explore_zoomin_focus" />
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#22000000" />
<ImageView
android:id="@+id/low_scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="12dp"
android:src="@drawable/ic_track_explore_zoomout_dis" />
</LinearLayout>
<ImageView
android:id="@+id/my_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="60dp"
android:layout_marginLeft="10dp"
android:background="#FFF"
android:padding="10dp"
android:src="@drawable/main_icon_location" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="100dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/road_condition"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/main_icon_roadcondition_off" />
<ImageView
android:id="@+id/map_type"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/main_icon_maplayers" />
<ImageView
android:id="@+id/map_panorama"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/main_map_icon_streetscape_selected" />
<ImageView
android:id="@+id/map_gotogether"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/map_main_icon_location_share" />
<ImageView
android:id="@+id/map_location"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/track_collect_running" />
<ImageView
android:id="@+id/map_marker"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:background="@drawable/add_poi_map_selection_btn_pressed"
android:scaleType="centerInside"
android:src="@drawable/icon_select_point" />
</LinearLayout>
<TextView
android:id="@+id/mylocation_text"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:background="#FFF"
android:drawableLeft="@drawable/mylocation"
android:drawablePadding="10dp"
android:gravity="center_vertical"
android:text="我的位置:北京中关村208号" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp" >
<EditText
android:id="@+id/search_panorama"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:background="@drawable/edit_bg"
android:drawableLeft="@drawable/icon_home_user_no_login"
android:drawablePadding="10dp"
android:hint="搜地点、查公交、找路线"
android:textSize="16sp"
android:textColor="#bbcccccc"
android:textColorHint="#aacccccc"
android:padding="10dp" />
<ImageView
android:id="@+id/ok_to_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:clickable="true"
android:layout_marginRight="10dp"
android:src="@drawable/icon_line_to_blue"
android:layout_alignParentRight="true"
/>
<View
android:padding="5dp"
android:layout_toLeftOf="@+id/ok_to_search"
android:layout_width="0.1dp"
android:layout_height="40dp"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
android:background="#22000000"
/>
</RelativeLayout>
<ImageButton
android:id="@+id/start_go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/mylocation_text"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:background="#00123456"
android:src="@drawable/start_go_bg" />
<LinearLayout
android:id="@+id/mark_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#cc4e5a6b"
android:clickable="true"
android:orientation="vertical"
android:visibility="gone" >
<ImageView
android:id="@+id/mark_image"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_marginBottom="10dp"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_marginTop="10dp"
android:background="@drawable/img_border"
android:scaleType="fitXY"
android:src="@drawable/pic1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_map_bottom" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:orientation="vertical" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="英伦贵族小旅馆"
android:textColor="#FFF"
android:textSize="16sp" />
<TextView
android:id="@+id/distance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="距离209米"
android:textColor="#FFF" />
</LinearLayout>
<TextView
android:id="@+id/zan_nums"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:drawableLeft="@drawable/map_zan"
android:text="1289"
android:textColor="#FFF"
android:textSize="16sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
最后界面的效果:
那么今天就到这了,最后附上本次demo链接,若要测试本demo一定要修改把APPKEY修改你自己的即可。
Demo下载链接