(十五)unity4.6学习Ugui中文文档-------技巧-Designing UI for Multiple Resolutions
大家好,我是孙广东。 转载请注明出处:http://write.blog.csdn.net/postedit/38922399
更全的内容请看我的游戏蛮牛地址:http://www.unitymanual.com/forum.php?mod=guide&view=my
三、UI How Tos
在本节中,您将学习如何使用一些高级的用户界面功能。
1、Designing UI for Multiple Resolutions
现代的游戏和应用程序经常需要支持各种各样的不同的屏幕分辨率,特别是 UI布局需要能够适应这一点。unity的UI系统包括各种工具为了这个目的,它可以和各种方式结合。
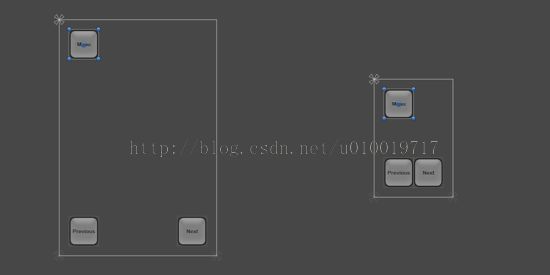
在这个操作中我们要使用一个简单的案例研究,看着比较不同的工具在这个context上下文。在我们的案例研究中,我们有三个按钮,如下所示,在屏幕的角落中,目标是要适应这种布局的各中分
辨率
这个操作对于我们要考虑四个屏幕分辨率:Phone HD in portrait电话高清画像 (640× 960)和landscape景观(960× 640)和Phone SD in portrait手机 SD肖像 (320 x 480)和landscape风景 (480 ×320)。布局最初是Phone HD Portrait电话高清肖像的分辨率。
使用锚点来适应不同的纵横比
UI元素是默认定位到父矩形的中心。这意味着他们保持一个常数,到中心的偏移量。
如果更改安装程序该分辨率landscape景观长宽比,按钮可能不在矩形的屏幕里
面了

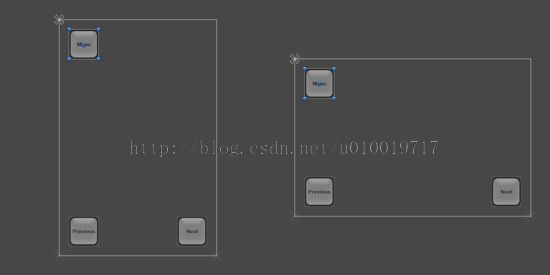
有一个方法是改变布局时按钮是依然在屏幕里面的,这样按钮的位置绑在他们各自在屏幕的角落。可以在检查器中使用Anchors Preset(锚点预设)下拉选择一个位置把top left(左上)的按钮的锚点可以设置到upper left(左上)角落上,或通过拖动三角形锚柄在拖到场景视图左上角上。它是最好这样做,而在游戏视图中设置的当前屏幕分辨率是一个初始的设计布局,按钮的布局看起来很正确。(见更多UI Basic Layout页面关于更多的锚点信息)。同样地,( lower left)下左和(lower right)右下按钮可以分别设置为的左下角和右下角。
一旦按钮已被锚定到其各自的角落,当更改屏幕分辨率不同的纵横比时他们依然坚持他们自己
位置。
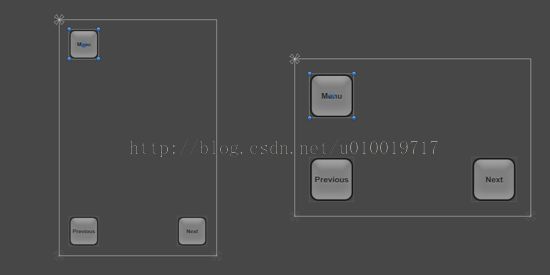
当屏幕大小更改为更大或更小的分辨率时,按钮将也仍将锚定到其各自的角落。然而,由于他们保持其原来的大小作为以像素为单位指定,他们可能会占用更大或更小的屏幕比例(就是按钮的大小完全没有缩放)。这可能会或可能不可取的,依赖于你想要你的布局在不同的分辨率的屏幕上的行为。

在这个操作中,我们知道较小的分辨率PhoneSD Portrait和 Landscape不对应的物质上较小的屏幕,但是较低的像素密度的屏幕。在这些低密度屏幕上的按钮应该显示比高密度的屏幕上的内容大-----显示具有相同的大小他们应该相反。
这意味着相同百分比由于屏幕较小那么按钮应较小。换句话说,按钮的规模应遵循的屏幕大小。这是 Reference Resolution component组件可以帮助的地方。
Reference Resolution
ReferenceResolution组件可以添加到root Canvas画布--一个游戏对象的画布组件上,它将所有 UI元素作为自己的子对象。
ReferenceResolution组件中您可以指定一个分辨率作为参考。如果当前的屏幕分辨率小于或大于此 reference resolution,画布上的scale因子设置accordingly相应地,所以所有的 UI元素与屏幕分辨率一起缩放。
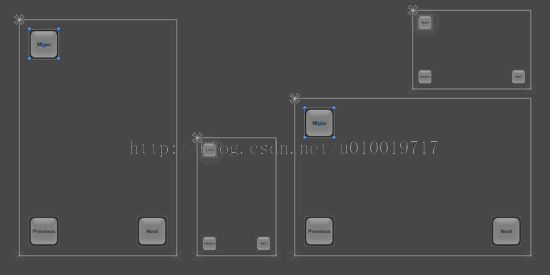
在我们的例子中,我们设置参考分辨率是Phone HD landscape的640× 960。现在,当将屏幕分辨率设置为Phone SD portrait的 320 x 480,整个布局是按比例缩小并按比例显示与全分辨率相同。一切都按比例缩小:按钮大小,它们的屏幕、按钮图形和文本元素的边缘之间的距离。这意味着布局在Phone SD portrait 和Phone HD portrait上是相同的;只是用较低的像素密度了。
一件事要注意:添加一个Reference Resolution组件后,很重要的还要检查看看其他的纵横比如何布局。现在设置该分辨率为Phone HD landscape,我们可以看到按钮现在比刚刚大了
在landscape纵横比下出现较大的按钮的原因归结为Reference Resolution 组件是如何工作。默认情况下它是比较当前分辨率的宽度和reference resolution的宽度,结果用作为scale因子来衡量一切。由于当前landscape的分辨率960× 640比portrait reference resolution参考分辨率 640× 960有更大的宽度,布局的规模的扩大了1.5倍。
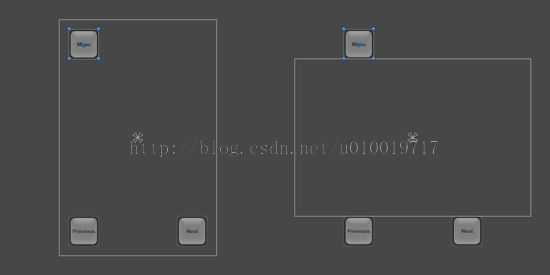
referenceresolution参考分辨率具有一个属性称为 Match Width Or Height 值可以是 0(宽度)、 1(高度)或在这两者之间的一个值。默认情况下它是设置为 0,将当前的屏幕宽度参考分辨率宽度进行比较,如前所述。
如果Match Width OrHeight属性设置为 0.5,它将比较reference分辨率宽度与current分辨率宽度和current当前分辨率高度与reference引用分辨率高度两个,并在两个之间选择scale因子。因为在这种情况下的landscape resolution是宽出 1.5倍,但也短了 1.5倍,那这两个因子综合起来出来,最终产生 scale factor为 1,这意味着这些按钮保持其原始大小。
在这一点上布局支持所有四个屏幕分辨率,在画布上使用适当的锚定和 Reference Resolution组件组合。
Physical Resolution
TODO