Android ListView圆角
首先来看看ListView 相关基本属性
1、单击列表后,列表的背景变成黑色了。可通过指定android:cacheColorHint的属性来放变它,将它指定为透明。使用下面的属性值:
android:cacheColorHint="#000000" 即可。
2、去除列表项中间的分割线:android:divider="#00000000",这里的值也可以指向一个drawable图片对象(android:divider="@drawable/list_line"),如果使用了图片高度大于系统的像素的话,可以自己设定一个高度。android:dividerHight="10px"
3、listview在拖动时,listview的背景变成黑色。用这个可解决:android:scrollingCache="false"
4、listview的上边和下边有黑色的阴影。用这个可解决:android:fadingEdge="none"
5、listview右边的滑动条覆盖列表项的内容。用这个可解决:android:scrollbarStyle="outsideInset"
6、修改listvew右边的滑动条与列表项之间的距离。用这个可解决:android:paddingRight="10dip",可以根据需要进行修改。
7、修改右边的滑动条显示的颜色。用这个可解决:
android:scrollbarTrackVertical="@drawable/scrollbar_vertical_track"
android:scrollbarThumbVertical="@drawable/scrollbar_vertical_thumb"
其中scrollbar_vertical_track和scrollbar_vertical_thumb是滑动条的XML配置文件,在API中有,可根据自己的需要修改一下开始颜色和结束颜色即可。
具体请参考这篇文章 Android ListView 属性
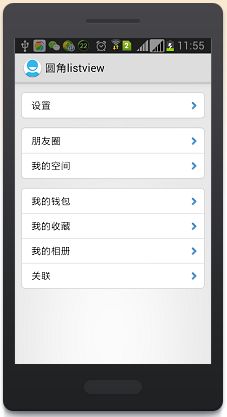
下面来看看ListView 圆角实现,本文主要亮点是数据源可以灵活设置,不用在xml上写死了。
1.在drawable文件下新建
list_bottom_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#ADFF2F" />
<corners android:bottomLeftRadius="4dp" android:bottomRightRadius="4dp" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
<corners android:bottomLeftRadius="4dp" android:bottomRightRadius="4dp" />
</shape></item>
</selector>如法炮制 新建几个xml
list_rect_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#ADFF2F" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
</shape></item>
</selector>
list_round_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#ADFF2F" />
<corners android:bottomLeftRadius="4dp" android:bottomRightRadius="4dp"
android:topLeftRadius="4dp" android:topRightRadius="4dp"/>
</shape></item>
<item><shape>
<solid android:color="@color/white" />
<corners android:bottomLeftRadius="4dp" android:bottomRightRadius="4dp"
android:topLeftRadius="4dp" android:topRightRadius="4dp"/>
</shape></item>
</selector>
list_top_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="#ADFF2F" />
<corners android:topLeftRadius="4dp" android:topRightRadius="4dp" />
</shape></item>
<item><shape>
<solid android:color="@color/white" />
<corners android:topLeftRadius="4dp" android:topRightRadius="4dp" />
</shape></item>
</selector>
接下来我们在layout新建一个item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingRight="5dp"
>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:textSize="16sp"
android:paddingLeft="15dp"
android:textColor="#000000"
android:gravity="left|center_vertical"
/>
<ImageView
android:src="@drawable/common_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
/>
</RelativeLayout>
后新建一个activity_main.xml 来作为我们程序的主页面,也就是我们要显示ListView,布局也很简单
如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp" >
<ListView
android:id="@+id/list1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/round_bg"
android:cacheColorHint="#00000000"
android:divider="@color/list_divider"
android:dividerHeight="0.1dp"
android:listSelector="#00000000" >
</ListView>
<ListView
android:id="@+id/list2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/round_bg"
android:cacheColorHint="#00000000"
android:divider="@color/list_divider"
android:dividerHeight="0.1dp"
android:listSelector="#00000000" >
</ListView>
<ListView
android:id="@+id/list3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/round_bg"
android:cacheColorHint="#00000000"
android:divider="@color/list_divider"
android:dividerHeight="1px"
android:listSelector="@color/transparent" >
</ListView>
</LinearLayout>
然后新建一个MainActivity
public class MainActivity extends Activity {
private ListView list1;
private ListView list2;
private ListView list3;
String array1[] = {"设置"};
String array2[] = {"朋友圈","我的空间"};
String array3[] = {"我的钱包","我的收藏","我的相册","关联"};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView()
{
list1 = (ListView) findViewById(R.id.list1);
list2 = (ListView) findViewById(R.id.list2);
list3 = (ListView) findViewById(R.id.list3);
list1.setAdapter(new MyListAdapter(array1,this));
list2.setAdapter(new MyListAdapter(array2,this));
list3.setAdapter(new MyListAdapter(array3,this));
}
}
后面我们自定义一个MyListAdapter 继承BaseAdapter
public class MyListAdapter extends BaseAdapter {
private LayoutInflater inflater;
private String[] array;
private Context mContext;
public MyListAdapter(String[] array,Context context) {
inflater = LayoutInflater.from(context);
this.array = array;
this.mContext =context;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return array.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return array[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
convertView = inflater.inflate(R.layout.item, null);
TextView tv = (TextView) convertView.findViewById(R.id.text);
tv.setText(array[position]);
if (array.length == 1) {
setBackgroundDrawable(convertView,
R.drawable.list_round_selector);
} else if (array.length == 2) {
if (position == 0) {
setBackgroundDrawable(convertView,
R.drawable.list_top_selector);
} else if (position == array.length - 1) {
setBackgroundDrawable(convertView,
R.drawable.list_bottom_selector);
}
} else {
if (position == 0) {
setBackgroundDrawable(convertView,
R.drawable.list_top_selector);
} else if (position == array.length - 1) {
setBackgroundDrawable(convertView,
R.drawable.list_bottom_selector);
} else {
setBackgroundDrawable(convertView,
R.drawable.list_rect_selector);
}
}
return convertView;
}
private void setBackgroundDrawable(View view, int resID) {
view.setBackgroundDrawable(mContext.getResources().getDrawable(resID));
}
}