Android简单练习(TableLayout)
安卓简单布局
新建安卓项目:UILayoutTest
MainActivity.java
package com.example.uilayouttest;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class MainActivity extends Activity{
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}
XML文件
title.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1" >
<TableRow>
<TextView android:layout_height="wrap_content" android:text="Account:" />
<EditText android:id="@+id/account" android:layout_height="wrap_content" android:hint="请输入你的账号" />
</TableRow>
<TableRow>
<TextView android:layout_height="wrap_content" android:text="Password" />
<EditText android:id="@+id/password" android:layout_height="wrap_content" android:inputType="numberPassword" />
</TableRow>
<TableRow>
<Button android:id="@+id/Login" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_span="2" android:text="Login" />
</TableRow>
</TableLayout>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<include layout="@layout/title" />
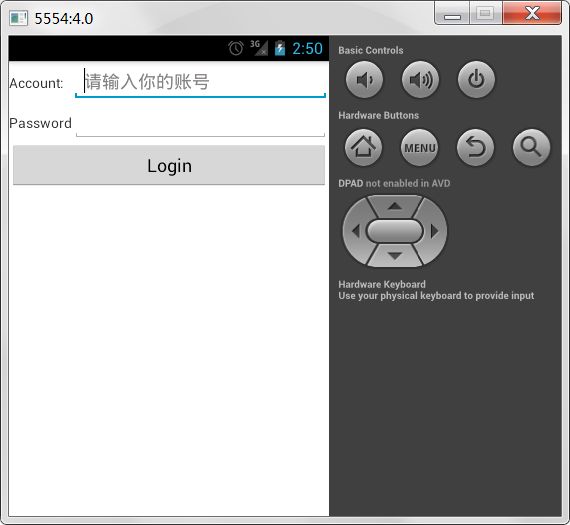
</LinearLayout>运行效果如图所示
2015年8月31日22:51:48