使用jQuery zTree插件快速实现目录树
JQuery ztree官网:http://www.ztree.me/v3/main.php#_zTreeInfo
ztree是JQuery的一个开源树形目录的插件,用来快速构建网站的树形目录结构,并且提供了功能丰富,利于扩展的API。
只要引入jquery和ztree的库js,然后给ztree提供需要的json数据,并且设置好ztress的属性,就可以即刻展示出树形目录。
总结下来,要使用ztree的话,必须要完成以下几步:
1. 引入库文件
jquery.js
ztree.js
ztree.css
2. 获取数据
你要思考数据来源问题了。
如果要自己从数据库查询树形结构这时候你需要知道oracle的递归查询connect by:oracle中使用start with...connect by prior递归查询树形结构。递归查询简单来讲就是一个表中要具备2个基本字段:id和pid(子节点和父节点id),使用关键字connect by prior来连接id和pid,start with定义数据行查询的初始点,由此获取一棵或者多棵树的树形结构。(这里顺便回忆一下sql里的分组查询group by,跟connect by区分开来。)
拿实际项目举例,项目中要获取如下的目录树:
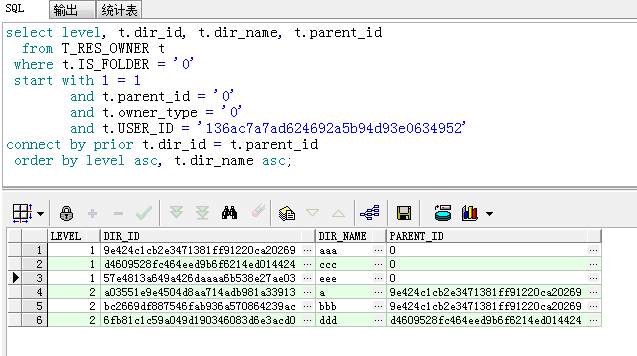
执行以下SQL:
select level, t.dir_id, t.dir_name, t.parent_id
from T_RES_OWNER t
where t.IS_FOLDER = '0'
start with 1 = 1
and t.parent_id = '0'
and t.owner_type = '0'
and t.USER_ID = '136ac7a7ad624692a5b94d93e0634952'
connect by prior t.dir_id = t.parent_id
order by level asc, t.dir_name asc;执行结果:
3. 封装json输入
下面一段引用ztree官网demo的描述:
那么,从接口获取到存放数据的List之后,按照如上组织json给ztree使用即可,参考以下代码:
JSONArray tree = new JSONArray();
List<ResOwner> list = resOwnerService.selectFolderTree(owner);
JSONObject obj = null;
for(ResOwner resOwner : list){
obj = new JSONObject();
obj.put("id", resOwner.getDirId());
obj.put("pId", resOwner.getParentId());
obj.put("name", resOwner.getDirName().length() > 24?resOwner.getDirName().substring(0,24)+"...":resOwner.getDirName());
obj.put("icon", SysConf.getString("webapp.jspconfigUrl") + "common/css/zTreeStyle2/img/leaf_ico.png");
tree.add(obj);
}
result.put("success", new Boolean(true));
result.put("data", tree);
return result;
4. 设置ztree属性
var zNodes = data.data;
var setting = {
view : {
showLine: false,
showIcon : true
},
data : {
simpleData : {
enable : true
}
},
edit: {
enable: true,
showRemoveBtn: true,
showRenameBtn: true,
removeTitle: "删除",
renameTitle: "重命名"
},
callback: {
onClick: zTreeOnClick,
beforeRemove: zTreeBeforeRemove,
onRename: zTreeOnRename
}
};
//初始化网盘结构树
$.fn.zTree.init($("#treeDemo_mydoc"), setting, zNodes);
<div class="zTreeDemoBackground2 left" style="width:168px;"> <ul id="treeDemo_mydoc" class="ztree2" style="width:168px;height: 168px"></ul> </div>可以在setting.callback里面可以设置各种回调函数,用以实现更加复杂的功能,详见ztree api文档。
经过以上步骤,用ztree实现一个具有基本功能的目录树就完成了。
总结:
实现一个基本功能的目录树其实很简单,说白了就是要提供ztree需要的json数据,然后设置一些属性,其他工作就交给ztree插件来完成了,其难点在于用oracle的connect by获取数据源,另外,页面交互也比较考验JavaScript功底,毕竟很多地方是需要异步加载来提高用户体验。