CSS定位技术
昨天写了篇《jQuery mobile中固定list-divider方法》,达到的效果不理想,可以明显看到页面滚动时分栏会抖动。
今天继续解决这问题,看了两个网站
1、http://pinterest.com/
2、http://phonegap.com/about
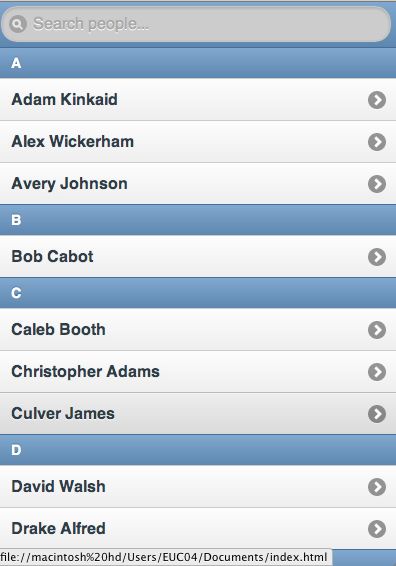
这上面都有我想要达到的效果。
我了解到它们采用的都是position:fixed属性。这要比捕捉滚动事件和获取scrollTop值来重定位要实际可用得多。
代码:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
<style type="text/css">
/*metho 1
.ui-listview-filter{
position:relative;
z-index:2}*/
/*method 2*/
.ui-listview-filter {
position:fixed;
top:14px;
width:100%;
z-index:2
}
[data-role="listview"]{
position:relative;
top:45px}
</style>
<script>
/*//method 1
$(this).bind('pageinit',function(){
$(this).bind('scroll',function(){
$('.ui-listview-filter').css(
'top',$(this).scrollTop()+"px"
);
});
})*/
</script>
</head>
<body>
<div data-role="page" class="type-interior">
<div data-role="content">
<div class="content-primary">
<ul data-role="listview" data-filter="true" data-filter-placeholder="Search people..." data-filter-theme="b">
<li data-role="list-divider">A</li>
<li><a href="index.html">Adam Kinkaid</a></li>
<li><a href="index.html">Alex Wickerham</a></li>
<li><a href="index.html">Avery Johnson</a></li>
<li data-role="list-divider">B</li>
<li><a href="index.html">Bob Cabot</a></li>
<li data-role="list-divider">C</li>
<li><a href="index.html">Caleb Booth</a></li>
<li><a href="index.html">Christopher Adams</a></li>
<li><a href="index.html">Culver James</a></li>
<li data-role="list-divider">D</li>
<li><a href="index.html">David Walsh</a></li>
<li><a href="index.html">Drake Alfred</a></li>
<li data-role="list-divider">E</li>
<li><a href="index.html">Elizabeth Bacon</a></li>
<li><a href="index.html">Emery Parker</a></li>
<li><a href="index.html">Enid Voldon</a></li>
<li data-role="list-divider">F</li>
<li><a href="index.html">Francis Wall</a></li>
<li data-role="list-divider">G</li>
<li><a href="index.html">Graham Smith</a></li>
<li><a href="index.html">Greta Peete</a></li>
<li data-role="list-divider">H</li>
<li><a href="index.html">Harvey Walls</a></li>
<li data-role="list-divider">M</li>
<li><a href="index.html">Mike Farnsworth</a></li>
<li><a href="index.html">Murray Vanderbuilt</a></li>
<li data-role="list-divider">N</li>
<li><a href="index.html">Nathan Williams</a></li>
<li data-role="list-divider">P</li>
<li><a href="index.html">Paul Baker</a></li>
<li><a href="index.html">Pete Mason</a></li>
<li data-role="list-divider">R</li>
<li><a href="index.html">Rod Tarker</a></li>
<li data-role="list-divider">S</li>
<li><a href="index.html">Sawyer Wakefield</a></li>
</ul>
</div>
<!--/content-primary -->
</div>
<!-- /page -->
</body>
</html>
上面代码中有两种方法:
method 1采用relative属性,捕捉滚动事件和获取scrollTop值来重定位filter。
method 2采用fixed属性,方便简介,而且效果要比以上要好很多。
大家可以把注释适当去掉,对比一下效果。