细谈eclipse拓展网站项目集锦----my note
使用eclipse有一些时间啦,也试着开发一些网站project,不是很熟,也用zend studio,后放弃啦。
我的一些经验
1, 使用eclipse开发jsp网站项目,入门篇
let's start
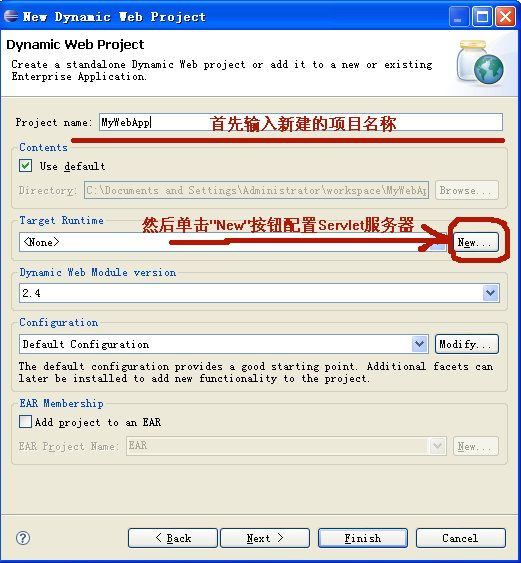
启动Eclipse,新建一个项目,在建立新项目的向导中选择"Dynamic Web Project"(动态网站项目),如图:
点击“Next”,进入向导的下一步,键入项目名称,这里键入“MyWebApp”,然后是设置Servlet服务器,这里需要把已经安装完成的Tomcat 6.0设置为Eclipse的调试Servlet程序的默认服务器。
设置方法为点击“New...”如图:

在接下来对话框中选择 Tomcat v6.0,如图:

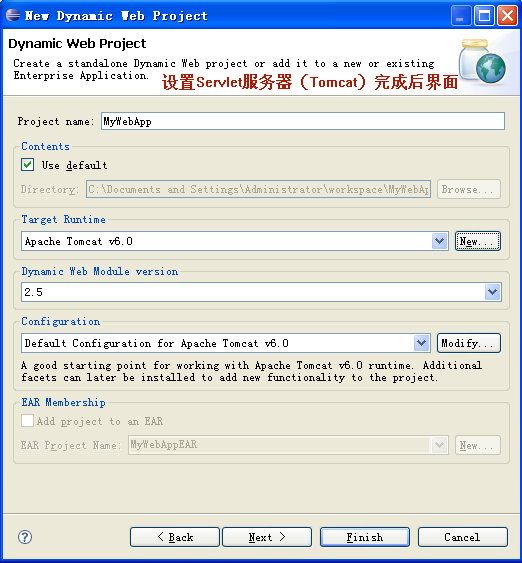
点击“Next”进入向导的下一步,点击“Browse...”,设置Tomcat 6.0的安装路径,设置好后点击“Finnish”,完成servlet服务器设置。
Servlet服务器设置成功后,Eclipse会显示如图的信息,点击"Finish"完成新建项目的向导!

动态网站项目建立成功后,Eclipse的显示和各个图标的作用如图显示:
Step 2:新建Servlet程序,并调试程序:
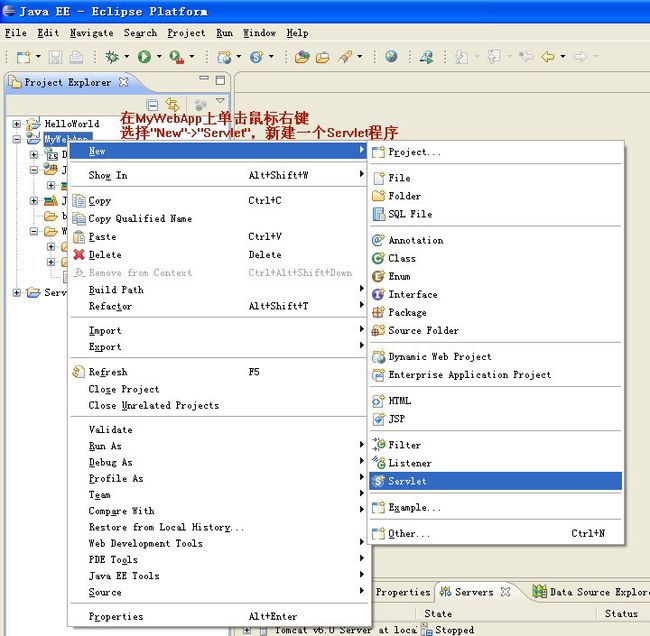
与普通Java项目类似,需要新建立Servlet类文件,在项目图标“MyWebApp”上点击鼠标右键,选择“New”->"Servlet",如图:

在弹出的向导对话框中,输入新建立的Servlet类名“EchoForm”,如图:输入完成后点击“Finish”完成新建Servlet类
建立Servlet类后,在程序编辑器中编辑程序,按照例1-3的输入,输入完成后,点击工具栏中的运行按钮,运行程序:
//EchoForm.java:
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
Eclipse运行sevlet和jsppublic class EchoForm extends HttpServlet{
public void service(HttpServletRequest req, HttpServletResponse res)
Eclipse运行sevlet和jsp throws IOException{
res.setContentType("text/html");
PrintWriter out = res.getWriter();
Enumeration flds = req.getParameterNames();
Eclipse运行sevlet和jsp if(!flds.hasMoreElements()){
out.print("<html>");
out.print("<form method=\"POST\"" +"action=\"EchoForm\">");
for(int i = 0; i < 10; i++)
out.print("<b>Field" + i + "</b> " +
"<input type=\"text\""+" size=\"20\" name=\"Field"
+ i + "\" value=\"Value" + i + "\"><br>");
out.print("<INPUT TYPE=submit name=submit Value=\"Submit\"></form></html>");
Eclipse运行sevlet和jsp }else{
out.print("<h1>Your form contained:</h1>");
Eclipse运行sevlet和jsp while(flds.hasMoreElements()){
String field= (String)flds.nextElement();
String value= req.getParameter(field);
out.print(field + " = " + value+ "<br>");
}
}
out.close();
}
}
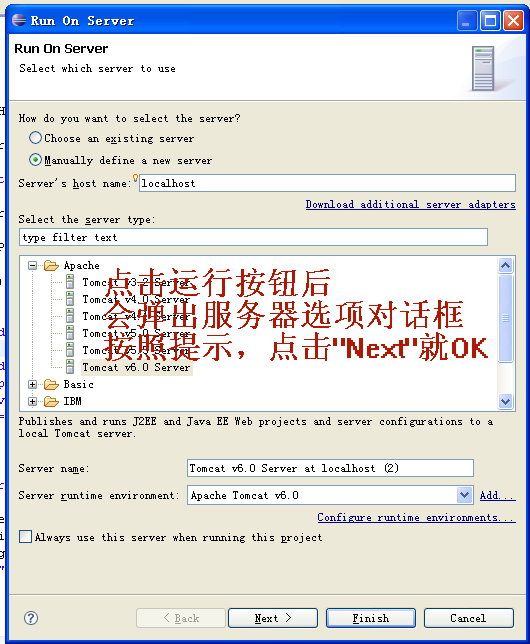
运行程序时会弹出一个对话框选择运行Servlet的服务器,这里选择新建一个Servlet服务器后点击“Finish”

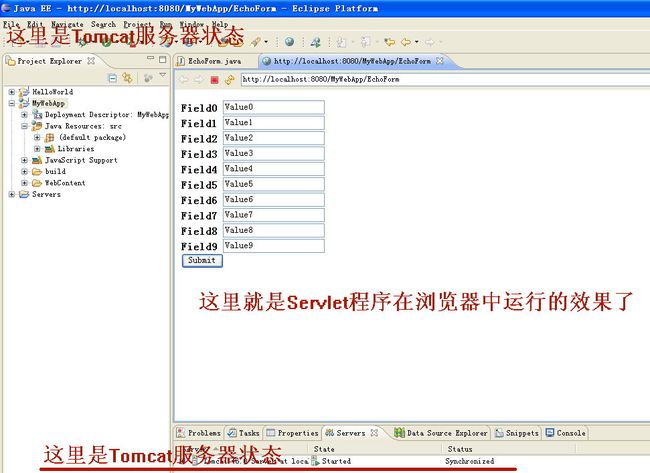
如果Tomcat已经设置好,可以看到Servlet程序的运行效果,如图,实际上就是在Eclipse中运行了一个IE浏览器作为客户端,可以在“Field0”。。。各输入框中输入一些文字然后点击“Submit”查看效果

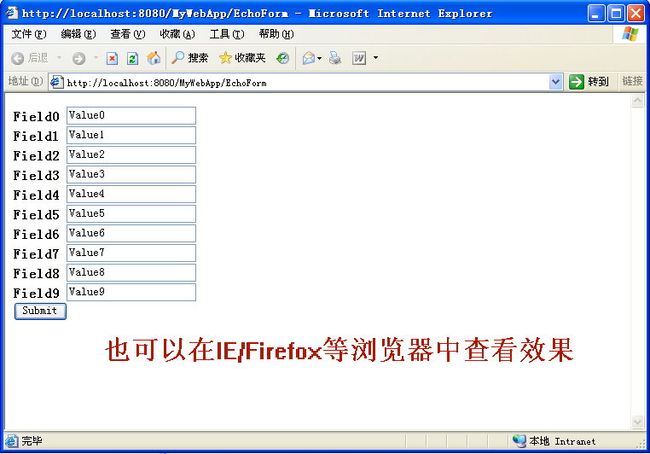
当然也可以在运行程序的同时,打开一个网页浏览器比如IE,然后在地址栏中输入“http://localhost:8080/MyWebApp/EchoForm”,可以看到同样的运行效果

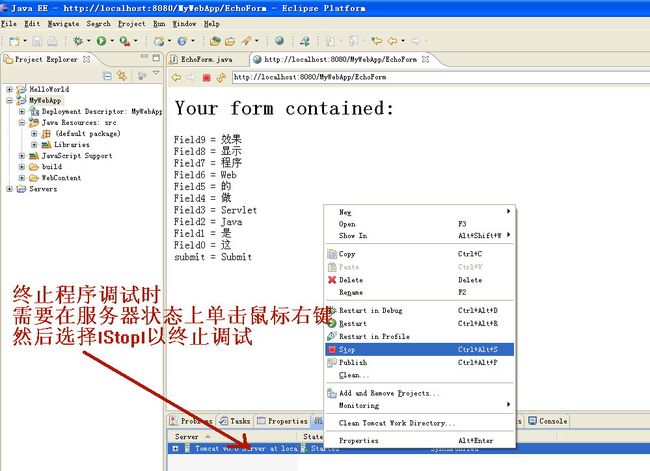
调试完成后需要将Servlet服务器(Tomcat)停止,如图所示:

Step 3:新建JSP文件并运行:
同样在“MyWebApp”项目的图标上单击鼠标右键,选择“New”-》“JSP”
在弹出的向导对话框中输入新建的JSP文件名“CurrentTime.jsp”,主意要输入文件的全名(即包括文件扩展名),然后点击“Finish”建立JSP文件
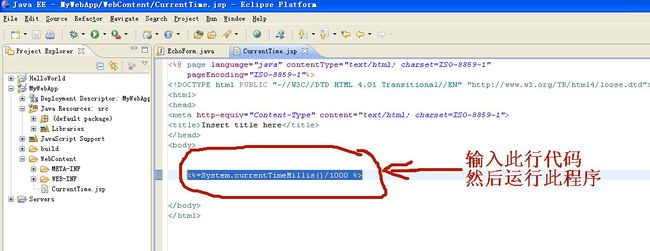
在Eclipse的文件编辑器中,对新建立的“CurrentTime.jsp”进行修改,如图所示插入一行JSP代码即可,然后点击工具栏中的运行按钮,查看运行效果
可以先安装wamp,以及zend debugger软件,安装过程略。
next,解压ZendDebugger-5.2.15-cygwin_nt-i386.zip , 根据你的php版本拿到 ZendDebugger.dll,
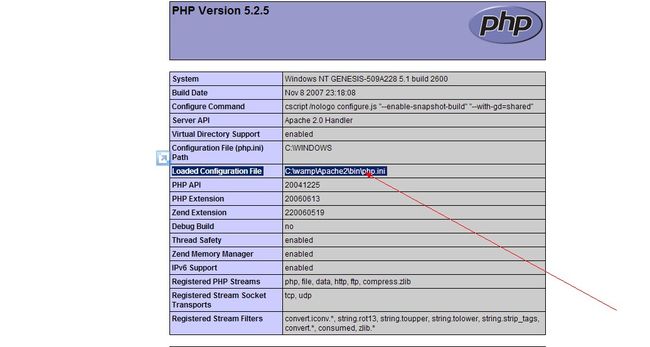
这里假设你解压到了C:\ZendDebugger.dll。 php的版本信息可以在首页的phpinfo里面看到。如下图所示
二、 注意这个位置,只有两行信息。
三、打开eclipse,将你的workspace设置到apache的www下(或者你的是htdocs); 新建一个php项目, 新建一个test.php, 内容如下:
- echo "Hello";
- echo "world";
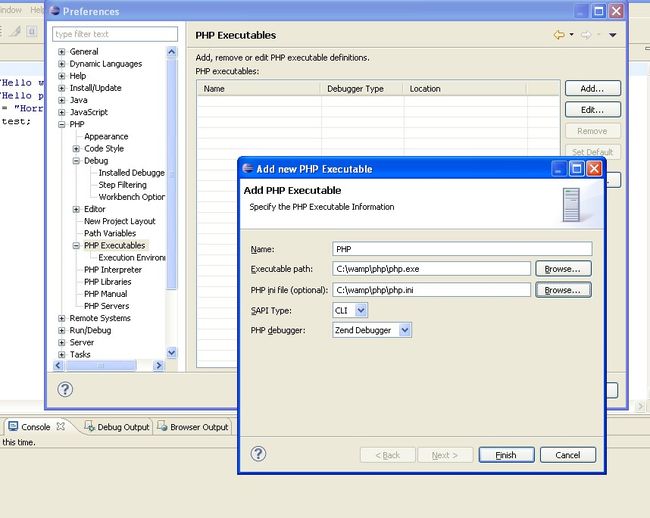
四、打开eclipse的preference,
填入如下内容,这个要根据你的情况而定,不一定跟作者的一样
注意这里的PHP ini file的位置,这个位置要跟第一步图片上的位置一样,这个我一开始填错了,花了我半个小时的时间。
五、如果你看过zend debug里面的readme,这一步其实你已经可以自己做了。打开你的php.ini,在最后面加入如下内容:[Zend]
- zend_extension_ts="C:\ZendDebugger.dll"
- zend_debugger.allow_hosts=127.0.0.1
- zend_debugger.expose_remotely=always
因为我们约定你解压到了C 盘,所以这里的位置是C:\ZendDebugger.d。
保存,重启。 回到phpinfo的页面,如果你看到如下的信息,那么恭喜你,你配置成功了。
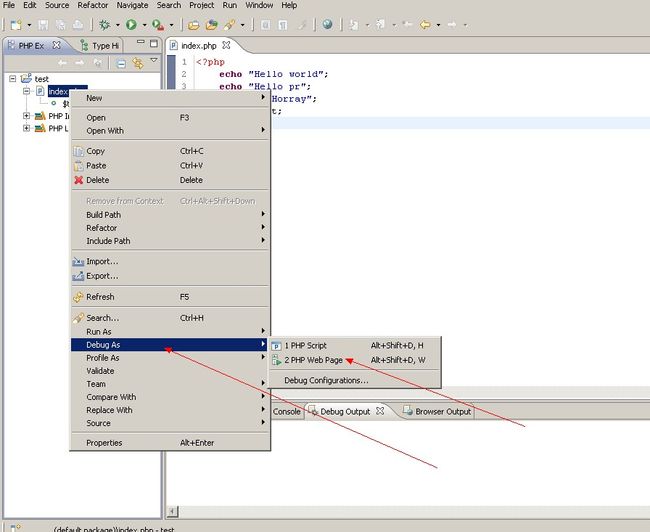
六、回到eclipse下试一下
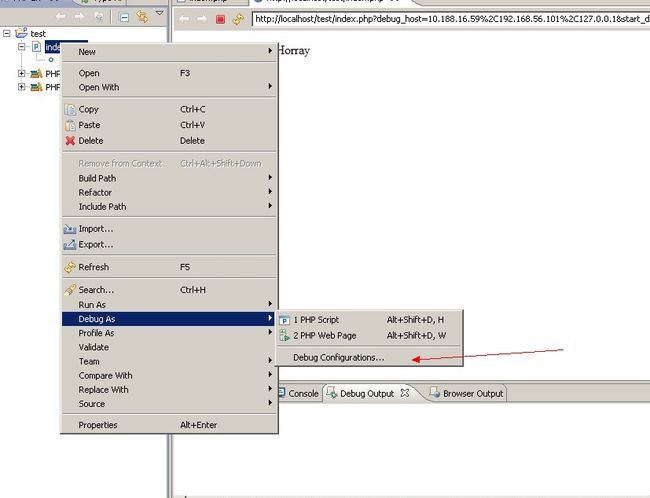
七、你可能很奇怪,你没有设置断点,它都会在第一行停下来,这是因为它默认就是在第一行停的。你可以按照以下步骤关闭
three,使用eclipse开发node.js,项目
下载安装eclipse,地址:http://www.eclipse.org/downloads/
下载
Eclipse Standard 版本即可。
2、安装nodeclipse插件:
Name:nodeclipse
Location:http://www.nodeclipse.org/updates
3、next,用javascript编辑插件 -- VJET
Name: VJET
Location:http://download.eclipse.org/vjet/updates-0.10
包含的全部选择即可。
4、安装完成重启eclipse,配置node相关信息:
5、测试代码:
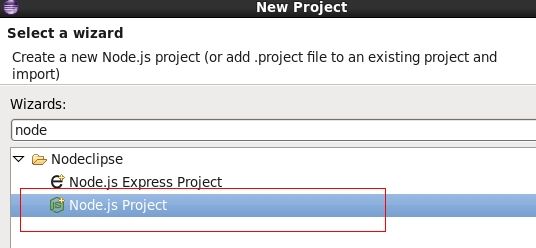
新建node项目:

在项目中新建hello.js文件,代码如下:
var http = require('http');
http.createServer(function handler(request, respose) {
respose.writeHead(200, {
'Content-Type' : 'text/html'
});
respose.end('世界你好。\n');
}).listen(8080,'192.168.2.112');
console.log("服务器已经启动,地址为:http://192.168.2.112:8080");
运行如下:
hello.js --> run as --> Node Application
eclipse console输出如下:
其实eclipse还可以开发Android项目,以及别的项目,同样要安装插件。
实践是无穷的
。。。。。。