这些web前端特效你造吗?
友情提示:所有特效效果均是GIF图片演示(均有源码下载),所以这个博文可能加载的比较慢,请谅解。
凛冬将至(Winter Is Coming)
,在上一篇博客凛冬将至,用几款特效暖暖身得到了比较好的响应,所以决定再出一篇分享特效的博客。
v1.0写在前面
本文中所有给出的特效都是本人将一些需要引入的js或者css文件传到local经过测试以后展示给大家的。如果大家在调试的时候有问题可以随时提出来。因为每个案例代码都太多了,所以所有代码都只给出部分主要代码(便于大家在得到源码之前,可以更好的读懂特效),当然大家也可以根据右下方的导航栏直接看特效,在看了效果图以后对某个特效有兴趣,这里我会对应的提供源码下载地址。
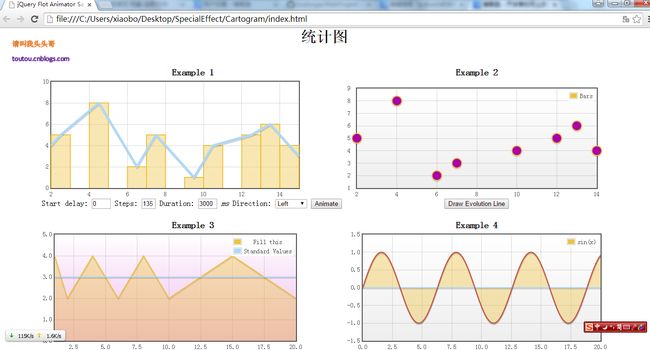
v2.0统计图
2.1.html代码:
<h1>统计图</h1> <table style="margin-left:auto;margin-right:auto;"> <tr> <td style="text-align:center;"> <h3 style="margin-bottom:0px;">Example 1</h3> <div id="chart1" style="width:540px;height:250px;padding:5px;"></div> <div style="text-align:right;padding-right:5px;"> Start delay: <input id="start" style="width:35px" value="0" /> Steps: <input id="steps" style="width:25px" value="135" /> Duration: <input id="duration" style="width:35px" value="3000" /> <i>ms</i> Direction: <select id="dir"><option value="right">Right</option><option value="left" selected>Left</option><option value="center">Center</option></select> <button id="bnt1" type="button">Animate</button> </div> </td> <td style="text-align:center;"> <h3 style="margin-bottom:0px;">Example 2</h3> <div id="chart2" style="width:540px;height:250px;padding:5px;"></div> <button id="bnt2" type="button">Draw Evolution Line</button> </td> </tr> </table>
2.2.js代码:
function pInit(arr){ var x = []; x.push([arr[0][0], Math.max.apply(Math, arr.map(function(i) { return i[1];}))]); x.push([arr[0][0], null]); x.push([arr[0][0], Math.min.apply(Math, arr.map(function(i) { return i[1];}))]); for(var i = 0; i < arr.length; i++) { x.push([arr[i][0], null]); } data[serie].data = x; return $.plot(chart, data, g); } var d0 = data[serie]; var oData = d0.data; var plot = pInit(oData); var isLines = (data[serie].lines)?true:false; var steps = (data[serie].animator && data[serie].animator.steps) || 135; var duration = (data[serie].animator && data[serie].animator.duration) || 1000; var start = (data[serie].animator && data[serie].animator.start) || 0; var dir = (data[serie].animator && data[serie].animator.direction) || "right"; function stepData() { var Si = oData[0][0]; var Fi = oData[oData.length-1][0]; var Pas = (Fi-Si)/steps; var d2 = []; d2.push(oData[0]); var nPointPos = 1; lPoint = oData[0]; nPoint = oData[nPointPos]; for (var i = Si+Pas; i < Fi+Pas; i += Pas) { if (i>Fi) {i=Fi;} $("#m2").html(i); while (i > nPoint[0]) { lPoint = nPoint; nPoint = oData[nPointPos++]; } if (i == nPoint[0]) { d2.push([i,nPoint[1]]); lPoint = nPoint; nPoint = oData[nPointPos++]; } else { var a = ((nPoint[1]-lPoint[1]) / ((nPoint[0]-lPoint[0]))); curV = (a * i) + (lPoint[1] - (a * lPoint[0])); d2.push([i,curV]); } } return d2; }
2.3.代码效果:
2.4.源码下载:
https://github.com/toutouge/WebProject/tree/master/Cartogram
v3.0图片3D切换
3.1.html代码:
<div id="te-wrapper" class="te-wrapper"> <div class="te-images"> <img src="images/1.jpg"/> <img src="images/2.jpg"/> <img src="images/3.jpg"/> <img src="images/4.jpg"/> <img src="images/5.jpg"/> </div> <div class="te-cover"> <img src="images/1.jpg"/> </div> <div class="te-transition"> <div class="te-card"> <div class="te-front"></div> <div class="te-back"></div> </div> </div> </div>
3.2.css代码:
.te-card, .te-back, .te-front { width: 100%; height: 100%; position: absolute; } .te-card { -webkit-transform-style: preserve-3d; } .te-front, .te-back { -webkit-backface-visibility: hidden; } .te-back { -webkit-transform: rotate3d(1,0,0,-180deg); }
3.3.js代码:
showNext = function() { if( hasPerspective ) { if( $.inArray( type, wPerspective ) !== -1 ) { $teWrapper.addClass('te-perspective'); } $teTransition.addClass('te-show'); $teCover.addClass('te-hide'); } updateImages(); }, updateImages = function() { var $back = $teTransition.find('div.te-back'), $front = $teTransition.find('div.te-front'); ( currentImg === imagesCount - 1 ) ? ( last_img = imagesCount - 1, currentImg = 0 ) : ( last_img = currentImg, ++currentImg ); var $last_img = $teImages.eq( last_img ), $currentImg = $teImages.eq( currentImg ); $front.empty().append('<img src="' + $last_img.attr('src') + '">'); $back.empty().append('<img src="' + $currentImg.attr('src') + '">'); $teCover.find('img').attr( 'src', $currentImg.attr('src') ); };
3.4.代码效果:
3.5.源码下载:
https://github.com/toutouge/WebProject/tree/master/ImageTransitions
v4.0摇号
4.1.html代码:
<div><input type="button" id="start" value="摇一摇" /></div> <!--111111111111是开始默认的号码--> <div class="odometer">111111111</div>
4.2.css代码:
.odometer.odometer-auto-theme .odometer-digit .odometer-digit-inner, .odometer.odometer-theme-car .odometer-digit .odometer-digit-inner { text-align: left; display: block; position: absolute; top: 0; left: 0; right: 0; bottom: 0; overflow: hidden; } .odometer.odometer-auto-theme .odometer-digit .odometer-ribbon, .odometer.odometer-theme-car .odometer-digit .odometer-ribbon { display: block; } .odometer.odometer-auto-theme .odometer-digit .odometer-ribbon-inner, .odometer.odometer-theme-car .odometer-digit .odometer-ribbon-inner { display: block; -webkit-backface-visibility: hidden; } .odometer.odometer-auto-theme .odometer-digit .odometer-value, .odometer.odometer-theme-car .odometer-digit .odometer-value { display: block; -webkit-transform: translateZ(0); } .odometer.odometer-auto-theme .odometer-digit .odometer-value.odometer-last-value, .odometer.odometer-theme-car .odometer-digit .odometer-value.odometer-last-value { position: absolute; } .odometer.odometer-auto-theme.odometer-animating-up .odometer-ribbon-inner, .odometer.odometer-theme-car.odometer-animating-up .odometer-ribbon-inner { -webkit-transition: -webkit-transform 2s; -moz-transition: -moz-transform 2s; -ms-transition: -ms-transform 2s; -o-transition: -o-transform 2s; transition: transform 2s; }
4.3.js代码:
trigger = function(el, name) { var evt; if (document.createEvent != null) { evt = document.createEvent('HTMLEvents'); evt.initEvent(name, true, true); return el.dispatchEvent(evt); } }; now = function() { var _ref, _ref1; return (_ref = (_ref1 = window.performance) != null ? typeof _ref1.now === "function" ? _ref1.now() : void 0 : void 0) != null ? _ref : +(new Date); }; round = function(val, precision) { if (precision == null) { precision = 0; } if (!precision) { return Math.round(val); } val *= Math.pow(10, precision); val += 0.5; val = Math.floor(val); return val /= Math.pow(10, precision); };
4.4.代码效果:
4.5.源码下载:
https://github.com/toutouge/WebProject/tree/master/Lottery
v5.0转盘抽奖
PS:这个有待改进,暂时用不上,如果有用得上且改进了的园友可以拿出来分享一下。
5.1.html代码:
<canvas id="canvas" width="500" height="500"></canvas>
5.2.js代码:
_rotate: function () { this._options.spinTime += 30; if (this._options.spinTime >= this._options.spinTimeTotal) { this.stop(); return; } var spinAngle = this._options.spinAngleStart - easeOut(this._options.spinTime, 0, this._options.spinAngleStart, this._options.spinTimeTotal); this._options.currentAngle += (spinAngle * Math.PI / 180); this._draw(); var widget = this; this._options.spinTimeout = setTimeout(function () { widget._rotate(); }, 30); }, is_rotating: function () { return this._options.rotating; }, spin: function () { this._options.rotating = true; this._options.spinAngleStart = Math.random() * 100 + 5 * Math.random() + 5 * Math.random() + 2 * Math.random(); this._options.spinTime = 0; this._options.spinTimeTotal = Math.random() * 3000 + 4 * 1000 + 2 * Math.random(); this._rotate(); }, stop: function () { this._options.rotating = false; clearTimeout(this._options.spinTimeout); this._draw(); var degrees = this._options.currentAngle * 180 / Math.PI + 90; var arcd = this._options.arc * 180 / Math.PI; var index = Math.floor((360 - degrees % 360) / arcd); var keys = Object.keys(this.options.items); var key = keys[index]; this.options.selected(key, this.options.items[key]); }
5.3.代码效果:
5.4.源码下载:
https://github.com/toutouge/WebProject/tree/master/RouletteReward
v6.0各种登陆加载
6.1.html代码:
<form> <label>Name</label> <input type="text"> <label>Email</label> <input type="text"> <label>Phone</label> <input type="text"> <button type="button" class="btn btn-primary" id="waitMe_ex">Submit</button> </form> <div class="controlContainer"> <div>To start click Submit button</div> Effect <select id="waitMe_ex_effect"> <option>none</option> <option selected>bounce</option> <option>rotateplane</option> <option>stretch</option> <option>orbit</option> <option>roundBounce</option> <option>win8</option> <option>win8_linear</option> <option>ios</option> <option>facebook</option> <option>rotation</option> <option>timer</option> <option>pulse</option> <option>progressBar</option> <option>bouncePulse</option> <option>img</option> </select> <button class="btn" id="waitMe_ex_close">STOP</button> </div>
6.2.css代码:
/* stretch */ .waitMe_container .waitMe_progress.stretch > div {width:1px;height:60px;margin:4px;animation:stretch 1.2s infinite ease-in-out} .waitMe_container .waitMe_progress.stretch .waitMe_progress_elem2 {animation-delay:-1.1s} .waitMe_container .waitMe_progress.stretch .waitMe_progress_elem3 {animation-delay:-1s} .waitMe_container .waitMe_progress.stretch .waitMe_progress_elem4 {animation-delay:-.9s} .waitMe_container .waitMe_progress.stretch .waitMe_progress_elem5 {animation-delay:-.8s} @keyframes stretch { 0%, 40%, 100% {transform:scaleY(.4)} 20% {transform:scaleY(1)} } /* orbit */ .waitMe_container .waitMe_progress.orbit {width:40px;height:40px;margin:auto;animation:orbit_rotate 2s infinite linear} .waitMe_container .waitMe_progress.orbit > div {width:50%;height:50%;border-radius:50%;top:0;position:absolute;animation:orbit 2s infinite ease-in-out} .waitMe_container .waitMe_progress.orbit .waitMe_progress_elem2 {top:auto;bottom:0;animation-delay:-1s} @keyframes orbit_rotate { 100% {transform:rotate(360deg)} } @keyframes orbit { 0%, 100% {transform:scale(0)} 50% {transform:scale(1)} }
6.3.js代码:
function waitMeClose() { var currentID = elem.attr('data-waitme_id'); elem.removeClass(elemClass + '_container').removeAttr('data-waitme_id'); elem.find('.' + elemClass + '[data-waitme_id="' + currentID + '"]').remove(); } if (methods[method]) { return methods[method].apply( this, Array.prototype.slice.call(arguments, 1)); } else if (typeof method === 'object' || ! method) { return methods.init.apply(this, arguments); } $.event.special.destroyed = { remove: function(o) { if (o.handler) { o.handler(); } } };
6.4.代码效果:
6.5.源码下载:
https://github.com/toutouge/WebProject/tree/master/waitme
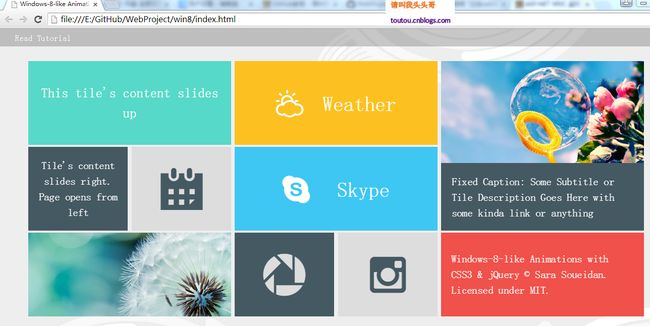
v7.0Web版Win8
7.1.html代码:
<div class="s-page random-restored-page"> <h2 class="page-title">Some minimized App</h2> <div class="close-button s-close-button">x</div> </div> <div class="s-page custom-page"> <h2 class="page-title">Thank You!</h2> <div class="close-button s-close-button">x</div> </div> <div class="r-page random-r-page"> <div class="page-content"> <h2 class="page-title">App Screen</h2> <p> $text</p> </div> <div class="close-button r-close-button">x</div> </div>
7.2.css代码:
.slidePageInFromLeft { -webkit-animation: slidePageInFromLeft .8s cubic-bezier(.01,1,.22,.99) 1 0.25s normal forwards; -o-animation: slidePageInFromLeft .8s cubic-bezier(.01,1,.22,.99) 1 0.25s normal forwards; animation: slidePageInFromLeft .8s cubic-bezier(.01,1,.22,.99) 1 0.25s normal forwards } .openpage { -webkit-animation: rotatePageInFromRight 1s cubic-bezier(.66,.04,.36,1.03) 1 normal forwards; -o-animation: rotatePageInFromRight 1s cubic-bezier(.66,.04,.36,1.03) 1 normal forwards; animation: rotatePageInFromRight 1s cubic-bezier(.66,.04,.36,1.03) 1 normal forwards } .slidePageBackLeft { opacity: 1; left: 0; -webkit-animation: slidePageBackLeft .8s ease-out 1 normal forwards; -o-animation: slidePageBackLeft .8s ease-out 1 normal forwards; animation: slidePageBackLeft .8s ease-out 1 normal forwards } .slidePageLeft { opacity: 1; -webkit-transform: rotateY(0) translateZ(0); -ms-transform: rotateY(0) translateZ(0); -o-transform: rotateY(0) translateZ(0); transform: rotateY(0) translateZ(0); -webkit-animation: slidePageLeft .8s ease-out 1 normal forwards; -o-animation: slidePageLeft .8s ease-out 1 normal forwards; animation: slidePageLeft .8s ease-out 1 normal forwards } .fadeOutback { -webkit-animation: fadeOutBack 0.3s ease-out 1 normal forwards; -o-animation: fadeOutBack 0.3s ease-out 1 normal forwards; animation: fadeOutBack 0.3s ease-out 1 normal forwards }
7.3.js代码:
$('.tile').each(function(){
var $this= $(this),
page = $this.data('page-name'),
bgcolor = $this.css('background-color'),
textColor = $this.css('color');
//if the tile rotates, we'll use the colors of the front face
if($this.hasClass('rotate3d')) {
frontface = $this.find('.front');
bgcolor = frontface.css('background-color');
textColor = frontface.css('color');
}
//if the tile has an image and a caption, we'll use the caption styles
if($this.hasClass('fig-tile')) {
caption = $this.find('figcaption');
bgcolor = caption.css('background-color');
textColor = caption.css('color');
}
$this.on('click',function(){
$('.'+page).css({'background-color': bgcolor, 'color': textColor})
.find('.close-button').css({'background-color': textColor, 'color': bgcolor});
});
});
7.4.代码效果:
7.5.源码下载:
https://github.com/toutouge/WebProject/tree/master/win8
作 者:请叫我头头哥
出 处:http://www.cnblogs.com/toutou/
关于作者:专注于微软平台的项目开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!