4.10、Bootstrap V4自学之路-----组件---卡片
示例
卡片只要求少量的标记以及类,就能为你提供尽可能多的控件。这些类和标记很灵活,通常可以轻松地重新混合和扩展。举个例子,如果你的卡片没有图片之类的流内容,请尽情地在.card元素上添加.card-block类,来合并你的标记。
<div class="card"> <img class="card-img-top" data-src="holder.js/100px180/" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">cark的结构</h4> <p class="card-text"> 《div class=card》 <br> --| 《img class=card-img-top》<br> --| 《div class=card-block》<br> --| --| 《h4 class=card-title》<br> --| --| 《p class=card-text》<br> --| --| 《a class=btn btn-primary》 </p> <a href="#" class="btn btn-primary">按钮</a> </div> </div>
PS:现在内心感觉不适应,稍微有点排斥。不过相信一定能度过的。card的样式从看起来,感觉还是不错的。
内容类型
卡片支持多种多样的内容,包括图片、文本、列组,链接,等等。混合并匹配多种内容类型以创建你想要的卡片。
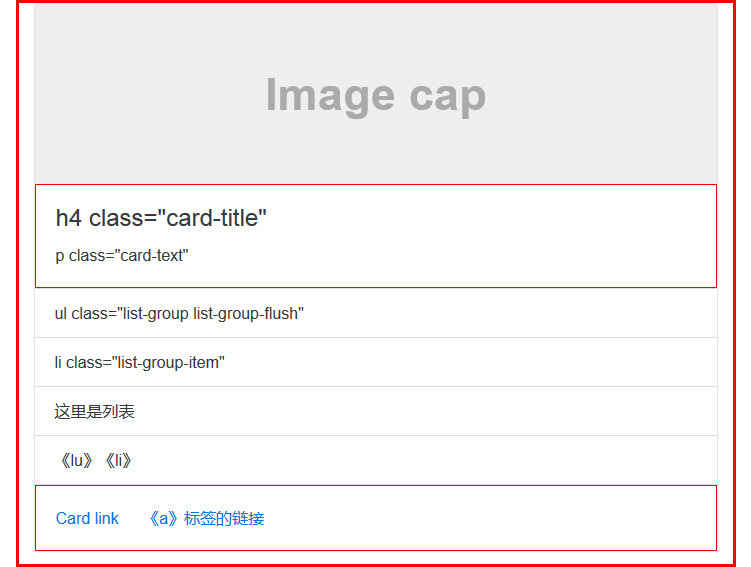
<div class="card"> <img class="card-img-top" data-src="holder.js/100px180/?text=Image cap" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">h4 class="card-title"</h4> <p class="card-text">p class="card-text"</p> </div> <ul class="list-group list-group-flush"> <li class="list-group-item">ul class="list-group list-group-flush"</li> <li class="list-group-item">li class="list-group-item"</li> <li class="list-group-item">这里是列表</li> <li class="list-group-item">《lu》《li》</li> </ul> <div class="card-block"> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">《a》标签的链接</a> </div> </div>
只有图文的:
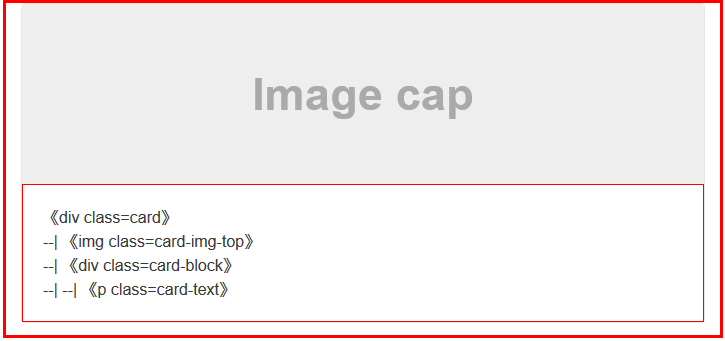
<div class="card"> <img class="card-img-top" data-src="holder.js/100px180/?text=Image cap" alt="Card image cap"> <div class="card-block"> <p class="card-text"> 《div class=card》 <br> --| 《img class=card-img-top》<br> --| 《div class=card-block》<br> --| --| 《p class=card-text》<br> </p> </div> </div>
无图的卡片:
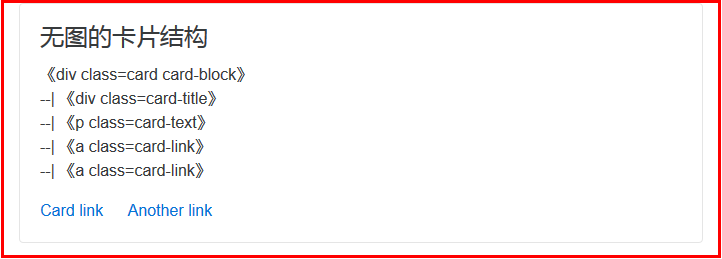
<div class="card card-block"> <h4 class="card-title">无图的卡片结构</h4> <p class="card-text"> 《div class=card card-block》 <br> --| 《div class=card-title》<br> --| 《p class=card-text》<br> --| 《a class=card-link》<br> --| 《a class=card-link》<br> </p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div>
PS: .card-block包含所有卡片内正文内容。所以这里把它提到最前面了。
图在卡片中间的:
<div class="card"> <div class="card-block"> <h4 class="card-title">Card title</h4> <h6 class="card-subtitle text-muted">Support card subtitle</h6> </div> <img data-src="holder.js/100px180/?text=Image" alt="Card image"> <div class="card-block"> <p class="card-text"> 《div class=card》 <br> --| 《div class=card-block》<br> --| --| 《h4 class=card-title》<br> --| --| 《h6 class=card-subtitle text-muted》<br> --| 《img class=card-img-top》<br> --| 《div class=card-block》<br> --| --| 《a class=card-link》<br> --| --| 《a class=card-link》 </p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div>
尺寸
卡片默认是块级的。所以它们将横向填满空间。要想强制限制它们的宽度,可以通过内联样式,或者预定义的网格类,或者使用网格mixins的自定义样式。
使用网格:
<div class="row"> <div class="col-sm-6"> <div class="card card-block"> <h3 class="card-title">Special title treatment</h3> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <div class="col-sm-6"> <div class="card card-block"> <h3 class="card-title">Special title treatment</h3> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> </div>
使用自定义宽度:
<div class="card card-block" style="width: 20rem;"> <h3 class="card-title">Special title treatment</h3> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div>
这里要注意的是:在最外层 .card中加入宽度属性。style="width:20rem;"强制使用宽度。
文本对齐
使用文本对齐类,你可以快速改变任何卡片的文本的对齐方式——在它的内部全部或者局部区域
<div class="card card-block"> <h4 class="card-title">Special title treatment</h4> <p class="card-text">最外层 div class="card card-block"</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> <div class="card card-block text-xs-center"> <h4 class="card-title">Special title treatment</h4> <p class="card-text">最外层 div class="card card-block text-center"</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> <div class="card card-block text-xs-right"> <h4 class="card-title">Special title treatment</h4> <p class="card-text">最外层 div class="card card-block text-right"</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div>
卡片头和卡片脚
可以视情况在一个卡片中添加卡片头或者卡片脚
<blockquote> 定义长的引用。
<div class="card"> <div class="card-header"> Quote </div> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class=card》 <br> --| 《div class=card-header》<br> --| 《div class=card-block》<br> --| --| 《blockquote class=card-blockquote》<br> --| --| --|《p》<br> --| --| --|《footer》<br> --| 《div class="card-footer text-muted"》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> <div class="card-footer text-muted"> 2 days ago </div> </div>
图片盖子
和卡片头卡片脚相似,卡片还包含了顶部和底部的图片盖子。
<div class="card"> <img class="card-img-top" data-src="holder.js/100px180/" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">Card title</h4> <p class="card-text"> 《div class=card》 <br> --| 《div class=card-img-top》<br> --| 《div class=card-block》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <div class="card-block"> <h4 class="card-title">Card title</h4> <p class="card-text"> 《div class=card》 <br> --| 《div class=card-block》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》<br> --| 《div class=card-img-top》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> <img class="card-img-bottom" data-src="holder.js/100px180/" alt="Card image cap"> </div>
图片垫底
将一张图片变成一个背景的背景并垫在卡片的文本底下。
根据这张图片,你有可能需要用到.card-inverse这个类(如下所示)。
<div class="card card-inverse"> <img class="card-img" data-src="holder.js/100px270?theme=sky" alt="Card image"> <div class="card-img-overlay"> <h4 class="card-title">图片垫底</h4> <p class="card-text"> 《div class=card card-inverse》 <br> --| 《img class=card-img》 <br> --| 《div class=card-img-overlay》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div>
PS:这里要注意我把背景色改成了sky主题。因为自带的背景色,和白色的文字显示不明显。
反色调的文本
卡片需要一个类以快速反转文字色调。默认的,卡片使用深色的文本色,以及浅色的背景色。而.card-inverse让文字成白色,可以为它指定background-color和border-color。
<div class="card card-inverse" style="background-color: #333; border-color: #333;"> <div class="card-block"> <h3 class="card-title">反色调的文本 .card-inverse</h3> <p class="card-text"> 《div class=card card-inverse style="background-color: #333; border-color: #333;"》 <br> --| 《div class="card-block"》 <br> --| 《div class=card-img-overlay》<br> --| --| 《h3 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《a class="btn btn-primary"》 </p> <a href="#" class="btn btn-primary">Button</a> </div> </div>
背景变量
卡片包含了它们自己的变量类,以快速改变卡片的background-color和border。深色的卡片需要使用.card-inverse类。
<div class="card card-inverse card-primary"> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class="card card-inverse card-primary"》 <br> --| 《div class="card-block"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| 《p》<br> --| --| 《footer》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div> <div class="card card-inverse card-success"> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class="card card-inverse card-success"》 <br> --| 《div class="card-block"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| 《p》<br> --| --| 《footer》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div> <div class="card card-inverse card-info"> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class="card card-inverse card-info"》 <br> --| 《div class="card-block"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| 《p》<br> --| --| 《footer》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div> <div class="card card-inverse card-warning"> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class="card card-inverse card-warning"》 <br> --| 《div class="card-block"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| 《p》<br> --| --| 《footer》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div> <div class="card card-inverse card-danger"> <div class="card-block"> <blockquote class="card-blockquote"> <p> 《div class="card card-inverse card-danger"》 <br> --| 《div class="card-block"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| 《p》<br> --| --| 《footer》 </p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div>
PS:这里注意的是:<div class="card card-inverse card-danger text-xs-center">
1、最外层的 .text-xs-center说明可以定位。因为显示变形,我删掉了。
2、最外层的 .card-danger 说明可以给标签上颜色。card-success等都可以使用。
卡片组
使用卡片组渲染卡片,把卡片变成单一的、具有相同宽度和高度的、互相紧挨着的列元素。默认的,卡片组使用display: table 以及table-layout:fixed以实现它们一致的尺寸。然而。如果启用了弹性盒模式,将改而使用display: flex,并提供同样的效果。
<div class="card-group"> <div class="card"> <img class="card-img-top" data-src="holder.js/100px180?theme=sky" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">最外层有card-group包裹着这3个card</h4> <p class="card-text"> 《div class="card-group"》 <br> --| 《div class="card"》 <br> --| --| 《img class="card-img-top"》 <br> --| --| 《blockquote class="card-blockquote"》<br> --| --| --| 《h4 class="card-title"》<br> --| --| --| 《p class="card-text"》<br> --| --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" data-src="holder.js/100px180?theme=vine" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">被包含的card</h4> <p class="card-text"> 《div class="card"》 <br> --| 《img class="card-img-top"》 <br> --| 《blockquote class="card-blockquote"》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" data-src="holder.js/100px180?theme=lava" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">被包含的card</h4> <p class="card-text"> 《div class="card"》 <br> --| 《img class="card-img-top"》 <br> --| 《blockquote class="card-blockquote"》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div>
平排
需要一些统一宽度和高度的卡片组,但是不要它们一个紧挨着另一个?使用卡片平排。默认地,卡片平排需要两个包裹元素:.card-deck-wrapper以及.card-deck。我们使用表格样式对.card-deck设定尺寸和缝隙。该.card-deck-wrapper用来负抵消.card-deck的border-spacing。
编辑建议:如果你启用了弹性盒模式,你可以移除.card-deck-wrapper。
<div class="card-deck-wrapper"> <div class="card-deck"> <div class="card"> <img class="card-img-top" data-src="holder.js/100px200/" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">平排最外层</h4> <p class="card-text"> 《div class="card-deck-wrapper"》 <br> --| 《div class="card-deck"》 <br> --| --| 《div class="card"》<br> --| --| --| 《...》<br> --| --| 《div class="card"》<br> --| --| --| 《...》<br> --| --| 《div class="card"》<br> --| --| --| 《...》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" data-src="holder.js/100px200/" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">平排里面的每个 .card</h4> <p class="card-text"> 《div class="card"》 <br> --| 《img class="card-img-top"》 <br> --| 《div class="card-block"》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》 </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" data-src="holder.js/100px200/" alt="Card image cap"> <div class="card-block"> <h4 class="card-title">平排里面的每个 .card</h4> <p class="card-text"> 《div class="card"》 <br> --| 《img class="card-img-top"》 <br> --| 《div class="card-block"》<br> --| --| 《h4 class="card-title"》<br> --| --| 《p class="card-text"》<br> --| --| 《p class="card-text"》<br><br><br> </p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div>
多列
卡片可以被组织成Masonry——就像多列,只需要用CSS把它们包裹在.card-columns中。
注意!这个不能在IE9及以下版本中使用,因为它们不支持CSS属性column。
代码就给伪代码吧,太长太乱了。
<div class="card-columns"> <div class="card"> ... </div> <div class="card card-block"> ... </div> <div class="card card-inverse card-primary text-center"> ... </div> <div class="card"> ... </div> <div class="card card card-block text-center"> ... </div> </div>
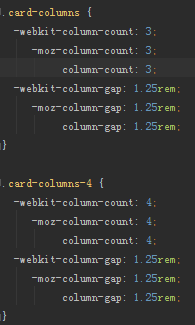
默认的这个只有3列显示。
问题这么修改呢?
进入bootstrap.css中。
1、修改源码。
2、重新仿写一个.card-column 类