4.18、Bootstrap V4自学之路-----内容---滚动监听
总体来说,用起来不是特别满意,先放一放吧。
导航条示例
滚动监听插件会根据滚动的位置,自动更新导航条的目标。滚动在导航条下面的区域,查看active类的改变。弹出菜单的子项也同样会被高亮。
<nav id="navbar-example2" class="navbar navbar-default" role="navigation"> <h3 class="navbar-brand">Project Name</h3> <ul class="nav nav-pills"> <li class="nav-item"><a class="nav-link" href="#fat">@fat</a></li> <li class="nav-item"><a class="nav-link" href="#mdo">@mdo</a></li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle active" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#one">one</a> <a class="dropdown-item" href="#two">two</a> <div role="separator" class="dropdown-divider"></div> <a class="dropdown-item active" href="#three">three</a> </div> </li> </ul> </nav> <div data-spy="scroll" data-target="#navbar-example2" data-offset="0" style="position:relative;height: 15rem;overflow:auto;"> <h4 id="fat">@fat</h4> <p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p> <h4 id="mdo">@mdo</h4> <p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1 sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.</p> <h4 id="one">one</h4> <p>Occaecat commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag. Cred ex in, sustainable delectus consectetur fanny pack iphone.</p> <h4 id="two">two</h4> <p>In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four loko. Locavore enim nostrud mlkshk brooklyn nesciunt.</p> <h4 id="three">three</h4> <p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p> <p>Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit minim commodo ullamco thundercats. </p> </div>
注意:下一行的sytle属性。
<div data-spy="scroll" data-target="#navbar-example2" data-offset="0" style="position:relative;height: 15rem;overflow:auto;">
PS:如图所示滚动的时候确实会动。但存在一个bug。
是当目标的#id=fat这行,到达页面<nav>时,才会触发效果。所以如果手动点@mdo,则导航栏active还在@fat元素上。
但当整个页面存在滚动条时,#id=fat才能在可视范围的最上方。
于是我想到换一种方法。
但依然无用。或许,换一种方法替代。
@mdo 的上一行建立一个空的标签,#id换成@mdo的方法。这样是不是就可以了呢?
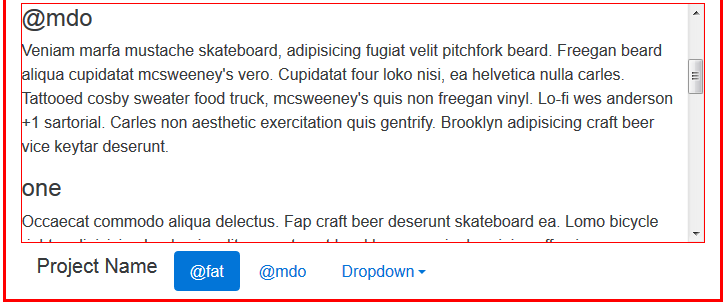
上图是滚动时的样子。感觉上还ok。但是当点击后,就差强人意了。
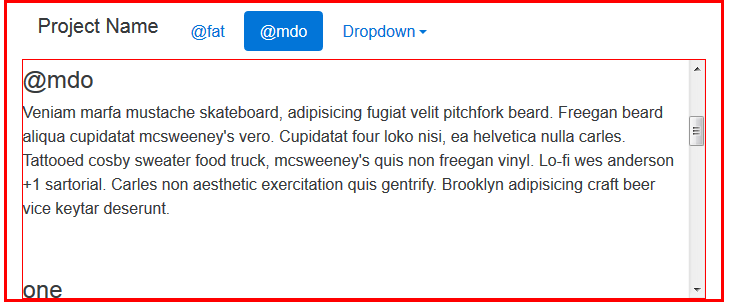
下图是点击后的效果。
用法
需要Bootstrap导航条
滚动监听现在需要用到Bootstrap nav 组件 以适当地高亮激活的链接。
需要相对位置
无论如何应用这个方法,滚动监听需要在你要监听的元素上用position:relative;。在多数情况下,这个需要监听的元素就是<body>。当在除了<body>之外的元素上进行滚动监听时,请确保应用了一个height设置以及overflow-y:scroll;。
利用data属性
要想方便地在你的顶部导航条上添加滚动监听,请在你想监听的元素上添加data-spy="scroll"(最典型的就是<body>)。然后添加data-target属性,属性值是任何Bootstrap.nav组件的父元素的ID或类。
body {
position: relative;
}
<body data-spy="scroll" data-target="#navbar-example"> ... <div id="navbar-example"> <ul class="nav nav-tabs" role="tablist"> ... </ul> </div> ... </body>
利用JavaScript
在你的CSS中添加了position: relative;之后,利用JavaScript调用滚动监听:
$('body').scrollspy({ target: '#navbar-example' })
导航条链接必须拥有可解析的ID目标。
不可见的目标元素会被忽略。
方法
.scrollspy(‘refresh’)
在使用滚动监听的同时,如果在DOM中添加或移除了元素,你需要调用刷新方法,如下所示:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
})
选项
可以利用data属性或者JavaScript传递选项。如果用data属性,请把选项名追加到data-后面,比如说写成data-offset=""。
| 名称 | 类型 | 默认值 | description |
|---|---|---|---|
| offset | number | 10 | 从顶部滚下来多少像素开始计算位置 |
事件
| 事件类型 | 描述 |
|---|---|
| activate.bs.scrollspy | 当一个新项被滚动监听激活时,会触发该事件。 |
$('#myScrollspy').on('activate.bs.scrollspy', function () {
// do something…
})