【jQuery】点击缩略图查看大图-imgbox
问题
点击缩略图,在当前页或在新标签中打开大图,这种体验不好。
能不能达到这样的效果:点击缩略图,在当前页弹出一个弹框,显示大图。
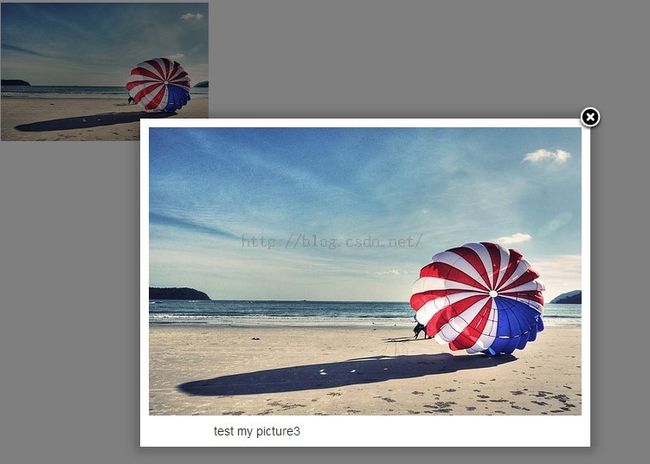
效果图
解决方案
通过使用jQuery插件imgbox来实现。
学习资源
-
(jQuery Plugin - imgBox lightbox image)
http://www.htmldrive.net/items/show/390/jQuery-Plugin-imgBox-lightbox-image.html -
(5种jQuery弹出大图效果)
http://www.lanrentuku.com/js/tupian-933.html
解决具体步骤
引用资源:
<link rel="stylesheet" href="imgbox/css/imgbox.css"/><script src="imgbox/js/jquery.min.js"></script><script src="imgbox/js/jquery.imgbox.pack.js"></script>
HTML代码
<a class="zoom-1" title="test my picture1" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a>
jQuery中代码
$("a.zoom-1").imgbox();
完整代码:
<html><head><style>div{width:50%;}</style><link rel="stylesheet" href="imgbox/css/imgbox.css"/><script src="imgbox/js/jquery.min.js"></script><script src="imgbox/js/jquery.imgbox.pack.js"></script><script>$(document).ready(function(){$("a.zoom-1").imgbox();$("a.zoom-2").imgbox({'alignment':'center','zoomOpacity': true,'speedIn':0});$("a.zoom-3").imgbox({'overlayShow':true,'alignment':'center','speedIn':0,'speedOut':0});$("a.zoom-4").imgbox({'hideOnOverlayClick':true,'allowMultiple' : false});$("a.zoom-5").imgbox({'hideOnContentClick':true,'allowMultiple' : false});$("a.zoom-6").imgbox({'speedIn':0,'speedOut':0,'allowMultiple' : false});});</script></head><body><div><a class="zoom-1" title="test my picture1" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a><a class="zoom-2" title="test my picture2" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a><a class="zoom-3" title="test my picture3" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a><a class="zoom-4" title="test my picture4" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a><a class="zoom-5" title="test my picture5" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a><a class="zoom-6" title="test my picture6" href="images/lou-normal.jpg"><img src="images/lou-min.jpg"/></a></div></body></html>
小提示
更改效果可以通过:
- 更改源代码中的$.fn.imgbox.defaults
$.fn.imgbox.defaults = {padding : 10,alignment : 'auto', // auto OR centerallowMultiple : true,autoScale : true,speedIn : 500,speedOut : 500,easingIn : 'swing',easingOut : 'swing',zoomOpacity : false,overlayShow : false,overlayOpacity : 0.5,hideOnOverlayClick : true,hideOnContentClick : true};
- 给imgbox设置参数,
例如:
$("a.zoom").imgbox({'zoomOpacity' : true,'alignment' : 'center'});
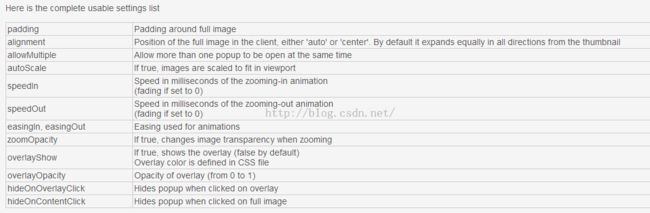
其中参数列表如下:
资源下载(http://download.csdn.net/detail/ly1414725328/9095583)