android自定义控件之Dialog详解
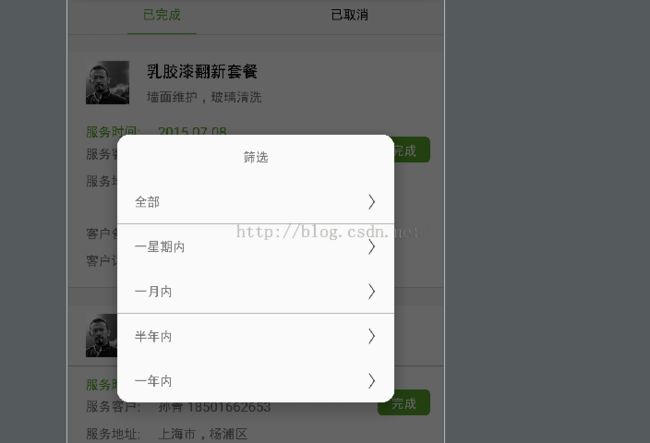
先上图:我自定义的效果,大家可以根据我的步骤定义出任何效果。
一、创建自定义dialog类,继承自Dialog。
package com.meijianfang.customView;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import com.meijianfang.R;
/**
* 项目名称:MeiJianFang
* 类描述:
* 创建人:cdy
* 创建时间:2016/3/17
* 修改人:cdy
* 修改时间:13:04
* 修改备注:自定义的dialog展示筛选条件
*/
public class ScreenDialog extends Dialog implements View.OnClickListener{
private Context context;
//声明自定义的接口
private ClickListenerInterface clickListenerInterface;
//实现构造方法
public ScreenDialog(Context context){
super(context);
this.context = context;
}
public ScreenDialog(Context context, int themeResId) {
super(context, themeResId);
}
protected ScreenDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
//自定义接口
public interface ClickListenerInterface {
public void click(int id);
}
//接口的回调方法,以供实现接口调用
public void setOnCallbackLister(ClickListenerInterface clickListenerInterface){
this.clickListenerInterface = clickListenerInterface;
}
//重写onCreate方法,
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题栏,注意此处的去掉标题栏,并不是去掉当前activity的标题栏,而是去掉自定义的dialog的标题
//如果不去掉现实的dialog会有一个空白的头部。由此可见我们的dialog和activity是如此的相像。
requestWindowFeature(Window.FEATURE_NO_TITLE);
init();
}
/**
* 初始化自定义的布局界面,使用inflater将自定义的布局压进我们的当前dialog窗体。
*/
public void init() {
LayoutInflater inflater = LayoutInflater.from(context);
//自定义布局转换成view
View view = inflater.inflate(R.layout.layout_screen_dialog, null);
//设置到当前的窗体
setContentView(view);
//拿到自定义布局的各个控件
LinearLayout history_screen_quanbu = (LinearLayout)view.findViewById(R.id.history_screen_quanbu);
LinearLayout history_screen_week = (LinearLayout)view.findViewById(R.id.history_screen_week);
LinearLayout history_screen_month = (LinearLayout)view.findViewById(R.id.history_screen_month);
LinearLayout history_screen_halfyear = (LinearLayout)view.findViewById(R.id.history_screen_halfyear);
LinearLayout history_screen_yeay = (LinearLayout)view.findViewById(R.id.history_screen_yeay);
//设置点击事件
history_screen_quanbu.setOnClickListener(this);
history_screen_week.setOnClickListener(this);
history_screen_month.setOnClickListener(this);
history_screen_halfyear.setOnClickListener(this);
history_screen_yeay.setOnClickListener(this);
Window dialogWindow = getWindow();
//设置圆角样式
dialogWindow.setBackgroundDrawableResource(R.drawable.dialog_style);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
DisplayMetrics d = context.getResources().getDisplayMetrics(); // 获取屏幕宽、高用
// 高度设置为屏幕的0.6
//lp.height =(int) (d.heightPixels * 0.6);
dialogWindow.setAttributes(lp);
}
@Override
public void onClick(View view) {
//控件点击事件使用我们的定义的接口中的方法,将点击的控件id传递进去。以待我们在activity中回调接口,取得点击的是哪一个控件。
//方便传值
clickListenerInterface.click(view.getId());
}
}
二、自定义的布局:layout_screen_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/history_screen_title"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/view_color">
</View>
<LinearLayout
android:id="@+id/history_screen_quanbu"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center_vertical">
<TextView
android:layout_marginLeft="@dimen/padding_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen_quanbu"/>
</LinearLayout>
<LinearLayout
android:layout_width="@dimen/dialog_width"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/padding_10"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/case_more_black"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/view_color">
</View>
<LinearLayout
android:id="@+id/history_screen_week"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center_vertical">
<TextView
android:layout_marginLeft="@dimen/padding_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen_week"/>
</LinearLayout>
<LinearLayout
android:layout_width="@dimen/dialog_width"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/padding_10"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/case_more_black"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/view_color">
</View>
<LinearLayout
android:id="@+id/history_screen_month"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center_vertical">
<TextView
android:layout_marginLeft="@dimen/padding_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen_month"/>
</LinearLayout>
<LinearLayout
android:layout_width="@dimen/dialog_width"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/padding_10"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/case_more_black"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/view_color">
</View>
<LinearLayout
android:id="@+id/history_screen_halfyear"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center_vertical">
<TextView
android:layout_marginLeft="@dimen/padding_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen_half_year"/>
</LinearLayout>
<LinearLayout
android:layout_width="@dimen/dialog_width"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/padding_10"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/case_more_black"
/>
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="@dimen/view_height"
android:background="@color/view_color">
</View>
<LinearLayout
android:id="@+id/history_screen_yeay"
android:layout_width="match_parent"
android:layout_height="@dimen/wode_item_height"
android:layout_marginTop="@dimen/line_height"
android:background="@color/text_white"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent"
android:gravity="center_vertical">
<TextView
android:layout_marginLeft="@dimen/padding_20"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size16"
android:text="@string/screen_year"/>
</LinearLayout>
<LinearLayout
android:layout_width="@dimen/dialog_width"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:layout_marginRight="@dimen/padding_10"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/case_more_black"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
三、在drable文件夹下设置的圆角样式:dialog_style.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="15dp" />
<solid android:color="@color/text_white" />
</shape>四、在activity中调用我们自定义的dialog。
//弹出删选条件界面
final ScreenDialog dialog = new ScreenDialog(HomeActivity.this);
dialog.show();
//回调方法,实现我们在ScreenSialog类自定义的接口。接受传过来的点击id
dialog.setOnCallbackLister(new ScreenDialog.ClickListenerInterface() {
@Override
public void click(int id) {
switch (id){
case R.id.history_screen_quanbu:
dialog.dismiss();
ToastUtil.show(HomeActivity.this,"全部");
break;
case R.id.history_screen_week:
dialog.dismiss();
ToastUtil.show(HomeActivity.this,"一周");
break;
case R.id.history_screen_month:
dialog.dismiss();
ToastUtil.show(HomeActivity.this,"一月");
break;
case R.id.history_screen_halfyear:
dialog.dismiss();
ToastUtil.show(HomeActivity.this,"半年");
break;
case R.id.history_screen_yeay:
dialog.dismiss();
ToastUtil.show(HomeActivity.this,"一年");
break;
default:
break;
}
}
});
大家多多支持哦。