WebView的使用,android与JS混编
WebView调用JS
一般用得到的就是WebView.load(String url) 。
如果需要支持JS。需要调用如下代码:
WebSettings seting = webView.getSettings();
seting.setJavaScriptEnabled(true);
seting.setJavaScriptEnabled(true);
//下行的代码中红色的方法为js的函数
webView.evaluateJavascript("createRoundRect(ctx,30,30,200,100,20)", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
//如果调用的JS的方法有返回值, 就在value里面,目前只支持String类型
Log.i("LOGOTAG>>>>>>",value);
}
});
@Override
public void onReceiveValue(String value) {
//如果调用的JS的方法有返回值, 就在value里面,目前只支持String类型
Log.i("LOGOTAG>>>>>>",value);
}
});
如果网页中有Alter无法弹出:
webView.setWebChromeClient(new WebChromeClient(){});
JS中调用android代码
首先看Android代码:
先定义一个类,用来封装给JS调用的方法
public class JavaInterFace{
public Context context;
public JavaInterFace(Context context){
this.context=context;
}
public Context context;
public JavaInterFace(Context context){
this.context=context;
}
//这里必须加上这个注解,声明为JS接口,不然不可调用
@JavascriptInterface
public void show(String o){
Toast.makeText(context, "APP上得到JS中的数字:"+o , Toast.LENGTH_LONG).show();
}
}
@JavascriptInterface
public void show(String o){
Toast.makeText(context, "APP上得到JS中的数字:"+o , Toast.LENGTH_LONG).show();
}
}
然后绑定webView:
webView.addJavascriptInterface(new JavaInterFace(MainActivity.this), "Android");
JS中的代码:
<input type="button" value="调用Android代码" onClick="showToast('Hello_Word')" />
<script type="text/javascript">
function showToast(toast){
Android.show(toast);
}
</script>
<script type="text/javascript">
function showToast(toast){
Android.show(toast);
}
</script>
处理页面导航:
当用户点击WebView中的一个链接的时候,默认是让Android启动一个可以处理URL的应用(就是打开手机自带浏览器),如果你想让WebView中加载显示:
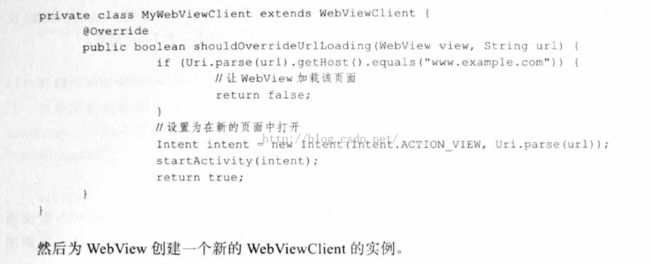
那么只要为WebView提供一个WebViewClient即可。
webView.setWebViewClient(new WebViewClient);
这样,所有用户单击的链接会在webview中加载了
如果想要对于URL的加载有更严格的控制,重写WebViewClient,覆盖shouldOverrideUrlLoading()方法:
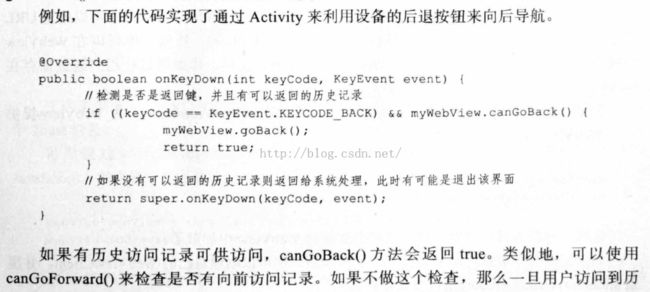
历史记录导航
当Webview覆盖了URL加载之后,会生成历史访问记录,可以通过goBack()或者goForward()向后像前访问已访问过的站点
实现方法: