Storyboard的简单应用
原文链接:http://www.jianshu.com/p/872b84d982ae
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
Storyboard是苹果在iOS5中引入的新技术,目的是更加直观的展示复杂的nib和xib.
First
在上篇文章中已经讲过,Storyboard是一个资源文件,它的本质是一个xml格式的文件,在iOS 开发可视化编程之Xib 简述已经说明.
Storyboard是强大的,他给我们提供了一种全新的页面跳转方式segue,并且它对cell的支持更加强大.
A important essence
当我创建出一个空的iOS项目的时候,实际上它是以初始化storyboard文件作为程序的入口的.而ViewController实际上是绑定了storyboard的.所以在上一篇iOS 开发可视化编程之Xib 简述我们以初始化xib的RootViewController文件作为程序入口的时候我们删掉了Main.storyboard文件并且将Main interface中的Main删掉了.
此外,我们也可以从info.plist文件中查看
The simple use of Storyboard
其实我们可以通俗的将storyboard理解为加强版的xib,它是n个xib的组合.但是storyboard只能被VC的子类使用,也就是说我们只能网其中拖VC,而View的展示必须依赖VC展示.
关于标签下属性的设置已经在iOS 开发可视化编程之Xib 简述中说明了,请大家移步.
The focus of this article
本文关于storyboard主要介绍segue和storyboard对cell的支持
同样我们还是以模拟需求的方式来说明其应用,我们依然模拟登陆界面.
这次我们在登陆界面设置导航视图控制图,点击登陆跳转到一个UITableViewController,我们添加一个注册按钮,点击注册按钮跳转到一个UIViewController.
设置UINavigationController
我们通过点击任务栏中的Editor设置UINavigationController.
不知道大家注意没有,当我们设置完UINavigationController之后,原本指向ViewController的箭头现在指向了UINavigationController.
这个箭头其实就是 "is initial View Controller" 他表征了这个控制器是storyboard的初始控制器.程序开始启动storyboard首先呈现的就是这个控制器.
那么如果我们不设置"is initial View Controller"的话就会出现找不到初始控制器(其实也就是根视图控制器),就会出现黑屏的状况.
我们在添加完UINavigationController之后就会在ViewController上显示出来,这时候我们双击ViewController的NavigationController中间的部分就可以设置Navigation Item了.
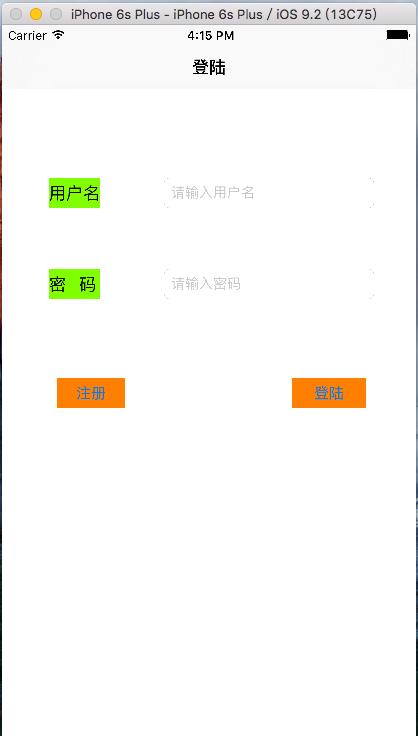
设置界面UI
这个界面很简单,我们只需要添加两个Label,两个TextField,两个Button就可以了,关于添加的方式,以及autoLayout的添加方式已经在iOS 开发可视化编程之Xib 简述说过,其实是一样的.在此就不在赘述.
点击"注册"按钮跳转页面
我们在storyboard中拖入一个ViewController模拟,点击"注册"按钮跳转到的页面.在这里我们选择push的跳转方式,其实跳转的方式还可以使用模态来进行,请大家自己试验.
我们创建一对类文件与拖入storyboard的ViewController关联,关联方式在
iOS 开发可视化编程之Xib 简述中已经说明.
我们取名为RegisterViewController.
选择"注册"按钮按住Control键拖到控制器.我们会看到两个控制器中间出现了像串着纽扣似的一条线,这就是segue.
为了标记我们设置RegisterViewController的Navigation Item为"注册",并且为控制器设置一个颜色.
这样就实现了页面的跳转,可是虽然实现了跳转,但是页面之间的传值怎么办呢?
关于传值
使用segue传值,就必须在类文件中判断出segue连接的是哪两个控制器.我们点击对应的segue,然后使用"show the Attributes inspector"标签下的identifier来标记segue.
storyBoard在视图控制器之间相互切换,系统会自动执行如下方法,页面间传值,必须写在此方法里面.
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(nullable id)sender NS_AVAILABLE_IOS(5_0);在这里我们就模拟,将ViewController中"用户名"UITextField中输入的字传给RegisterViewController中的一个Label.
首先,在RegisterViewController中拖一个Label,设置颜色,并且在.m文件中将其拖成属性.同时在.h文件中创建一个NSString类型的属性.在ViewController的类文件中将"用户名"这个textField也拖成属性.
在RegisterViewController.h中:
@property (nonatomic, strong) NSString *string;
由于是要在ViewController中将文字传给RegisterViewController,那么我们在ViewController中实现上述方法.
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender{
// 先获取连线的标识符identfier
if ([segue.identifier isEqualToString:@"registerPush"]) {
// 获取源控制器
ViewController *VC = segue.sourceViewController;
// 获取目标控制器
RegisterViewController *registerVC = segue.destinationViewController;
// 传值
registerVC.string = VC.usernameTF.text;
}
}效果如下:
点击"登陆"按钮跳转页面
同样我们在storyboard中拖入一个ViewController,不过这次我们为了展示storyboard对cell的支持,我们拖入一个UITableViewController,并且创建类文件,用同样的方式进行关联.
****注:写到这里,我想说一下关于storyboard文件的使用****
我们可以从我们演示的例子中看到storyboard与ViewController是一对多的关系.那么我们怎么从storyboard找到某一个ViewController呢?
我们使用 "show the identity inspector"标签下的 Identity 的storyboardID来标记区分.

这样我们在类文件中就可以使用一下代码访问到了.在这里我们为了演示使用storyboardID来查找VC,我们使用代码来演示界面的跳转.
首先,我们先将登陆按钮的触发事件拖成方法.然后在这个方法里写如下代码
- (IBAction)LoginAction:(UIButton *)sender {
LoginTableViewController *loginVC = [[UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]] instantiateViewControllerWithIdentifier:@"loginPush"];
[self.navigationController pushViewController:loginVC animated:YES];
}这样就可一跳到LoginTableViewController中了.
在LoginTableViewController中设置cell
我们可以直接在LoginTableViewController中对cell进行设置.
现在我们假使要在tableVC中展示一个如下界面:
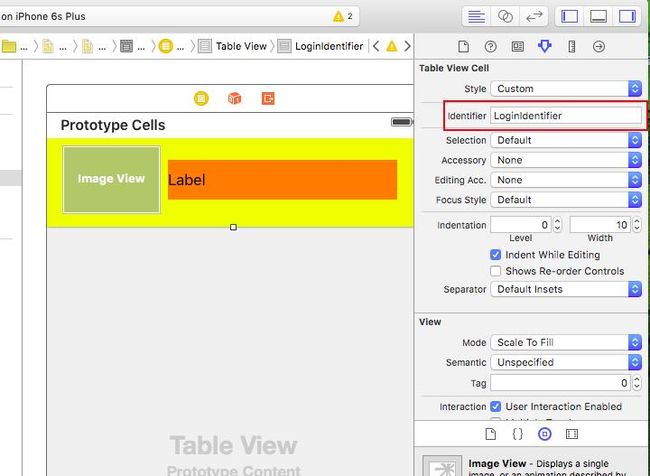
我们直接在在tableVC的Prototype cells中拖入一个Label一个UIImageView并添加约束即可.
然后创建一对继承于UITableViewCell的类文件,与Prototype cells关联,并设置cell的重用标识符identifier.
storyboard设置identifier:
将label和imageView在cell的类文件中关联成属性
最后设置tableVC就可以了,关于tableVC的设置就不在赘述,tableView的想过请移步,
iOS 开发可视化编程之Xib 简述.
声明一点,我们不在需要在重用池中注册cell了,也不用设置重用标识符了,因为我们在storyboard里面已经完成过相关操作了.
点击cell跳转到详情页
最后我们在做一个跳转,点击cell跳转到详情页面,使用storyboard实现,不再使用
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
同样的拖一个VC控制器到storyboard,创建类文件DetailViewController与storyboard文件关联.在类的.h文件中声明一个NSString属性.
@property(nonatomic,strong)NSString *string;
在storyboard中按住Control将cell拖到DetailViewController中,设置跳转方式,在这里我依然选择push,因为我要将cell中nameLab上的文字作为DetailViewController的navigation Items.
关于传值,我们在tableVC中使用如下方法进行传值
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
// 首先获取当前点击的路径
NSIndexPath *indexPath = [self.tableView indexPathForCell:sender];
// 获取目标控制器
DetailViewController *detailVC = segue.destinationViewController;
// 传值
detailVC.string = _nameArray[indexPath.row];
}在DetailViewController中设置:
self.title = _string;
这样我们就完成了点击cell进行页面的跳转.
****注:说明一点****
尽管我们在上述需求完成过程中并没有使用到
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
这个方法,但是程序在执行点击跳转的时候还是会走这个方法.我们可以通过在
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath;
方法中打印一句话的方式进行检验,在这里就不再操作了,读者有兴趣可以自己试验.
End
以上就是关于在可视化编程中storyboard的使用简述,由于笔者的水平有限,难免会出现问题,如果有疑惑或者错误,欢迎交流指正,我将不胜感激.另,转载请保留链接.