Path
API—Path | Android 开发者
Path(路径)
简单点说就是描点,连线~在创建好我们的Path路径后,可以调用Canvas的drawPath(path,paint) 将图形绘制出来~
嵌套类
- Path.Direction:
- Path.Direction.CW:顺时针方向
- Path.Direction.CCW:逆时针方向
API—android_Path.Direction用法,参考,示例_API之家,最大的中文API社区
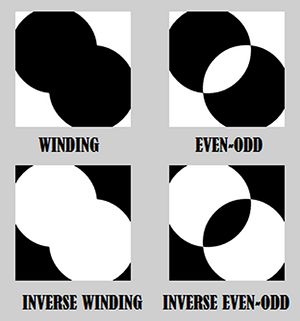
- Path.FillType:
构造方法
- Path():
- Path(Path src):
常用方法如下:
addxxx方法:
addArc(RectF oval, float startAngle, float sweepAngle:为路径添加一个多边形
通过设置Paint的style可以画圆弧或者扇形
addCircle(float x, float y, float radius, Path.Direction dir):给path添加圆圈
addOval(RectF oval, Path.Direction dir):添加椭圆形
addPath(Path src, float dx, float dy):起始点移动到(currentX + x , currentY + y),然后复用src
addPath(Path src):复用src
addPath(Path src, Matrix matrix):
addRect(float left, float top, float right, float bottom, Path.Direction dir):
与下同
addRect(RectF rect, Path.Direction dir):添加一个区域
addRoundRect(RectF rect, float[] radii, Path.Direction dir):添加一个圆角区域
addRoundRect(RectF rect, float rx, float ry, Path.Direction dir)
xxxTo方法:
arcTo(RectF oval, float startAngle, float sweepAngle):
绘制弧线(实际是截取圆或椭圆的一部分)ovalRectF为椭圆的矩形,
startAngle 为开始角度, sweepAngle 为结束角度。forceMoveTo默认是false。
arcTo(RectF oval, float startAngle, float sweepAngle, boolean forceMoveTo):
该方法是添加一段弧线到path中,我们先来看看各参数的意义:
- 第一个参数:RectF oval 代表弧线所在椭圆所占的矩形区域;
这句话看起来还有点绕,细细一想,一段弧线必然是附属于一个椭圆或正圆,只不过只是显示了这个椭圆或正圆的
一部分,而这个椭圆或正圆又必然刚好被包含于一个矩形区域,该参数就是这个矩形区域
- 第二个参数:float startAngle 代表弧线的起始角度
- 第三个参数:float sweepAngle 代表弧线所划过的角度
- 第四个参数:boolean forceMoveTo 如果为true ,则效果相当于新建一条路径并 moveTo
到弧线起始点,然后添加弧线。因为arcTo默认是以上一次绘制的终点为椭圆圆心的,
而绘制的圆弧的起点并不是圆心,从圆心到圆弧的起点的一条直线画还是不画,就由forceMoveTo觉得,true则不画,false则画;
lineTo(float x, float y):用于直线绘制,默认从(0,0)开始绘制,用moveTo移动! 比如 mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint);
rLineTo(float dx, float dy):即以当前点作为基准点,以直线的形式连接到 (currentX + x , currentY + y)
moveTo(float x, float y):不会进行绘制,只用于移动移动画笔
rMoveTo(float dx, float dy):前面加上 r 的 XXXTo方法,只需要理解它的意义即可明白, r 即 relative ,会相对于前一个点往后计量
quadTo(float x1, float y1, float x2, float y2): 用于绘制圆滑曲线,即贝塞尔曲线,同样可以结合moveTo使用!
rQuadTo(float dx1, float dy1, float dx2, float dy2) cubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
rCubicTo(float x1, float y1, float x2, float y2, float x3, float y3):
同样是用来实现贝塞尔曲线的。 (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
Same as cubicTo, but the coordinates are considered relative to the current point on this contour.
就是多一个控制点而已~ 绘制上述的曲线:
mPath.moveTo(100, 500);
mPath.cubicTo(100, 500, 300, 100, 600, 500);
如果不加上面的那个moveTo的话:则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线 其他方法:
isEmpty():判断路径是否为空
transform(Matrix matrix):应用矩阵变换
transform(Matrix matrix, Path dst):应用矩阵变换并将结果放到新的路径中,即第二个参数。
更高级的效果可以使用PathEffect类!
close():关闭当前路径。close相当于lineTo到最后一次moveTo的终点,为了便于理解,可以把每次调用moveTo 之后的Path 当作一条独立的路径。
computeBounds(RectF bounds, boolean exact):计算path所在区域,并将结果写入bounds,如果整个path只包含0或1个点,将返回(0,0,0,0)
getFillType():不用多说,返回 Path 的填充模式
incReserve(int extraPtCount):提示path将会增加extraPtCount个点,这能使path有效率的分配它的存储空间
isEmpty():path是否为空,如果path不包含任何线条和曲线,则返回true,否则返回false
isInverseFillType():是否是 逆 填充模式
WINDING 和 EVEN_ODD 返回false,INVERSE_WINDING 和 INVERSE_EVEN_ODD 返回true
offset(float dx, float dy, Path dst)
offset(float dx, float dy)
reset():清除掉path里的线条和曲线,但是不会改变它的fill-type(后面setFillType再说)
rewind():清除掉path里的线条和曲线,但是会保留内部的数据结构以便重用
set(Path src):用src的内容替换原path的内容
setFillType(Path.FillType ft):设置 Path 的填充模式
setLastPoint(float dx, float dy)
toggleInverseFillType():切换相反的填充模式
源码下载
引用:
8.3.1 三个绘图工具类详解 | 菜鸟教程
Android Path 解析 - w124374860的专栏 - 博客频道 - CSDN.NET
Path相关方法讲解(一) - Ajian_studio - 博客频道 - CSDN.NET
Path相关方法讲解(二) - Ajian_studio - 博客频道 - CSDN.NET
[转]Android Path里FillType功能 - 周柯文 - 博客园