java界面编程(2) ------ 按钮,文本输入框和文本区域
本文是自己学习所做笔记,欢迎转载,但请注明出处:http://blog.csdn.net/jesson20121020
上节创建了视窗,这是其他组件的容器,这节就来创建按钮。
创建按钮,只需要在希望出现的地方调用JButton的构造器即可。
JButton是一个组件,它有自己的小窗口,能作为整个更新过程的一部分而自动被重绘。也就是说,你不必显示绘制一个按钮或者别的类型的控件,只要将其放在窗体上,它们可以自动绘制自己。采用上节的例子,在其基础上修改如下:
public class SwingTest extends JFrame{
private static JLabel label;
private static SwingTest st;
private JButton b1;
private JButton b2;
public SwingTest() {
super("Hello Swing");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 100);
setVisible(true);
//设置窗体布局
setLayout(new FlowLayout());
label = new JLabel("A Label");
add(label);
//添加按钮
b1 = new JButton("按钮1");
b2 = new JButton("按钮2");
add(b1);
add(b2);
}
/**
* @param args
* @throws InterruptedException
*/
public static void main(String[] args) throws InterruptedException {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
st = new SwingTest();
}
});
/*TimeUnit.SECONDS.sleep(1);
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
label.setText("Hi,this is a different");
}
});*/
}
} 这里引入了一个布局管理器,在向JFrame添加任何组件之前,先给出一个新的FlowLayout类型的“布局管理器”。布局管理器是面板用来隐式的决定控件在窗体上的位置的工具。默认的是BoardLayout管理布局,每加入一个控件,将完全覆盖其他的控件,所以这里不适用。而FlowLayout使得控件可以在窗体上从左到右,从上到下连续的分布。效果如下:
有了按钮,当然要有相应的事件才可以,所以我们下面为按钮添加个单击事件。
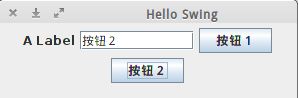
在添加单击事件之前,先添加一个文本输入框JTextField,接着,新建监听按钮单击事件的类,最后就是将该监听器绑定到按钮上即可,这里的事件是单击按钮,将按钮的名称显示在文本输入框中,完整代码如下:
public class SwingTest extends JFrame{
private static JLabel label;
private static SwingTest st;
private JButton b1;
private JButton b2;
private JTextField txt;
public SwingTest() {
super("Hello Swing");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(300, 100);
setVisible(true);
//设置窗体布局
setLayout(new FlowLayout());
//添加标签
label = new JLabel("A Label");
add(label);
//添加文本输入框
txt = new JTextField(10);
add(txt);
//添加按钮
b1 = new JButton("按钮1");
b2 = new JButton("按钮2");
add(b1);
add(b2);
//添加事件
b1.addActionListener(new ButtonListener());
b2.addActionListener(new ButtonListener());
}
/**
* @param args
* @throws InterruptedException
*/
public static void main(String[] args) throws InterruptedException {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
st = new SwingTest();
}
});
/*TimeUnit.SECONDS.sleep(1);
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
label.setText("Hi,this is a different");
}
});*/
}
class ButtonListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent event) {
// TODO Auto-generated method stub
//将按钮的名称显示在TextField中
txt.setText(((JButton)event.getSource()).getText());
}
}
} 效果如下图:
这样,就为按钮添加了单击事件,点击按钮,触发相应的事件,将其名称显示在文本输入框中。同样,可以将事件监听器写成其名内部类,这样会更方便,即可以写成:
private ActionListener bl = new ActionListener() {
@Override
public void actionPerformed(ActionEvent event) {
// TODO Auto-generated method stub
txt.setText(((JButton)event.getSource()).getText());
}
};
这里的JTextField只能输入单行文本,而文本区域JTextArea可以输入多行文本以及更多的功能,而且还有一个比较常用的方法就是append(),在SwingTest() 方法中增加:
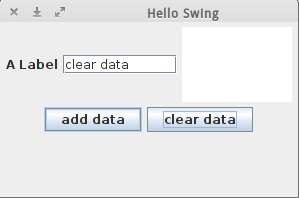
//添加文本区域 txa = new JTextArea(5,10); add(txa);即可创建一个5行10列的文本区域,为了体现append()方法,我们增加两个按钮,点击其中一个增加一行文本,点击另一个清除所有文本,添加如下代码:
//添加按钮
b1 = new JButton("add data");
b2 = new JButton("clear data");
add(b1);
add(b2);
b1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
// TODO Auto-generated method stub
txa.append("this is JText Area\n");
}
});
b2.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
// TODO Auto-generated method stub
txa.setText("");
}
}); 效果如下:
可以看出,文本区域可以输入多行文本,当然,也有其他的功能。