树莓派学习笔记——webiopi网页控制LED
0.前言
webiopi是一个可控制树莓派GPIO的web框架,该框架面向物联网IoT开发。该项目托管于google,并可在sourceforge上下载到源代码。现在webiopi已经发展到0.7版本,webiopi支持REST Server,CoAP server,并提供python库和javascript库,毫无疑问的说webiopi是一个优秀的框架。
虽然webiopi是一个优秀的框架,但是webiopi由python,javacript语言编写,并提供了REST和CoAP形式访问方式,学习和掌握webiopi需要不少的基础知识。对于那些认为C语言、寄存器操作、16进制协议可以解决一切问题的嵌入式工程师来说,python和javacript,REST和CoAP协议显得臃肿不堪并毫无用处。但是事实并非如此。
【webiopi和其他网页控制LED的区别】
1.后台,完善的RESTAPI可实现GPIO端口的方向控制、输出控制和输入检测。
2.前台,完整的javascript API,方便用户创建标签并和后台API相联系。
【有用的博文】
【树莓派学习笔记——索引博文】——更多博文请关注
【树莓派学习笔记——webiopi安装与入门】
【树莓派学习笔记——webiopi配置文件说明】
【代码和配置文件仓库】
config文件中,请修改
doc-root = /home/pi/webiopi_works/simple
【运行本例】
cd进入html文件和config文件所在目录
输入以下指令
sudo webiopi -c config
浏览器中输入(请根据树莓派的具体IP地址修改)
192.168.1.107:8000
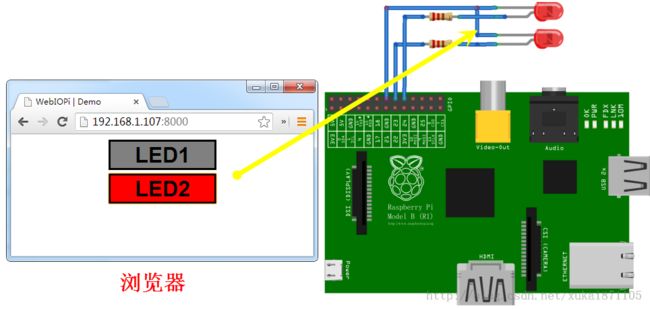
1.最终效果
LED1按钮,鼠标按下LED1点亮,鼠标松开LED1熄灭。类似于无自锁功能开关。
LED2按钮,鼠标按下LED2状态翻转。类似带自锁功能开关。
图1 最终效果
2.实现代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content = "height = device-height, width = 420, user-scalable = no" />
<title>WebIOPi | Demo</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript">
webiopi().ready(function() {
// GPIO24和GPIO25为输出
webiopi().setFunction(24, "out");
webiopi().setFunction(25, "out");
var content, button;
content = $("#content");
// 创建一个不同按钮,按钮ID为hold,名称为LED1,并绑定按下和松开事件
button = webiopi().createButton("hold", "LED1", mousedown, mouseup);
content.append(button);
// 创建一个GPIO按钮,编号为GPIO24,按钮名称为LED2
button = webiopi().createGPIOButton(25, "LED2");
content.append(button); // append button to content div
// 不自动刷新界面
webiopi().refreshGPIO(false);
});
function mousedown() {
// GPIO24 输出高电平
webiopi().digitalWrite(24, 1);
}
function mouseup() {
// GPIO24 输出低电平
webiopi().digitalWrite(24, 0);
}
</script>
<style type="text/css">
button {
display: block;
margin: 5px 5px 5px 5px;
width: 160px;
height: 45px;
font-size: 24pt;
font-weight: bold;
color: black;
}
.LOW {
background-color: White;
}
.HIGH {
background-color: Red;
}
</style>
</head>
<body>
<div id="content" align="center"></div>
</body>
</html>
3.代码分析
【1】
<body>
<div id="content" align="center"></div>
</body>
一个ID为content的div,可使用jquery语法 #content选择该div。可通过$("#content").append加入其他windows DOM。
【2】
webiopi().setFunction(24, "out");
setFunction为webiopi中javascritp部分提供的API函数,该函数利用jquery中的$.post方法调用REST API。实现setFunction部分的代码——webiopi.js:
GPIOPort.prototype.setFunction = function(channel, func, callback) {
var name = this.name;
$.post(this.url + "/" + channel + "/function/" + func, function(data) {
callback(name, channel, data);
});
}
访问REST API为 /24/function/out。意为GPIO24端口为输出状态。
【3】
content = $("#content");
创建一个jquery对象,选择ID为content的div
【4】
button = webiopi().createButton("hold", "LED1", mousedown, mouseup);
创建一个按钮,按钮的ID为hold,名称为LED1,并注册鼠标按下和鼠标松开事件。
createButton实现部分代码——webiopi.js
WebIOPi.prototype.createButton = function (id, label, callback, callbackUp) {
var button = $('<button type="button" class="Default">');
button.attr("id", id);
button.text(label);
if (callback != undefined) {
button.bind(BUTTON_DOWN, callback);
}
if (callbackUp != undefined) {
button.bind(BUTTON_UP, callbackUp);
}
return button;
}
该代码可创建一个button标签——<button type="button" class="Default" id="hold">LED1</button>
【5】
content.append(button);
把button标签加入content中。
【6】
button = webiopi().createGPIOButton(25, "LED2");
创建一个按钮,按钮和GPIO25相关联,名称为LED2。
createGPIOButton实现部分代码——webiopi.js
WebIOPi.prototype.createGPIOButton = function (gpio, label) {
var button = w().createButton("gpio" + gpio, label);
button.bind(BUTTON_DOWN, function(event) {
w().toggleValue(gpio);
});
return button;
}
从实现代码中可以看出,GPIOButton本质为一个Button,只是这个Button的ID变为gpio25。除此之外还给该button绑定了一个mousedown事件。
toggleValue实现部分——webiopi.js
WebIOPi.prototype.createGPIOButton = function (gpio, label) {
var button = w().createButton("gpio" + gpio, label);
button.bind(BUTTON_DOWN, function(event) {
w().toggleValue(gpio);
});
return button;
}
实现部分的代码调用了digitalWrite。(见【8】)
【7】
webiopi().refreshGPIO(false);
定时刷新界面,如果选择false
refreshGPIO实现代码——webiopi.js
WebIOPi.prototype.refreshGPIO = function (repeat) {
$.getJSON(w().context + "*", function(data) {
w().updateALT(w().ALT.I2C, data["I2C"]);
w().updateALT(w().ALT.SPI, data["SPI"]);
w().updateALT(w().ALT.UART, data["UART"]);
w().updateALT(w().ALT.ONEWIRE, data["ONEWIRE"]);
$.each(data["GPIO"], function(gpio, data) {
w().updateFunction(gpio, data["function"]);
if ( ((gpio != 4) && ((data["function"] == "IN") || (data["function"] == "OUT"))
|| ((gpio == 4) && (w().ALT.ONEWIRE["enabled"] == false)))){
w().updateValue(gpio, data["value"]);
}
else if (data["function"] == "PWM") {
w().updateSlider(gpio, "ratio", data["ratio"]);
w().updateSlider(gpio, "angle", data["angle"]);
}
});
});
if (repeat === true) {
setTimeout(function(){w().refreshGPIO(repeat)}, 1000);
}
}
该部分实现较为复杂,请注意updateValue函数——webiopi.js
WebIOPi.prototype.updateValue = function (gpio, value) {
w().GPIO[gpio].value = value;
var style = (value == 1) ? "HIGH" : "LOW";
$("#gpio"+gpio).attr("class", style);
}
选择一个ID为gpio??的标签,然后加入一个class,样式名为HIGH或者LOW。
所以和createButton创建的Button不同,createButton创建的Button标签如下
<button type="button" class="HIGH" id="gpio25">LED2</button>
class="HIGH"或class=“LOW”
使用这样的方法可以方便修改按钮的样式,例如按下背景为红色,松开背景为白色。
【8】
LED1 Button注册的鼠标按下和鼠标松开事件处理
function mousedown() {
// GPIO24 输出高电平
webiopi().digitalWrite(24, 1);
}
function mouseup() {
// GPIO24 输出低电平
webiopi().digitalWrite(24, 0);
}
其中digitalWrite实现部分如下
WebIOPi.prototype.digitalWrite = function (gpio, value, callback) {
if (w().GPIO[gpio].func.toUpperCase()=="OUT") {
$.post(w().context + 'GPIO/' + gpio + "/value/" + value, function(data) {
w().updateValue(gpio, data);
if (callback != undefined) {
callback(gpio, data);
}
});
}
else {
//console.log(w().GPIO[gpio].func);
}
}
使用jquery中的$.post方法,REST API为
GPIO/24/value/1 表示打开LED
GPIO/24/value/0 表示关闭LED
【9】
Button按钮样式
button {
display: block;
margin: 5px 5px 5px 5px;
width: 160px;
height: 45px;
font-size: 24pt;
font-weight: bold;
color: black;
}
【10】
LED为点亮时和熄灭时 Button样式。在refreshGPIO中给Button加入了一个class,该class只有两个值HIGH和LOW。其中LOW和GIHT的".",为CSS样式中的选择符号,以为选择class为LOW的标签。使用这种方法可以方便的修改按钮的背景颜色,大小等参数,真正实现定制。
.LOW {
background-color: White;
}
.HIGH {
background-color: Red;
}
图2 GPIOButton LED熄灭时
图3 GPIOButton LED点亮时
4.总结
学习过很多网页控制LED的例子,但是webiopi给我留下最为深刻的影响。可总结为两点
1.后台,完善的RESTAPI可实现GPIO端口的方向控制和输出控制,输入检测。
2.前台,完整的javascript API,方便用户创建标签并和后台API相联系。
这样,用户只需关心业务和UI即可,大大方便了IoT开发。