Hexo系列教程之一:hexo-github搭建独立博客
- 前言
- 正文
- 安装Git
- 安装Nodejs
- 安装Hexo
- 部署到Github
- 创建仓库
- 部署
- 发表文章
- 参考
- 最后
前言
转自我的博客:
http://willxue.top/blog/Hexo%E7%B3%BB%E5%88%97%E6%95%99%E7%A8%8B%E4%B9%8B%E4%B8%80%EF%BC%9Ahexo-github%E6%90%AD%E5%BB%BA%E7%8B%AC%E7%AB%8B%E5%8D%9A%E5%AE%A220160320/
引用一下阮一峰–喜欢写Blog的人,会经历三个阶段。
第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。
第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
对我这种不太喜欢写blog的人,没经历过第一二阶段,直接跳到了第三阶段,哈哈,也希望以后能多多坚持,记录人生(=^_^=)。
正文
注意 本文主要针对Windows平台和Hexo 3.x。Linux和Mac用户可以参考官方文档。
安装Git
Windows下请下载并安装 git。
作用:把本地的hexo代码提交到github上去。
安装Node.js
点击Node.js下载。
作用:hexo运行环境,用来创建hexo博客框架。
以上两个软件安装很简单,按照步骤来就行了,就不一一赘述了。
安装Hexo
运行环境安装玩以后,下面就进入正题了。
安装前先介绍几个hexo常用的命令,#后面为注释。
hexo g #完整命令为hexo generate,用于生成静态文件
hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览
hexo d #完整命令为hexo deploy,用于将本地文件发布到github上
hexo n #完整命令为hexo new,用于新建一篇文章
hexo clean #清除生成的文件安装很简单,在任意位置右键看到Git Bash Here。
打开git命令窗口,输入
npm install -g hexo 当然国内的网可能反应很慢如果长时间没回应的话,可以换成淘宝npm镜像。
npm config set registry "https://registry.npm.taobao.org"可以参考推酷和一介布衣这篇文章。
安装完成后,根据自己喜好建立目录(如F:\hexo),进入目录右键Git Bash Here,打开命令窗口输入:
hexo initHexo 即会自动在目标文件夹建立网站所需要的所有文件。
安装依赖包
npm install新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes下面可以简单的查看一下效果,输入命令:
hexo s然后用浏览器访问http://localhost:4000,应该能看到默认的效果了(自带主题landscape)。
部署到Github
本地环境搭建好以后,就该发布到互联网,让别人可以访问,我们选择github pages。
创建仓库
- 注册github账号并登录进入个人中心。
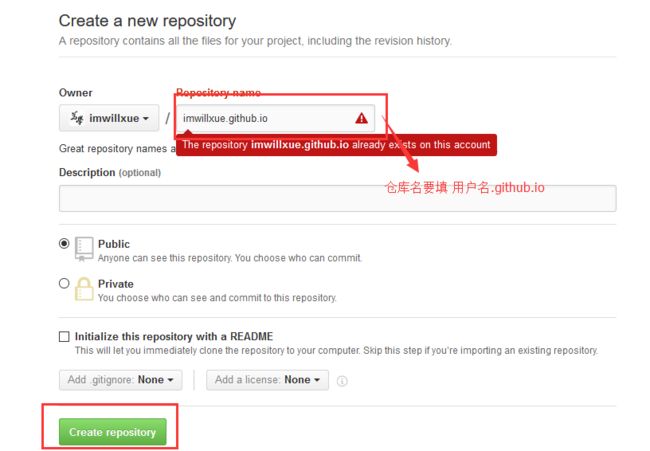
- 点击Respositories,然后New,新建一个仓库,如下图,注意仓库名必须为 你的用户名.github.io,例如我的用户名
imwillxue,仓库名为imwillxue.github.io。

- 过几分钟就可以访问了。
部署
编辑全局配置文件_config.yml(在F:\hexo下)。部署时,把下面的imwillxue都换成你的账号名。
deploy:
type: git
repository: [email protected]:imwillxue/imwillxue.github.io.git
branch: master注:上面是SSH方式的配置,https方式要把url换成https://github.com/imwillxue/imwillxue.github.io.git。
如果你是第一次使用Github或者是已经使用过,但没有配置过SSH,则可能需要配置一下,方便以后push代码。
在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys。
ls -al ~/.ssh如果不存在就没有关系,如果存在的话,可以直接删除.ssh文件夹里面所有文件。输入以下指令(邮箱就是你注册Github时候的邮箱)
ssh-keygen -t rsa -C "[email protected]"回车,出现提示让你输入的时候直接回车就行了。
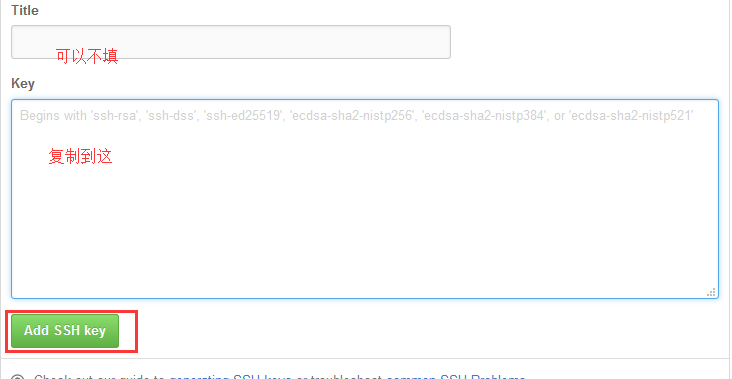
之后找到用户目录下.ssh文件夹,打开id_rsa.pub文件,复制里面的内容。
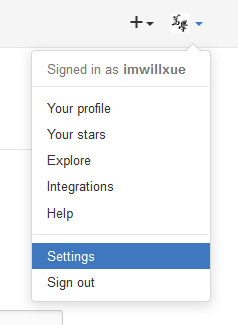
打开github网页找到右上角setting,进去点SSH keys,新建一个SSH。


回到控制台输入测试命令。
ssh -T git@github.com之后会提示连接成功,第一次连可能会警告,输入yes就行了,然后提示连接成功。
配置好以后就可以push到github了,输入命令:
hexo g
hexo d第一次hexo d可能会报错:ERROR Deployer not found:git,需要安装一下hexo-deployer-git这个插件:
npm install hexo-deployer-git --save安装好了继续执行hexo d部署命令,就可以访问了。我的是imwillxue.github.io。
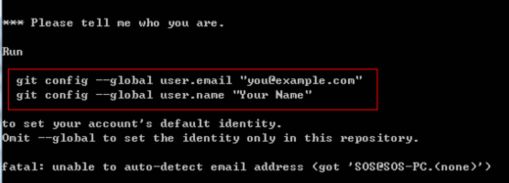
注:在hexo d之后会有个这个提示:

需要输入注册邮箱和用户名
git config --global user.email "[email protected]"
git config --global user.name "imwillxue"打开网站看一看吧。
发表文章
- 输入命令新建一篇文章:
hexo n "文章名字"- 打开F:\hexo\source_posts中新建的
文章名字.md文件,我用的Notepad++。
title: 文章名字 #标题
date: 2016-03-16 23:04:09 #发表日期
categories: blog #文章文类
tags: [文章,随笔] #文章标签
---
#这里是正文,用markdown写,你可以选择写一段显示在首页的简介后,加上<!--more-->,在<!--more-->之前的内容会显示在首页,之后的内容会被隐藏,当游客点击Read more才能看到。参考
站在巨人的肩膀上撒尿,尿的更远。
使用Hexo搭建个人博客(基于hexo3.0)
hexo系列教程:(二)搭建hexo博客
最后
没了,请看下期。
