Android高级界面组件的学习(二)
在上个博客的基础上我继续巩固LayoutInflater的使用,同时介绍一下Tabhost。我们在很多地方会看到手机界面的顶部或底部有一些可切换的图标,这些图标的监听事件是会让界面进行平滑跳转的,比如微信下面的四个小图标:微信,通讯录,发现,我,这个是怎么实现的呢?我虽然不知道微信是不是用Tabhost实现的,但是Tabhost无疑是一种可选的方式。下面我就通过代码来介绍一下Tabhost,以及它的实现类似微信的效果。
首先我们要获得TabHost和TabhostWidget,也就是下面这四行代码(非常重要):
private TabHost tabhost; // 标签组 private TabWidget tabWidget; tabhost = getTabHost(); tabWidget = getTabWidget();然后我们就可以利用LayoutInflater来动态加载标签对应的界面布局了,其中的R.layout.tabhost1对应的就是点击标签1时的标签布局显示,而同理R.layout.tabhost2就是点击标签1时的标签布局显示,也就是最下方的图标。我们把这些布局文件传递给View对象,同时让他们对应java文件,即Tabhost_1.class和Tabhost_2.class,制作成TabSpec对象,添加到TabHost中。为了区分,Tabhost_1的界面背景为黑色,Tabhost_2的界面背景为白色,因为很容易实现,这里就不细说了。
LayoutInflater inflater = LayoutInflater.from(this);
View v1 = inflater.inflate(R.layout.tabhost1, null);
View v2 = inflater.inflate(R.layout.tabhost2, null);
TabSpec tabspec1 = tabhost.newTabSpec("1").setIndicator(v1)
.setContent(new Intent(this, Tabhost_1.class));
TabSpec tabspec2 = tabhost.newTabSpec("2").setIndicator(v2)
.setContent(new Intent(this, Tabhost_2.class));
tabhost.addTab(tabspec1);
tabhost.addTab(tabspec2);
tabhost.setOnTabChangedListener(this);//注册标签改变的监听
因为标签是会有切换的,因此在上面的代码中对TabHost进行了注册监听,具体注册监听的方法如下,我这里是简单的用两个Toast来进行提示。
// tabhost改变监听
@Override
public void onTabChanged(String tabId) {
for (int i = 0; i < tabWidget.getChildCount(); i++) {
if (tabhost.getCurrentTab() == 0) {
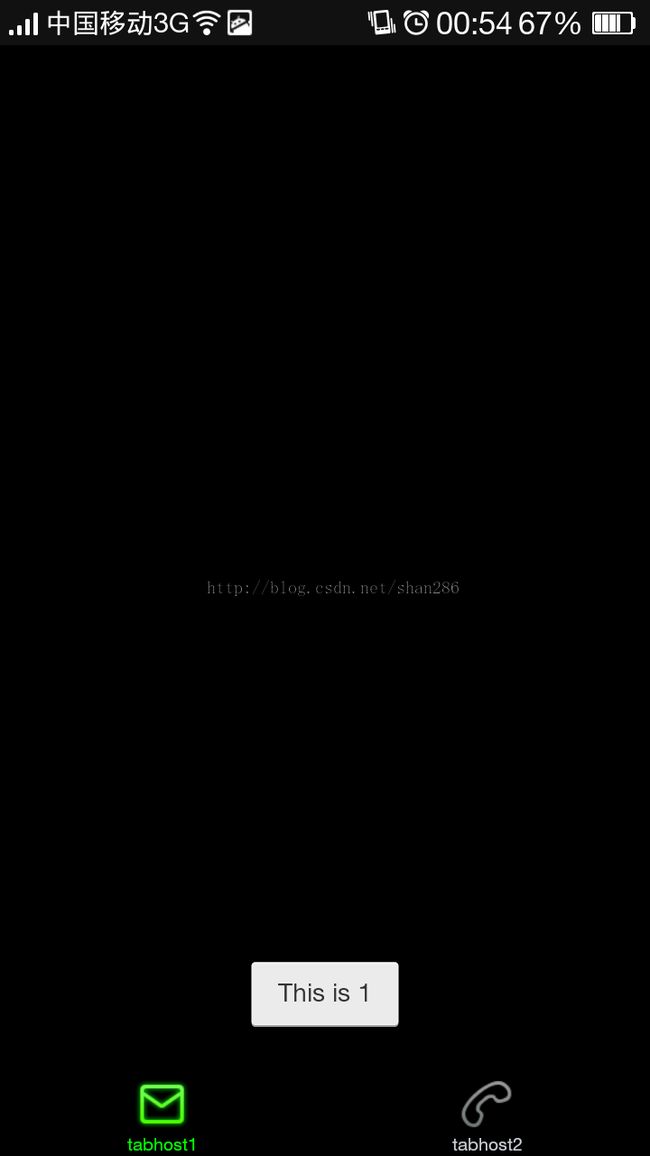
Toast.makeText(this, "This is 1", 0).show();
} else if (tabhost.getCurrentTab() == 1) {
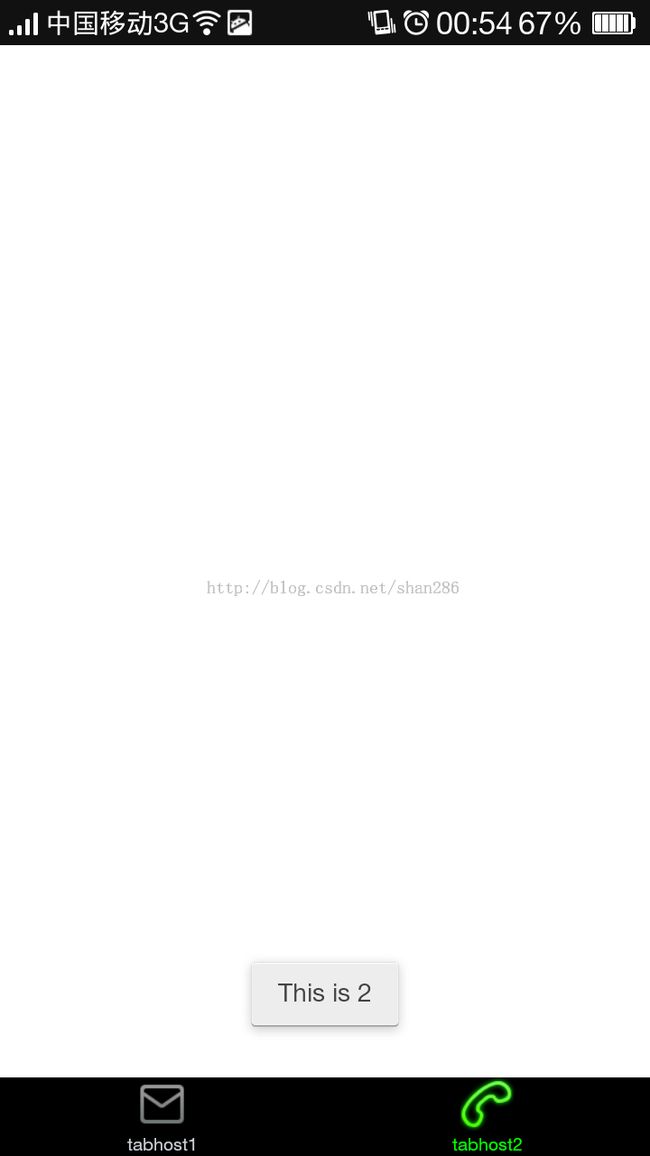
Toast.makeText(this, "This is 2", 0).show();
}
}示例图如: