Mysql To Charts(二)--相关知识点
让我们先看看一下相关知识点
下载一个强大的JavaScript的开发工具JetBrains WebStorm,
下载链接:
http://www.jetbrains.com/webstorm/download/#section=windows-version
首先:
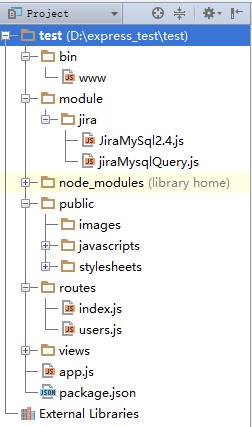
1. 使用WebStorm打开(一)中建好的test文件,
2. 新建一个module->jira的Directory,将“Jira平台数据自动化获取”的代码拷进文件夹
3. 在该Directory下创建jiraMysqlQuery.js文件,用于读取Mysql数据库的数据
文件项目列表:

其中,程序的入口是app.js,routers目录下是页面逻辑,views目录下是模板文件,public目录是一些公共资源文件,node_module目录是一些依赖库的模块组件
几个基本的概念:
app.js
app.js是工程的入口,用var app = express()创建一个应用实例,app.set(key,value)是Express的参数设置工具
Express依赖于connect,提供大量中间件,可以通过app.use启用,如:
// 404错误
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});index.js
路由文件,路由控制
定义了一系列路由代码,可以接收用户请求后渲染模板页面返回给客户端,如:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'SeewoSoftware',company: 'CVTE' });
});
module.exports = router;其中,这段代码表示渲染index.ejs模板,并传入title和company变量,以下是index.ejs模板内容
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
</head>
<body>
<h1><%= title %></h1>
<p>Welcome to <%= company %></p>
</body>
</html>在浏览器中输入http://127.0.0.1:3000 ,浏览器显示的结果是:

Http定义了8种标准的方法,常用的是GET、POST、PUT、DELETE四种,根据REST设计模式,这四种分别用于如下功能:
- GET:获取
- POST:新增
- PUT:更新
- DELETE:删除
Express支持所有HTTP请求的绑定函数,如:app.get(path, callback)、app.post(path, callback)等
其中还包括一个app.all(path, callback)函数,它支持吧所有的请求方式绑定到同一个响应函数
Express还支持同一路径绑定多个路由响应函数,如:
var express = require('express');
var router = express.Router();
router.all('/Seewo', function(req, res, next) {
res.send("all");
});
router.get('/Seewo', function(req, res, next) {
res.send(req.params.username);
});
module.exports = router;如果访问路径同时匹配多个规则时,会优先匹配先定义的路由规则,请求总会被先前一条路由规则捕获,后一条忽略,因此上面代码输出:
all也可以调用next,会将路由优先给后面的规则:
var express = require('express');
var router = express.Router();
router.all('/Seewo', function(req, res, next) {
console.log("all");
next();
res.send("all");
});
router.get('/Seewo', function(req, res, next) {
res.send(req.params.username);
});
module.exports = router;先在控制台打印“all”,然后被next()函数转移,接着被第二条规则捕获,向浏览器发送信息
回调函数
用异步的方式读取一个文本内容为“test content”的文件
代码如下:
var fs = require("fs");
fs.readFile("test.txt", "utf-8", function(err, data) {
console.log(data);
});
console.log("end");运行的结果:
end
test content使用同步的方式读取文件
代码如下:
var fs = require("fs");
console.log(fs.readFileSync("test.txt", "utf-8"));
console.log("end");运行的结果:
test content
end同步的方式阻塞线程等待文件读取结束后,将文件内容输出,然后才继续执行下一步代码,因此控制台先打印“test content”,然后再打印“end”
而异步的方式是通过回调函数来实现的,通过将控制台输出文件内容的函数作为参数传给fs.readFile函数,fs.readFile调用时只是将异步式I/O请求发送给操作系统,然后立即返回并执行后面的语句,当fs接收到I/O请求完成时,才会调用回调函数。因此先看到的“end”,再看到“test.txt”的内容
模块
Node提供了require函数来调用其他模块。node中的模块和包并没有本质的区别,包可以理解为某个功能模块的集合
模块是node应用程序的基本组成部分,文件和模块是一一对应的。一个node.js文件就是一个模块,这个文件可能是JavaScript代码、JSON或者编译过的C/C++扩展
创建及加载模块
node提供了exports和require两个对象,其中exports是模块的公开接口,require用于从外部获取一个模块的接口
1.新建一个myModule.js文件
代码如下:
var text;
function setText(myText){
text = myText;
}
function printText(){
console.log(text);
}
exports.setText = setText;
exports.printText = printText;2.新建一个test.js文件
代码如下:
var myModule = require("./myModule");
myModule.setText("Hello world!");
myModule.printText();运行test.js文件,结果:
Hello world!