JavaScript学习笔记四
本文根据慕课网课程《JavaScript进阶》学习整理
第4章 跟着我的节奏走(流程控制语句)
4-1 做判断(if语句)
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件)
{ 条件成立时执行代码}注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } </script>4-2 二选一 (if…else语句)
if…else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码}
else
{条件不成立时执行的代码}假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司,否则你面试不成功,不能加入公司。
代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; //mycarrer变量存储技能 if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } else //否则,技能不是HTML { document.write("你面试不成功,不能加入公司。");} </script>4-3 多重判断(if..else嵌套语句)
要在多组语句中选择一组来执行,使用if..else嵌套语句。
语法:
if(条件1)
{ 条件1成立时执行的代码}
else if(条件2)
{ 条件2成立时执行的代码}
...
else if(条件n)
{ 条件n成立时执行的代码}
else
{ 条件1、2至n不成立时执行的代码}假设数学考试,小明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含75分)-100优秀。
代码表示如下:
结果:
4-4 多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句。
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
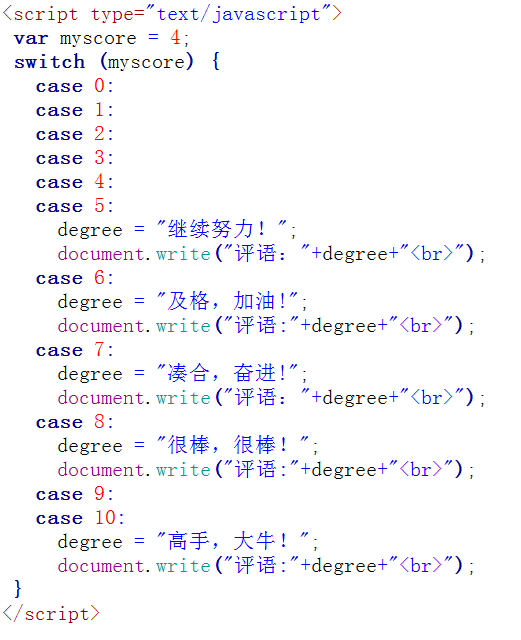
代码如下:
执行结果:
  评语: 及格,加油!注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句,看以下代码:
执行结果:
评语: 继续努力!
评语: 及格,加油!
评语: 凑合,奋进
评语: 很棒,很棒
评语: 高手,大牛在上面的代码中,没有break停止语句,如果成绩是4分,则case 5后面的语句将会得到执行,同样,case6、7-10后面的语句都会得到执行。
4-5 重复重复(for循环)
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{ 循环语句 }假如,一个盒子里有6个球,我们每次取一个,重复从盒中取出球,直到球取完为止。
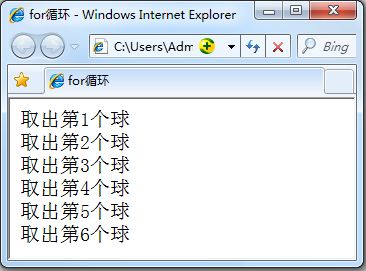
<script type="text/javascript"> var num=1; for (num=1;num<=6;num++) //初始化值;循环条件;循环后条件值更新 { document.write("取出第"+num+"个球<br />"); } </script>结果:
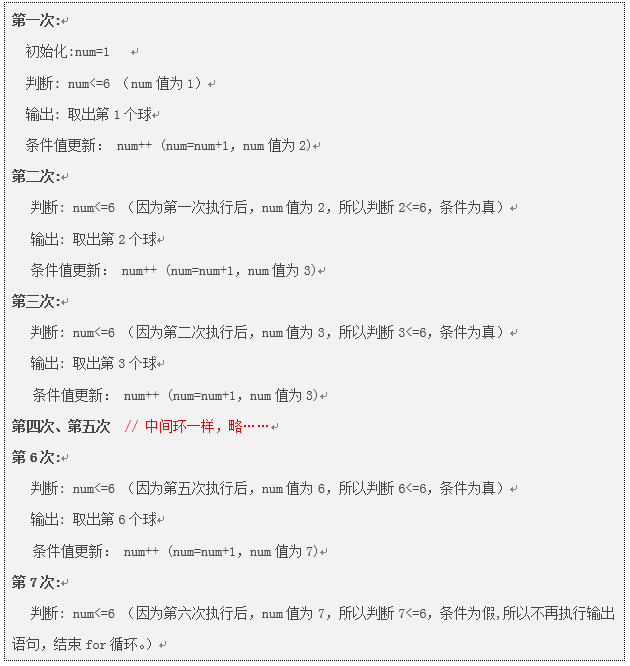
执行思路:
4-6 反反复复(while循环)
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件)
{ 循环语句 }使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
<script type="text/javascript"> var num=0; //初始化值 while (num<=6) //条件判断 { document.write("取出第"+num+"个球<br />"); num=num+1; //条件值更新 } </script>4-7 来来回回(Do…while循环)
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件,如果条件为真,继续循环。
do…while语句结构:
do
{
循环语句
}
while(判断条件)我们试着输出5个数字。
<script type="text/javascript"> num= 1; do { document.write("数值为:" + num+"<br />"); num++; //更新条件 } while (num<=5) </script>执行结果:
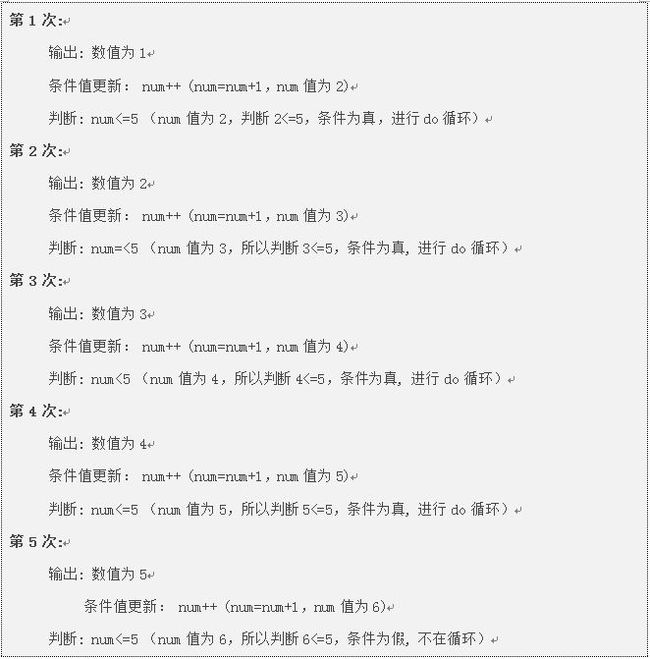
为什么呢?我们来看下执行思路:
4-8 退出循环break
在while、for、do…while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}当遇到特殊情况的时候,循环就会立即结束。看看下面的例子,输出10个数,如果数值为5,就停止输出。
执行结果:
注:当num=5的时候循环就会结束,不会输出后面循环的内容。
4-9 继续循环continue
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
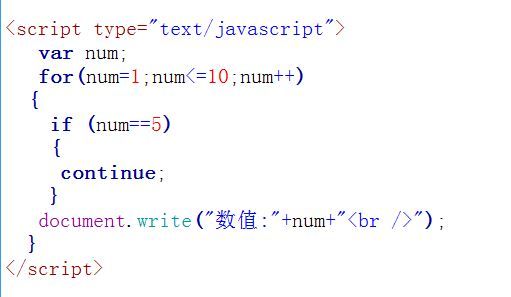
}上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。
执行结果:
注:上面的代码中,num=5的那次循环将被跳过。