<香港科技大学html+css+js课堂笔记>week1--CSS部分--第二部分
3.tables:
结构:
<table>
<thead>
<tr> <th>...</th> <th>...</th> <th>...</th> </tr>
</thead>
<tbody>
<tr> <td>...</td> <td>...</td> <td>...</td> </tr>
<tr> <td>...</td> <td>...</td> <td>...</td> </tr>
</tbody>
</table>
eg1:
<table>
<thead>
<tr> <th>Skills</th> <th>Difficulty</th> <th>My Level</th> </tr>
</thead>
<tbody>
<tr> <td>HTML</td> <td>Easy</td> <td>Some</td> </tr>
<tr> <td>CSS</td> <td>Medium</td> <td>A little</td> </tr>
<tr> <td>JavaScript</td> <td>Hard</td> <td>Zero</td> </tr>
</tbody>
</table>
eg2:
<html>
<head>
<style>
table, td, th {border:1px solid black; padding:15px}
td {color:purple}
</style>
</head>
<body>
<table>
<tr><th>Menu</th><th>Price</th></tr>
<tr><td>Snail pizza</td><td>$15</td></tr>
<tr><td>Creative curry</td><td>$10</td></tr>
<tr><td>Sloppy salmon</td><td>$20</td></tr>
</table>
</body>
</html>
eg4:
<html>
<head> <style>
table, td, th {border: 1px solid green; width:50%; textalign:center}
.profit {textalign:left; backgroundcolor:lightblue}
.zero {textalign:center; backgroundcolor:yellow}
.loss {textalign:right; backgroundcolor:red}
</style> </head>
<body>
<table>
<tr><th>Product</th><th>Income</th><th>Cost</th><th>Difference</th></tr>
<tr><td>Laptops</td><td>$300</td><td>$100</td><td class="profit">$200</td></tr
<tr><td>Stationary</td><td>$150</td><td>$150</td><td class="zero">$0</td></tr>
<tr><td>Chairs</td><td>$50</td><td>$300</td><td class="loss">$250</td></tr>
</table>
</body>
</html>
4.div 与 span:
eg1:
<p>This is a paragraph before the div</p>
<div>
This is a div with no style
</div>
<p>This is a paragraph in the middle</p>
<div style="background:lightblue">
This is a div with a blue background
</div>
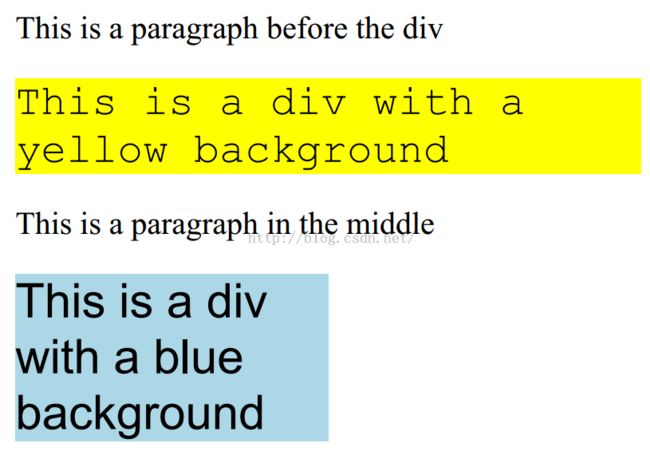
eg2:
<p>This is a paragraph before the div</p>
<div style="background:yellow; fontsize:16pt; fontfamily:courier">
This is a div with a yellow background
</div>
<p>This is a paragraph in the middle</p>
<div style="background:lightblue; fontsize:18pt;
fontfamily:Arial; width:50%">
This is a div with a blue background
</div>
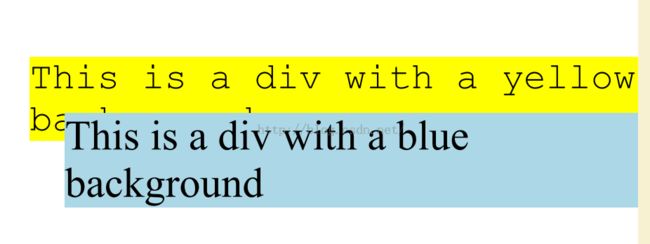
eg3:
<div style="background:yellow; fontsize:16pt; fontfamily:courier;
position:absolute; top:60px; left:60px">
This is a div with a yellow background
</div>
<div style="background:lightblue; fontsize:18pt;
position:absolute; top:92px; left:80px">
This is a div with a blue background
</div>
eg4:
<p>This is a paragraph</p>
<div style="background:yellow; fontsize:14pt; fontfamily:courier;
position:relative; top:20px; left:20px">
This is a div with a yellow background
</div>
eg5:(span is used for a few words!)
<p>This is not span text <span>but this is</span> and this isn't</p>
<p>This is not span text <span style="background:yellow">but this is</span>
and this isn't</p>