安卓弧形ListView 开发手记
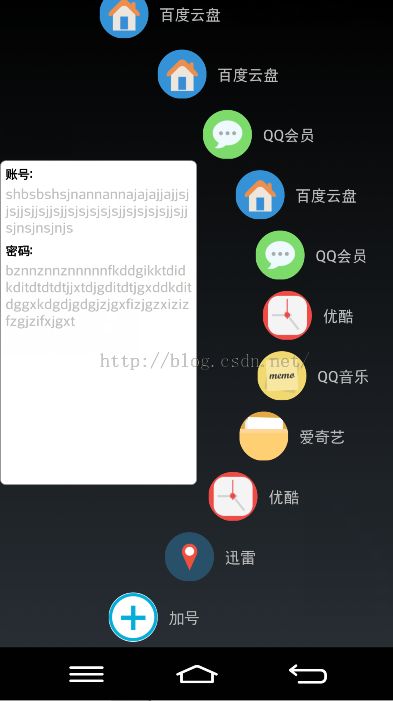
目前正在做的一个小项目中遇到了需要制作弧形listview的需求,要求是listview向右变为弧形,在空白部分显示一定的内容。具体显示如下:
以屏幕左上角或者左边缘中心或者左下角为0,0点建立一个xy轴图,那么弧形listview最主要的核心其实就在于:获取listeview的每个item相对于原点所在的Y轴位置,然后使用自己设计好的弧度的抛物线方程计算出其在X轴上的偏移量,然后将每个item进行位移即可。
想明白这点后,可以在网上找到弧形listview的资源,找到后如图:
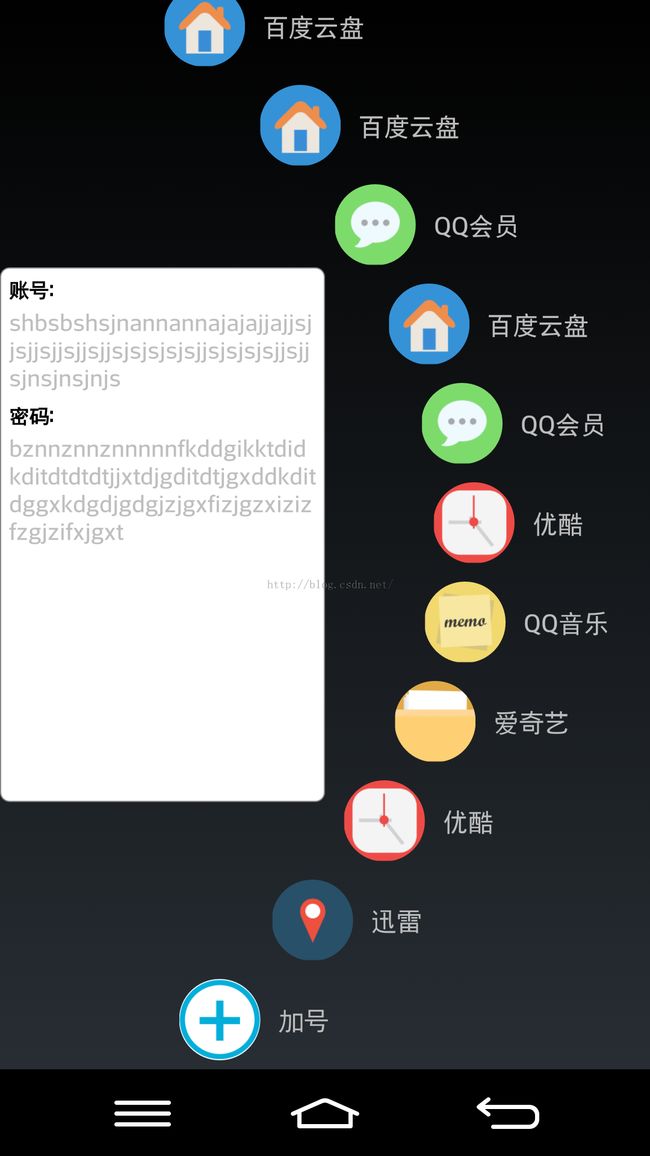
首先感谢这位朋友的代码,显然已经很贴近了,其中有最主要的偏移量计算的类,将其中的偏移变量通过抛物线方程计算后重写就能达到更大的弯曲弧度了,计算过程的草稿纸不知道丢哪儿了,就不贴图了。总之我就是在这个基础上去掉了放大缩小和倾斜的效果代码,并改写了偏移量得到了如图的效果:
代码就不贴了,可以下载项目进行详细查看,注释比较完整。至于抛物线方程的计算,有数学基础的完全可以算出一个 X=包含Y量的计算式,这就是偏移量。
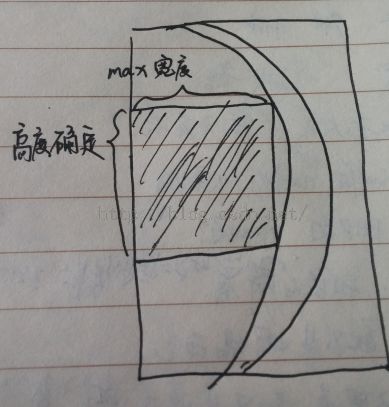
制作出了最主要的弧形listview后就是左边信息框的显示,这个信息框的大小比较取巧,只是做了宽高各一半的处理放置在最左边垂直居中,其实更保险的做法的应该是确定了信息框的高度后,通过上面算出的变量计算出这个框max宽度(也就是信息框固定高度时右上下角与listview内弧边缘挨着的宽度),设置个小于max的值,这样视图就不会和listeview冲突,不过测试这里的取巧办法在720和1080屏幕上也能完美显示,偏移量是通过屏幕尺寸上的Y轴得到的,信息框的宽高也是去屏幕尺寸的一半,这些都会根据实际的屏幕尺寸进行同时变化,所以应该不会出现视图遮盖的情况,也就懒得做这一步了……
完成后最主要的内容就完成了,剩下的也就是设置最后一个item为 添加 功能,点击后会进入到添加新选项的一个gridview展示界面,选择其中一个就会再进入到输入账号密码的界面,只有在都有输入内容的情况下才会出现完成按钮,点击完成后回到弧形列表视图,并会直接刷新这个listview视图,直接显示在刚才新添加的图标的位置。信息框的内容展示就不多说了,只是做一个简单的关联展示。流程图如下:
以上虽然有三个界面,但其实所有的布局都放在一个布局文件中,Activity也只有一个,代码中注释写的很清楚了,项目是eclipse的,studio用于复制粘贴下主要代码类就ok了。
目前作为一个比较简单的demo上传,其中的存储方式也没用sqllite,因为项目是和朋友一起搞的,也没设计图,就自己想着做的漂亮些,估计之后还要做向左划动item原来的位置弹出删除按钮,点击item后其中的圆形图前显示一个水滴状方向标指向屏幕左边缘中心(也就是指向信息框的感觉),会在不同的位置变换角度来永远指向屏幕左边缘中心,有点类似指南针……等美化或者实际功能,还要完善所有的界面,工作缠身也不知何时能搞出来,就先传下这个大概完成的项目。
第一次写CSDN微博,还不知道怎么设置那个下载按钮直接跳转到下载界面……
项目下载地址为:http://download.csdn.net/detail/kule47/9476945