UI 之 Basic Layout
这一章节我们将学习如何将UI元素恰当的放置在一个相对于Canvas和其他元素的位置。如果你想在阅读时自己测试一下,你可以通过菜单创建一个Image。
The Rect Tool
为了便于布局,每一个UI元素都被表示为一个矩形。这个矩形可以被视图工具栏中的 Rect Tool工具控制。Rect Tool是用来控制Unity 2D对象(Unity’s 2D features)和UI元素的,当然,事实上也可以控制3D对象。
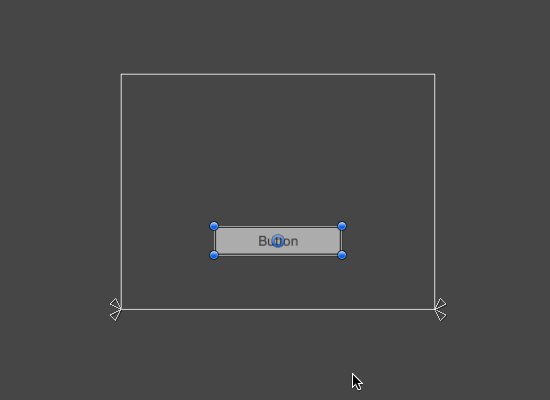
我们可以使用Rect Tool来移动、缩放和旋转UI元素。当你选择了一个UI元素,通过点击它矩形内部的任意点并且拖拽,你可以任意的移动它。你也可以缩放它通过点击边框或者四角并且拖拽。将鼠标放置在离角落旁边直到鼠标看起来是一个旋转符号,这时你可以通过点击和拖拽来旋转UI。
就像其他工具一样,Rect Tool也可以使用当前中点模式(current pivot mode)和空间。操作UI时通常都会将其设置为Pivot 和Local。
![]()
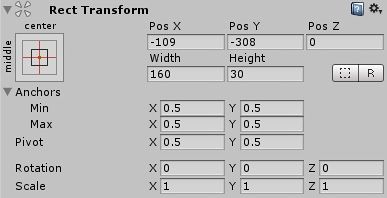
Rect Transform
Rect Transform是一个新的变换(transform)组件,其目的是为了代替通常的Transform组件。就像通常的Transforms一样,Rect Transforms有位置、缩放和旋转,但是他也同时有宽和高,用来指定矩形的大小。
Resizing Versus Scaling
当使用Rect Tool来改变对象的尺寸,通常如果改变的对象是2D系统的Sprites或3D对象时,它将改变对象的本地缩放(local scale)。然而,当它作用在一个有Rect Transform的对象上时,它将改变宽和高,本地缩放(localscale)反而不会改变。这种改变尺寸不会影响到字体大小,图像边框,以及其他。
Pivot
旋转、尺寸和缩放的改变是绕着中点发生的,所以中点会影响旋转、尺寸的调整以及缩放的结果。当工具栏Pivot按钮设置为Pivot模式,Rect Transform的中点可以在Scene View中移动。
Anchors
Rect Transforms中有一个布局的概念称之为anchors。Anchors在屏幕视图中以四个小三角形表示,同时anchor的信息也在Inspector中显示。
如果Rect Transform的父级也是一个Rect Transform, 则子级Rect Transform有许多重方式被锚定到(be anchored to)父级Rect Transform上。比如,子级可以被锚定到父级的中心或其中一个角。
上图,锚定到中心
上图,锚定到角
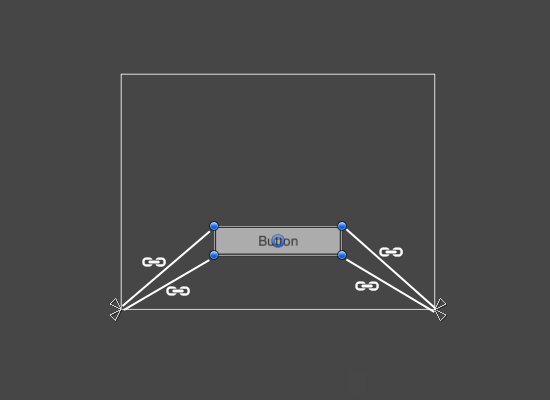
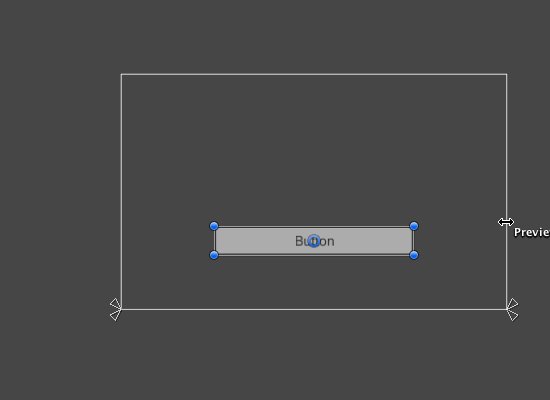
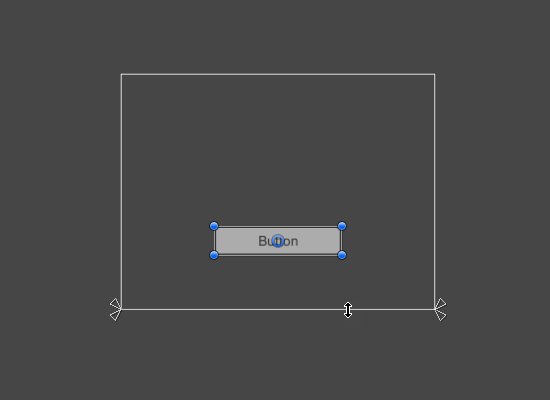
锚定也可以使子级随着父级同时拉伸宽和高。矩形的每一个角与它相对应的锚点都有一个修正的位移,例如,矩形的左上角与左上锚点有一个修正的位移。这样,矩形的角就可以锚定到父级矩形中不同的点。
锚点的位置是由父级矩形的宽和高的百分比来定义的。0(0%)表示左边或底边,0.5(50%)表示中间,1表示右边或顶边。但是锚点并不是限制在四边或中间,而是可以是父级矩形内的任意一点。
你可以单独的拖拽任意一个锚点,或者如果他们在一起,你可以通过点击他们中间来一起拖拽他们。如果你拖拽时按下键,那么其对应的矩形的角也会随着锚点一起移动。
Anchor presets
在Inspector中,我们可以在Rect Transform组件的左上角找到 Anchor Preset按钮。点击按钮会出现Anchor Presets下拉菜单。在这里你可以快速的选择最常用的一些锚定选项。你可以将UI元素锚定到父级的四边或中间,或者使其随着父级的尺寸而拉伸。水平方向和垂直方向的锚定是相互独立的。
Anchor Presets按钮将显示当前选择的预设。如果水平方向或垂直方向的锚点与预设中的任何一个都不一样,则显示出自定义选项。
Anchor and position fields in the Inspector
Anchor Min表示场景视图中左下的锚点, Anchor Max表示右上。矩形的position字段会有不同的显示,这取决于锚点是在一起的还是分开的
当所有锚点都在一起时字段显示为Pos X, Pos Y, Width and Height。 Pos X 和Pos Y表示中点相对于锚点的位置。
当锚点十分开时,字段可能是以下字段的部分或全部:Left, Right, Top and Bottom。这些字段表示由锚点组成的矩形的内边距。如果锚点是水平分开则使用Left和Right字段,如果垂直分开则使用Top和Bottom字段。