Qt中QTableWidget用法总结
QTableWidget类提供了一种基于条目(item)的表格视图模型,在该部件中数据以item为基本单位,每条数据(item)对应一个QTableWidgetItem类的对象,所有数据形成的item组成整个表格。接下来我们创建一个用来显示学生信息的表格,以此为例说明TableWidget的一些常用功能。
1.创建QTableWidget
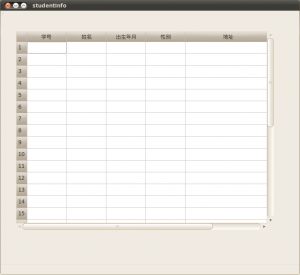
首先创建studentInfo类,然后在Qt Desinger模式下创建一个QTableWidget部件,对其命名为stuTableWidget。通过在该部件上点击右键创建列项表头,创建完毕后也就同时指定了该表格的列项数。如下:
2.初始化
除了直接在设计模式下创建行数和列数外,我们还可以通过调用相应的方法来设定。比如我们通过setRowCount方法在studentInfo类的构造方法中即可指定行项数。
1 |
ui->stuTableWidget->setRowCount(30); |
该方法在创建行的同时会自动创建一个用来显示行号的列项,如下:
如果我们的表格只用来显示信息,并不涉及对相应信息的修改,则可以通过下述方法将表格设置为只读模式:
1 |
ui->stuTableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); |
setEditTriggers()是QAbstractItemView类中的一个方法,通过向该方法传递相应的参数以设置item的一些属性,比如NoEditTriggers参数可将item设置为只读,DoubleClicked代表双击时item可修改。而QTableWidget继承了QAbstractItemView方法,因此它可以使用该函数。
3.信息显示
表格视图中数据的获取随用途的不同而不同。如果使用于C/S模型的客户端,那么表格中的信息需要从服务器端发送到本地,再相应解析;如果使用在数据库中,则需要从数据库中获取相应信息。这里假定数据已经到达本地,我们通过下面的方法来显示数据信息。
01 |
void studentInfo::showInfo() |
02 |
{ |
03 |
QTableWidgetItem *tmpItem; |
04 |
05 |
tmpItem = new QTableWidgetItem(QString("04065061")); |
06 |
ui->stuTableWidget->setItem(0, 0, tmpItem); |
07 |
08 |
tmpItem = new QTableWidgetItem(QString("edsionte")); |
09 |
ui->stuTableWidget->setItem(0, 1, tmpItem); |
10 |
11 |
tmpItem = new QTableWidgetItem(QString("1988.01.28")); |
12 |
ui->stuTableWidget->setItem(0, 2, tmpItem); |
13 |
14 |
tmpItem = new QTableWidgetItem(QString("male")); |
15 |
ui->stuTableWidget->setItem(0, 3, tmpItem); |
16 |
17 |
tmpItem = new QTableWidgetItem(QString("Xi'an Institute of Posts and Telecommunications")); |
18 |
ui->stuTableWidget->setItem(0, 4, tmpItem); |
19 |
} |
上述的showInfo方法为第一行设定了相应信息,我们可以看到表格的一行中每个具体的列项都对应一个QTableWidgetItem对象,并通过在setItem方法中指定行号和列号将该item对象设置到表格的具体位置。在上述的showInfo方法中,我们分别通过该方法创建了第一行的第一到第五列的数据(行列下表从0开始)。
4.为表格数据添加右键菜单
有时候我们想通过点击鼠标右键对表格数据进行一些其他操作,比如复制、查看详情等,我们可以按照下面的方法来实现。为了实现点击右键弹出菜单这个功能,我们必须在类studentInfo类中声明一个菜单变量popMenu和一个菜单选项变量action。
01 |
class studentInfo : public QMainWindow |
02 |
{ |
03 |
………… |
04 |
private: |
05 |
Ui::studentInfo *ui; |
06 |
QMenu *popMenu; |
07 |
QAction *action; |
08 |
09 |
private slots: |
10 |
void on_stuTableWidget_customContextMenuRequested(QPoint pos); |
11 |
………… |
12 |
}; |
声明完毕后,我们在studentInfo类的构造函数中对其进行初始化,如下:
1 |
ui->stuTableWidget->setContextMenuPolicy(Qt::CustomContextMenu); |
2 |
popMenu = new QMenu(ui->stuTableWidget); |
3 |
action = new QAction("Copy", this); |
setContextMenuPolicy方法用来设置widget菜单项的显示方法,而CustomContextMenu是唯一与邮件菜单有关的参数,因此这里我们将菜单显示方法设置为该类型。如果widget设置为CustomContextMenu时,当在数据上点击右键时就会发送customContextMenuRequested ( const QPoint & pos )信号,该信号还会捕捉到点击右键的位置,并用pos参数来存储。与此信号关联的槽函数我们定义如下:
1 |
void studentInfo::on_stuTableWidget_customContextMenuRequested(QPoint pos) |
2 |
{ |
3 |
popMenu->addAction(action); |
4 |
popMenu->exec(QCursor::pos()); |
5 |
} |
我们首先将菜单选项action添加到邮件弹出菜单popMenu中,再通过exec方法在pos()位置显示该邮件菜单,pos()返回的位置即为点击鼠标的位置。
现在,如果点击右键菜单选项并不会发生任何动作,这是因为我们并没有关联相应的槽函数。由于具体的菜单选项不同,其函数的实现也不同,这里我们只给出框架,如下:
1 |
void studentInfo::rightClickedOperation() |
2 |
{ |
3 |
//do something |
4 |
} |
定义好槽函数,最关键的是与相应的信号连接。对于上述两个槽函数,我们可以使用两种方法进行信号和槽的关联:在Qt Desinger模式下添加或手动进行connect关联。对于customContextMenuRequested信号,我们使用前种方法实现信号和槽的关联;对于右键菜单选项的功能实现,我们可以通过connect函数实现,如下:
1 |
connect(action, SIGNAL(triggered()), this, SLOT(rightClickedOperation())); |
QtableWidget是继承于QtableView的。所以QtableView的方法也在QtableWidget中继承了。
QTableWidget类提供了一个默认模式的表格,它是基于Item的,这个Item是由QTableWidgetItem提供的。如果你要构建自己的数据模式,请使用QTableView而不是QTableWidget。
一,如何构建一个QtableWidget。
# !/usr/bin/python
import sys
from PyQt4.QtGui import *
class TableWidget(QMainWindow):
def __init__(self,parent=None):
QWidget.__init__(self,parent)
self.setWindowTitle('TableWidget')
self.table = QTableWidget(10,6)
self.setCentralWidget(self.table)
app = QApplication(sys.argv)
tb = TableWidget()
tb.show()
app.exec_()
结果如下图所示:创建了一个10行6列的表格,可编辑可输入。
初始化的时候也可以不设置行数和列数。而等到创建完了以后再设。
比如:
self.table = QTableWidget()
self.table.setRowCount(10)
self.table.setColumnCount(6)
这样结果是跟上面一样的。
![]()
二,添加表头。
可以添加水平和垂直表头,QtableWidget提供了两个方法来添加表头,非常方便。
self.table = QTableWidget(5,7)
self.table.setHorizontalHeaderLabels(['SUN','MON','TUE','WED',
'THU','FIR','SAT'])
上面两句就是添加水平表头。假如我们不添加表头,那么表头默认的数字就是代表所在
行或者所在列。
三,添加表项。
self.newItem = QTableWidgetItem('Item')
self.table.setItem(1,2,self.newItem)
如下图:可以看出,行列数是指不算标题行,都是从第0行,或者第0列开始计数的。
![]()
下面我们通过循环来添加表项的所有内容:
self.table = QTableWidget(5,7)
self.table.setHorizontalHeaderLabels(['SUN','MON','TUE','WED',
'THU','FIR','SAT'])
for i in range(self.table.rowCount()):
for j in range(self.table.columnCount()):
cnt = '(%d,%d)'% (i,j)
newItem = QTableWidgetItem(cnt)
self.table.setItem(i,j,newItem)
QTableWidget.rowCount()是得到行数,int型。
QTableWidget.columnCount()是得到列数,int型
结果如下:
![]()
四,修改表项内容
QTableWidget.clear(self) 清楚所有表项及表头
QTableWidget.clearContents(self) 只清楚表项,不清楚表头。
QTableWidget.insertColumn(self, int column) 在某一列插入新的一列。
QTableWidget.insertRow(self, int row)在某一行插入新的一行。
QTableWidget.removeColumn(self, int column) 移除column列及其内容。
QTableWidget.removeRow(self, int row)移除第row行及其内容。
五,关于显示的一些问题,外观
QTableView.setShowGrid (self, bool show) 从TableView继承而来的,
是否显示表格的横竖线,默认情况下是显示的,如上面的例子,如果设为setShowGrid(False) ,则不显示分割线,横竖都没有。
另外,还可以通过hideRow(),hideColumn(),showRow(),showColumn()等来隐藏或显示特定行和列。
还有一个是否显示表头的问题,比如很多情况下我们只需要水平表头,不需要垂直表头,怎么办呢?我们在上面的例子中加上这么一句:
self.table.verticalHeader().setVisible(False)
setVisible是所有Qwidget都有的方法,而self.table.verticalHeader()是得到了一个表头,表头也是QheaderView继承来的,也是Qwidget的子类,所以也可以调用setVisible()方法来显示或者隐藏表头。
结果如下图:
![]()
因为继承关系,父类的很多方法都可以调用,所以QTableWidget的方法非常之多,应该有几百个,一一学习是不可能的,只能用到的时候去查。下面介绍几个继承于上面父类的方法。
QabstractItemView 是QTableWidget的父类的父类,他有下面几个方法,我们QTableWidget中经常调用,就是是否项目可编辑,点击选择是选择行,还是可以选择列,是可以选择多行(多列),还是只可以选择单行(单列),等等非常好用,如下的列子:
self.table.setEditTriggers(QTableWidget.NoEditTriggers)
self.table.setSelectionBehavior(QTableWidget.SelectRows)
self.table.setSelectionMode(QTableWidget.SingleSelection)
self.table.setAlternatingRowColors(True)
第一句,设为不可编辑状态,第二是选择行,第三是选择单个行,第四是隔行改变颜色。
结果如下:
![]()
不能编辑,不能选择一列或者单个项目,只能选择单一行。
另外可以修改行宽高等大小信息,还有各行,列,等的颜色问题,带图标的标题等等美化措施,请参看documentation。