MyDate97日历控件 和 Jquery 做成的 工作日维护
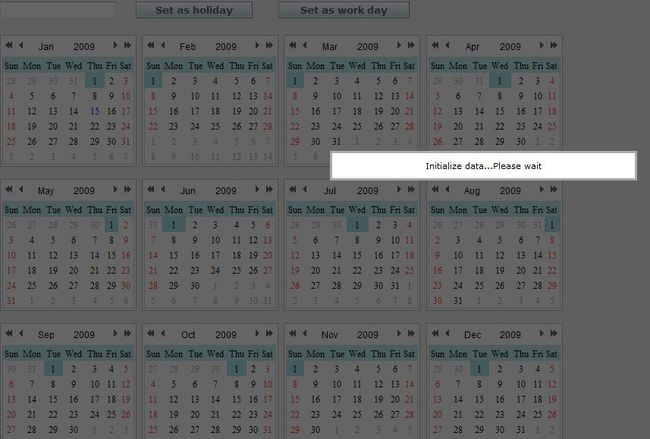
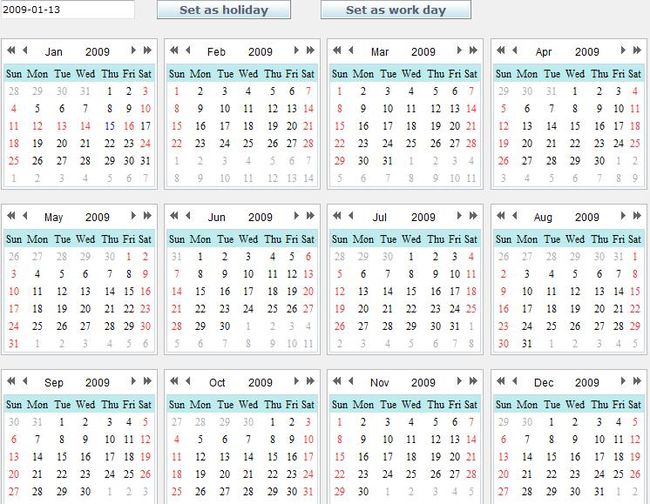
前几天,一个需求是要做工作日的日历维护,很多企业软件都会要有这个东西,因为牵扯到员工考核,工资等等,这个任务光荣的被我接收了 一下是我做的界面,日历加载的时候要初始化一下,把默认选中的日期去掉,这个地方用到了一个锁屏的插件,也是Jquery写的。其实就是在最顶层加了一个Div,这个Div为灰色半透明。
难点:在加载日历的时候每个日历是个单独的Iframe,这是MyDate97的特点,我改不了-_-
所以,在初始化的时候,你必须延迟1秒,等带Iframe里面加载好了,才能跨域操作里面的<td>,否则你虽然在你的页面写$(document).reday(fucntion (){跨域操作}),还是会报错,而且,就算你延迟一秒也不能保证,所以还得抓异常,如果有异常叫用户重新刷新-_-。
跨域操作
currentIframeDocument = $(document.frames[1].document);
用$() 是因为要把Iframe变成一个Jquery对象
有了这个对象,然后你在用筛选器去找到你要找的那个标签
看了源码,MyDate97的平板日历,是用Table做的
日期的样式主要有这几个
Wday 黑色的 正常
Wwday 红色的 周末
Wselday 选中的
好了,你就跨域玩吧 有什么问题可以给我留言 :)
2012-07-10 更新:在下面附加了Js的源码,感谢大家关注
1月份是改过的 ,把12 13 14 16 设置成了周末
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
假期日历设置
</title><link id="Link1" href="../style/zh/1/css.css" type="text/css" rel="Stylesheet" />
<script language="javascript" type="text/javascript" src="../js/DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="../Js/jquery.js"></script><script src="/Js/jquery.messager.js" type="text/javascript"></script><script src="/Js/AutoComplate/jquery.autocomplete.js" type="text/javascript"></script><link href="/Js/AutoComplate/jquery.autocomplete.css" rel="stylesheet" type="text/css"><script src="/Js/jquery-ui-1.8.18.custom.min.js" type="text/javascript"></script><link href="/Css/themes/gray/jquery-ui-1.8.18.custom.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript" src="../js/jquery.blockUI.js"></script>
<script type="text/javascript">
// $(document).ready(function() { initCustomEdit();});
var currentIframeDocument = null;
var currentDataM = null;
var currentDataD = null;
//初始化12个日历
function InitDate() {
for (i = 1; i <= 12; i++) {
WdatePicker({ eCont: 'month' + i,
startDate: '2012-' + i + '-1',
minDate: '2012-' + i + '-1',
maxDate: '2012-' + i + '-%ld',
onpicked: function(dp) {
$("#txtSelectDate").val(dp.cal.getDateStr('yyyy-MM-dd HH:mm'));
currentDataM = dp.cal.getDateStr('M');
currentDataD = dp.cal.getDateStr('d');
currentIframeDocument = $($("iframe")[parseInt(currentDataM) - 1].contentDocument)
UpdatePickerWwday(currentDataD);
}
});
}
}
//更新选中项
function UpdatePickerWwday(obj) {
$.each(currentIframeDocument.find("td[class='Wwday']"),
function(i, n) {
$(n).attr("class", "Wday");
}
);
$.each(currentIframeDocument.find("td[class='Wday']"),
function(i, n) {
var freeDays = $("#hdnWwdata" + currentDataM).val().split(",");
var k = 0;
for (k = 0; k < freeDays.length; k++) {
if ($(n).text() == freeDays[k]) {
$(n).attr("class", "Wwday");
$(n).mouseover(function(event) { this.className = 'WwdayOn' })
$(n).mouseout(function(event) { this.className = 'Wwday' });
}
}
}
);
}
//初始化节假日
function InitSelect() {
var action = 'EDIT';
if (action == "EDIT") {
var k = 0;
try {
for (k = 0; k < 12; k++) {
var iObj = $($("iframe")[k].contentDocument);
$.each(iObj.find("td[class='Wwday']"),
function(i, n) {
$(n).attr("class", "Wday");
$(n).mouseover(function(event) { this.className = 'WdayOn' })
$(n).mouseout(function(event) { this.className = 'Wday' });
}
);
var selday = iObj.find("td[class='Wselday']");
selday.attr("class", "Wday");
selday.mouseout(function(eent) { this.className = 'Wday' });
$.each(iObj.find("td[class='Wday']"),
function(i, n) {
var freeDays = $("#hdnWwdata" + (k + 1)).val().split(",");
var j = 0;
for (j = 0; j < freeDays.length; j++) {
if ($(n).text() == freeDays[j]) {
$(n).attr("class", "Wwday");
$(n).mouseover(function(event) { this.className = 'WwdayOn' })
$(n).mouseout(function(event) { this.className = 'Wwday' });
}
}
}
);
}
} catch (err) {
document.getElementById("lblMsg").innerText = "Initialize data fail, please try it again";
} finally {
$.unblockUI();
}
} else {
var k = 0;
try {
for (k = 0; k < 12; k++) {
var iObj = $($("iframe")[k].contentDocument);
$.each(iObj.find("td[class='Wwday']"),
function(i, n) {
$("#hdnWwdata" + (k + 1)).val($("#hdnWwdata" + (k + 1)).val() + "," + $(n).text());
}
);
var selday = iObj.find("td[class='Wselday']");
if ($("#hdnWwdata" + (k + 1)).val().charAt(1) == "7") {
selday.attr("class", "Wwday");
selday.mouseover(function(event) { this.className = 'WwdayOn' })
selday.mouseout(function(event) { this.className = 'Wwday' });
} else if ($("#hdnWwdata" + (k + 1)).val().charAt(1) == "2" && $("#hdnWwdata" + (k + 1)).val().charAt(3) != "3") {
selday.attr("class", "Wwday");
selday.mouseover(function(event) { this.className = 'WwdayOn' })
selday.mouseout(function(event) { this.className = 'Wwday' });
} else {
selday.attr("class", "Wday");
selday.mouseover(function(event) { this.className = 'WdayOn' })
selday.mouseout(function(event) { this.className = 'Wday' });
}
}
} catch (err) {
document.getElementById("lblMsg").innerText = "Initialize data fail, please try it again";
} finally {
$.unblockUI();
}
for (k = 1; k < 13; k++) {//去掉第一个逗号
$("#hdnWwdata" + k).val($("#hdnWwdata" + k).val().substring(1));
if ($("#hdnWwdata" + k).val().substring(0, 1) == "2" || $("#hdnWwdata" + k).val().substring(0, 1) == "7") {//如果当月的1号是星期天,或者是星期六则选不中,需要手动添加
$("#hdnWwdata" + k).val("1," + $("#hdnWwdata" + k).val())
}
}
}
}
$(document).ready(function() {
$.blockUI();
InitDate();
setTimeout("InitSelect()", 2000);
});
//添加休假日
function AddWwDate_Click() {
if (check()) {
var obj = currentIframeDocument.find("td[class='Wselday']");
obj.attr("class", "Wwday");
obj.mouseover(function(event) { this.className = 'WwdayOn' })
obj.mouseout(function(event) { this.className = 'Wwday' });
AddFreeDay();
$("#txtSelectDate").val("");
} else {
document.getElementById("lblMsg").innerText = "please select date";
}
}
//添加工作日
function AddWDate_Click() {
if (check()) {
var obj = currentIframeDocument.find("td[class='Wselday']");
obj.attr("class", "Wday");
obj.mouseover(function(event) { this.className = 'WdayOn' })
obj.mouseout(function(event) { this.className = 'Wday' });
AddWorkDay();
$("#txtSelectDate").val("");
} else {
document.getElementById("lblMsg").innerText = "please select date";
}
}
function check() {
if ($("#txtSelectDate").val() == "") {
return false;
} else {
return true;
}
}
function AddWorkDay() {
var freeDays = $("#hdnWwdata" + currentDataM).val().split(",");
var i = 0;
var count = freeDays.length;
for (i = 0; i < freeDays.length; i++) {
if (currentDataD == freeDays[i]) {
freeDays.splice(i, 1);
break;
}
}
$("#hdnWwdata" + currentDataM).val(freeDays);
}
function AddFreeDay() {
var freeDays = $("#hdnWwdata" + currentDataM).val().split(",");
var i = 0;
var count = freeDays.length;
for (i = 0; i < freeDays.length; i++) {
if (currentDataD == freeDays[i]) {
break;
}
}
if (i == count) {
freeDays.push(currentDataD);
}
$("#hdnWwdata" + currentDataM).val(freeDays);
}
function UpdateFreeDay() {
var freeDays = $("#hdnWwdata" + currentDataM).val().split(",");
var i = 0;
var count = freeDays.length;
for (i = 0; i < freeDays.length; i++) {
if (currentDataD == freeDays[i]) {
freeDays.splice(i, 1);
break;
}
}
if (i == count) {
document.getElementById("lblMsg").innerText = "add " + currentDataD;
freeDays.push(currentDataD);
}
$("#hdnWwdata" + currentDataM).val(freeDays);
}
</script>
<script type="text/javascript" src="../Js/util.js"></script>
<style type="text/css">
.style1
{
width: 200px;
}
.style2
{
width: 404px;
}
</style>
<script src="/Js/checkbox_zh.js?t=20111226" type="text/javascript"></script><link href="/style/zh/8/css.css" rel="stylesheet" type="text/css"></head>
<body>
<form name="form1" method="post" action="Calendar.aspx?GID=DBA.2012&action=edit" id="form1">
<div>
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="__EVENTARGUMENT" id="__EVENTARGUMENT" value="" />
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTk2OTE0MjkyMg8WAh4LY3VycmVudHllYXIB3AcWAgIDD2QWAgIDDw8WBB4EVGV4dAUJ5a6M5oiQKFMpHglBY2Nlc3NLZXkFAVNkZGQb5B5Yn9dWUODWwrhaxvvzKUQq9w==" />
</div>
<script type="text/javascript">
//<![CDATA[
var theForm = document.forms['form1'];
if (!theForm) {
theForm = document.form1;
}
function __doPostBack(eventTarget, eventArgument) {
if (!theForm.onsubmit || (theForm.onsubmit() != false)) {
theForm.__EVENTTARGET.value = eventTarget;
theForm.__EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
//]]>
</script>
<div id="top">
<table>
<tr>
<td>
<span id="lblNavigation" class="navigationlabel">假期日历</span>
</td>
<td style="padding-left: 5px;">
<input type="submit" name="btnSave" value="完成(S)" id="btnSave" accesskey="S" class="enButton" />
</td>
</tr>
</table>
<input type="hidden" name="hdnWwdata1" id="hdnWwdata1" value="1,7,8,14,15,21,22,28,29" />
<input type="hidden" name="hdnWwdata2" id="hdnWwdata2" value="4,5,10,11,12,17,18,19,25,26" />
<input type="hidden" name="hdnWwdata3" id="hdnWwdata3" value="3,4,10,11,12,17,18,24,25,31" />
<input type="hidden" name="hdnWwdata4" id="hdnWwdata4" value="1,7,8,14,15,21,22,28,29" />
<input type="hidden" name="hdnWwdata5" id="hdnWwdata5" value="5,6,12,13,16,19,20,26,27" />
<input type="hidden" name="hdnWwdata6" id="hdnWwdata6" value="1,2,3,9,10,16,17,23,24,30" />
<input type="hidden" name="hdnWwdata7" id="hdnWwdata7" value="1,7,8,14,15,21,22,28,29" />
<input type="hidden" name="hdnWwdata8" id="hdnWwdata8" value="4,5,11,12,18,19,25,26" />
<input type="hidden" name="hdnWwdata9" id="hdnWwdata9" value="1,2,8,9,15,16,22,23,29,30" />
<input type="hidden" name="hdnWwdata10" id="hdnWwdata10" value="6,7,13,14,20,21,27,28" />
<input type="hidden" name="hdnWwdata11" id="hdnWwdata11" value="3,4,10,11,17,18,24,25" />
<input type="hidden" name="hdnWwdata12" id="hdnWwdata12" value="1,2,8,9,15,16,22,23,29,30" />
</div>
<div id="lblMsg" class="label_message">
</div>
<div id="top_input">
<div style="float: left; width: 8px;" class="tabL">
</div>
<div class="tabLabelCont tabCur" onclick="" id="div1">
<span id="one1" class="navigationlabel hover">假期日历</span>
</div>
<div style="float: left;" class="tabR">
</div>
</div>
<div id="autodiv_input">
<table cellpadding="0" cellspacing="0" style="margin-left: 5px; width: 750px; margin-right: 3px;
margin-top: 3px; margin-bottom: 3px;">
<tr>
<td width="150">
<input name="txtSelectDate" type="text" id="txtSelectDate" class="bigInputbox" />
</td>
<td class="style1" style="padding-left: 25px;">
<input id="btnAddWwDate" type="button" value="设置为节假日" onclick="AddWwDate_Click()"
class="enButton" />
</td>
<td class="style2">
<input id="btnAddWDate" type="button" value="设置为工作日" onclick="AddWDate_Click()" class="enButton" />
</td>
<td>
</td>
</tr>
<tr>
<td colspan="4">
</td>
</tr>
<tr>
<td colspan="4">
<table style="width: 100%;">
<tr height="190">
<td>
<div id="month1">
</div>
</td>
<td>
<div id="month2">
</div>
</td>
<td>
<div id="month3">
</div>
</td>
<td>
<div id="month4">
</div>
</td>
</tr>
<tr height="190">
<td>
<div id="month5">
</div>
</td>
<td>
<div id="month6">
</div>
</td>
<td>
<div id="month7">
</div>
</td>
<td>
<div id="month8">
</div>
</td>
</tr>
<tr height="190">
<td>
<div id="month9">
</div>
</td>
<td>
<div id="month10">
</div>
</td>
<td>
<div id="month11">
</div>
</td>
<td>
<div id="month12">
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>