AngularJS 与 RequireJs 集成
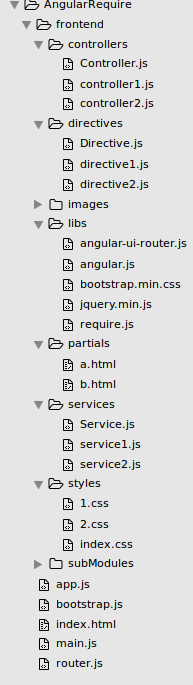
目录结构
各文件清单
index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>AngularJs And RequireJs</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="frontend/libs/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="frontend/styles/index.css">
</head>
<body>
<h1>This is index.html</h1>
<a href="#" ui-sref="ab">go to ab state</a>
<div ui-view="a"></div>
<div ui-view="b"></div>
</body>
<script type="text/javascript" data-main="main" src="frontend/libs/require.js"></script>
</html>
main.js
require.config({
baseUrl : 'frontend',
paths : {
//一些库文件
'jquery': 'libs/jquery.min',
'angular': 'libs/angular',
'ui-router': 'libs/angular-ui-router',
//js文件
'bootstrap': "/AngularRequire/bootstrap",
'app': "/AngularRequire/app",
'router' : "/AngularRequire/router",
'Controller' : 'controllers/Controller',
'Directive' : 'directives/Directive',
'Service' : 'services/Service'
},
shim : {
'angular' : {
exports :'angular'
},
'ui-router': {
deps : ['angular'],
exports : 'angular'
}
},
deps : ['bootstrap'], //先运行该文件
urlArgs : "bust=" + (new Date()).getTime() //防止读取缓存,调试用
});
bootstrap.js 启动引导angular, 下载路由,service, controller..
define(['jquery', 'angular', 'app', 'router', 'Service', 'Controller', 'Directive'], function(jquery, angular) {
angular.element(document).ready(function() {
angular.bootstrap(document, ['mainModule']);
})
})
app.js 主模块
define(['jquery', 'angular', 'ui-router'], function(jquery, angular) {
return angular.module('mainModule', ['ui.router']);
})
router.js 配置路由
define(['app'], function(app) {
app.config(['$stateProvider', function($stateProvider) {
$stateProvider.state('ab', {
url: '/ab',
views : {
'a' : {
templateUrl: 'frontend/partials/a.html',
controller : 'controller1'
},
'b' : {
templateUrl: 'frontend/partials/b.html',
controller : 'controller2'
}
}
});
}]);
})
Controller.js 合并下载所有controller
define(['controllers/controller1', 'controllers/controller2'], function() {})
controller1.js
define(['app'], function(app) {
app.controller('controller1', ['$scope', 'service1', function($scope, service1) {
$scope.pageA = service1.getData();
}])
})
controller2.js
define(['app'], function(app) {
app.controller('controller2', ['$scope', 'service2', function($scope, service2) {
$scope.pageB = service2.getData();
}])
})
Directive.js 合并下载所有directive
define(['directives/directive1', 'directives/directive2'], function() {})
directive1.js
define(['app'], function(app) {
app.directive('a1', function() {
return {
restrict : 'E',
replace : true,
template : '<label>directive1</label>'
}
});
})
directive2.js
define(['app'], function(app) {
app.directive('b', function() {
return {
restrict : 'E',
replace : true,
template : '<label>directive2</label>'
}
});
})
Service.js 合并下载所有service
define(['services/service1', 'services/service2'], function() {})
service1.js
define(['app'], function(app) {
app.factory('service1', function() {
return {
getData : function() {
return 'service1';
}
}
})
});
service2.js
define(['app'], function(app) {
app.factory('service2', function() {
return {
getData : function() {
return 'service2';
}
}
})
});
a.html
<h2>pageA</h2>
<span>{{pageA}}</span>
<a1></a1>
b.html
<h2>pageB</h2>
<span>{{pageB}}</span>
<b></b>
index.css 合并所有css
@import url('1.css');
@import url('2.css');
1.css
span {
color: blue;
}
2.css
label {
color: orange;
}