瘸腿蛤蟆笔记22-cocos2d-x-3.2 通过ProgressTimer类实现Dota技能冷却特效
转载标明出处:http://write.blog.csdn.net/postedit/38472531
上篇回顾
突然蛤蟆觉得,每次学习之后要加一句名言以鼓励蛤蟆和蛤蟆的小伙伴么。
本篇名言:每个意念都是一场祈祷。[詹姆士·雷德非]
上篇中,蛤蟆学习了如何使得精灵像抽搐一样的运动。我们通过简单的2个动画合成实现了特效。
这次我们学习进度条的类,通过这个类我们可以实现游戏中的很多东西。比如游戏开机时候的加载进度,英雄技能的冷却等。
冷却特效蛤蟆之前在网上看见过某个小伙伴实现过,感觉很赞。这次在学习ProgressTimer类的时候,突然发现ProgressTimer类很容易实现之。那么咱们自己也来做一个吧。
理论介绍
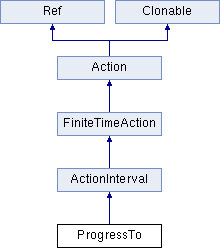
我们先来看下用到的几个类,如下图。
这个ProgressTimer类,看上去级别贼高啊,直接继承于Node类。
ProgressTimer是Node的子类。 该类根据百分比来渲染显示内部的Sprite对象。 变化方向包括径向,水平或者垂直方向。
它有个create函数,以Sprite对象作为进度条的图形,创建一个ProgressTimer对象.
然后我们再来看下ProgressTo类。
这个ProgressTo类也有create函数,实现创建并初始化进度。它可以有两个参数,第一个是时间,第二个是进度条百分比。
具体步骤
我们还是在HelloWorld.cpp文件中找到
bool HelloWorld::init()函数,加入如下代码。
auto s =Director::getInstance()->getWinSize();
auto to1 =Sequence::createWithTwoActions(ProgressTo::create(0, 0),ProgressTo::create(2, 100));
auto sprite1 =ProgressTimer::create(Sprite::create("zt.png"));
sprite1->setType( ProgressTimer::Type::RADIAL );
addChild(sprite1,200,1);
sprite1->setPosition(Vec2(100,s.height/2));
auto sprite =Sprite::create("zt.png");
addChild(sprite,100,2);
sprite->setPosition(Vec2(100,s.height/2));
sprite->setOpacity(80);
sprite1->runAction( RepeatForever::create(to1));
最后实现效果如下图3 所示。怎么样下伙伴们,是不是很简单。就是这样的节奏。
代码解释
下面我们来解释下代码的含义:
auto s =Director::getInstance()->getWinSize();//获取窗口大小
auto to1 =Sequence::createWithTwoActions(ProgressTo::create(0, 0),ProgressTo::create(2, 100)); //创建一个序列动作,有2个动作组成,一个是进度条百分比是0%,一个进度条百分比是100%。
auto sprite1 =ProgressTimer::create(Sprite::create("zt.png"));//通过精灵创建一个进度条
sprite1->setType( ProgressTimer::Type::RADIAL ); //设置进度条模式是辐射状态,就是类似我们技能冷血的样子。
addChild(sprite1,200,1); //添加进度条到HelloWorld层,同时设置Z坐标为200.
sprite1->setPosition(Vec2(100,s.height/2)); //设置进度条位置,和精灵重叠
auto sprite =Sprite::create("zt.png");//创建一个精灵。
addChild(sprite,100,2); //添加进度条到HelloWorld层,同时设置Z坐标为100.这样的话,进度条就在精灵sprite1的上面了,有冷却效果了。
sprite->setPosition(Vec2(100,s.height/2)); //设置精灵位置,和进度条重叠
sprite->setOpacity(80); //设置精灵透明度
sprite1->runAction( RepeatForever::create(to1)); //精度条调用动作
就是这个样子。
总结
本次我们实现了类似Dota游戏,WOW游戏等其他各种游戏中更多技能冷却实现。很简单的吧,哈哈。对了,如果有小伙伴需要Dota 的图片资源可以告诉我。