- APP备案获取公钥和MD5目前最简单的方法
上架ipa
移动开发H5开发备案公钥
现在的APP都需要做备案,但是它备案需要我们提供APP的公钥和MD5这些信息。这个对于开发者来说不是很友好,因为开发工具里面无法直接获取这些参数。这里,其实有在线工具可以获取APP的公钥和MD5、SHA1值这些信息的。不需要安装工具来获取,通过在线工具就可以获取了。是目前最简单的获取方法。IOS工具:https://www.yunedit.com/iosmd5安卓工具:https://www.yu
- Trae CN:引领 AI 编程新时代的代码编辑器
qq_37491737
Python_Opencv人工智能编辑器
TraeCN:引领AI编程新时代的代码编辑器概要在软件开发的前沿领域,AI技术正以迅雷不及掩耳之势迅猛发展,各类AI辅助编程工具如雨后春笋般不断涌现,彻底革新了开发者的工作模式。字节跳动于2025年重磅推出的TraeCNAI代码编辑器,作为国内首款AI原生集成开发环境(AIIDE),宛如一颗璀璨的新星,为广大开发者带来了前所未有的高效编程体验。接下来,让我们一同深入剖析TraeCN的功能特性、应用
- 对学习Python语言初学者的建议必会的3款代码编辑器
Liu-HangYu
pythonpython编程语言爬虫大数据
我们在使用Python来编程的时候,也需要一个厉害的武器帮助我们提升编程效率,编辑器就是一个非常实用的工具。其实对于Python初学者来说,如何选择编辑器就是首先面对的难题,今天我就以Python常用的3款编辑器为例,帮助大家快速入门。1.初学阶段—Python自带编辑器IDLEPython编程学习可以从这个IDLE编辑器开始,可以在交互环境中输入语句练习,查看执行结果,也可以调试和执行一些简单的
- win10远程桌面 出现系统管理员已经限制你可以使用的登录类型(网络或交互式)
dnpao
电脑相关
因为系统使用的是Administrator账户没有设置密码,在开户远程桌面后,登录出现系统管理员已经限制你可以使用的登录类型(网络或交互式)警告解决办法:按下“Win+R”打开运行窗口,输入“gpedit.msc”,打开组策略编辑器。将“帐户:使用空白密码的本地帐户只允许通过控制台登录”,设置为已禁用。如下图所示:
- Python爬虫:开启数据抓取的奇幻之旅(一)
小周不想卷
python
目录一、爬虫初印象:揭开神秘面纱二、工欲善其事:前期准备(一)Python环境搭建1.下载Python安装包:2.运行安装程序:3.配置环境变量(若自动添加失败):(二)开发工具推荐1.PyCharm:2.JupyterNotebook:(三)必备库安装1.requests库:2.BeautifulSoup4库:3.Scrapy框架:4.Selenium库:三、爬虫原理剖析:探寻内在机制(一)发起
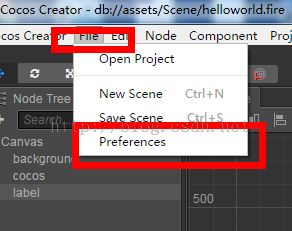
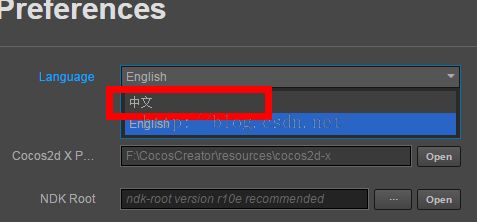
- [推荐了解]各类游戏引擎入门选择说明
CodeCaptain
CocosCreator经验分享游戏
开发一款属于自己的游戏其实是很多人的梦想,但市面上如此多的引擎如何选择却是很多人入门前的难题。因此,简单做了关于Godot、CocosCreator、Unity以及其他几类游戏引擎的学习曲线、未来发展趋势等信息的总结,以供参考。1.Godot•学习曲线:•初学者友好:Godot的学习曲线较为平缓,适合初学者和中级开发者。它使用GDScript作为主要的脚本语言,与Python语法相似,易于上手。•
- VS Code中如何扩大控制台输出行?
MingDong523
vscode
在VSCode中扩大控制台(终端或输出面板)的显示区域,可以通过以下几种方式实现:手动调整控制台高度(最直接)操作步骤:将鼠标移动到控制台(终端或输出面板)与代码编辑器的分界线上。当光标变成↕上下箭头时,按住左键向上拖动即可扩大控制台区域。向下拖动则缩小控制台区域。VSCode控制台拖拽示意图快捷键快速切换(推荐)展开/隐藏控制台:Windows/Linux:Ctrl+``(反引号键)macOS:
- DPDK概述
尘世中迷途小码农
DPDK网络
DPDK是什么DPDK(DataPlaneDevelopmentKit),是一种用户空间数据平面开发工具包,它的主要目标是为开发人员提供一个创建高性能数据平面应用程序的平台。DPDK开发者能够用C语言、汇编与新型Intel架构的linux内核进行交互,使得数据平面应用程序在高度优化的环境中运行。背景随着芯片技术与高速网络接口技术的一日千里式发展,报文吞吐需要处理10Gbps端口处理能力,世面上大量
- orbbec 奥比中光相机单目及多目调用方式python代码
一休哥※
计算机视觉数码相机python开发语言
这篇文章会介绍使用orbbec相机的一些常用代码梯子orbbec奥比中光Astra相机单目及多目调用方式编译sdk调用单相机调用多相机orbbec奥比中光Astra相机单目及多目调用方式 Orbbec相机是一个专注于深度感知和计算机视觉应用的设备,通常用于3D扫描、手势识别、增强现实(AR)以及其他需要深度信息的场景。Orbbec相机的SDK(软件开发工具包)提供了丰富的API,支持多种编程语言
- Java基础-03-Java入门-JDK的安装和下载
落榜程序员
java开发语言
Java基础教程:JDK的安装与下载引言欢迎来到Java编程世界!在开始编写Java程序之前,你需要确保你的计算机上已经安装了Java开发工具包(JDK)。本文将指导你如何下载并安装最新的JDK版本。一、选择适合你的JDK版本随着技术的发展,Oracle定期更新JDK。截至2025年3月,推荐使用最新稳定版的JDK进行开发。你可以访问OracleJDK官网或OpenJDK来获取最新的JDK版本信息
- Python
木子小社恐
python开发语言
编程的基本概念python程序的构成Python程序的构成python程序是由多个模块组成的,每个模块中含有单/多个语句。一个模块对应一个源文件,一般后缀名为:.py模块由语句组成。运行Python程序时,按照模块中语句的顺序依次执行语句是程序的基本单元,用于创建对象、变量赋值、调用函数、控制语句等代码的缩进Python中“缩进”是强制规定通常采用“四个空格”表示一个缩进常用的编辑器一般:tab制
- shell编程 vim编辑bash脚本如何使用
椰子cot
vimbash编辑器
前言介绍一下vim编辑器如何写shell脚本并运行,上课的时候老师用的是nano编辑器,说是比较适合初学者,不过都大同小异,喜欢哪个用哪个,我觉得vim用到挺舒服。一、shell编程概述查看系统中所有shell版本:cat/stc/shells我们常用的一般是bash,这个代码可以查看系统当前用的是什么shell脚本:•Shell脚本(Shellscript)•基于Shell语言的语法规则编写而成
- 在anaconda Jupyter Notebook生成潮州市地图
ZGGDLWY
jupyterpythonlinuxjson
1.安装虚拟环境(可选)2.安装库(如果在虚拟环境下,记得要在虚拟环境中安装库)3.虚拟环境关联开发工具(JupyterNotebook)4.在官网下载geojson文件天地图服务中心https://cloudcenter.tianditu.gov.cn/administrativeDivision/5.打开JupyterNoterbook(如前面是在虚拟环境中安装库,需要在虚拟环境在启动Jupy
- Web编辑器与Word文档的无缝对接技巧
全武凌(荆门泽优)
前端编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 针对Word文档,百度编辑器提供了哪些便捷的上传与粘贴功能?
2501_90646449
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 原生Android开发
酒江
android
原生Android开发是指使用Android官方提供的工具和编程语言来开发Android应用,通常使用Java或Kotlin编程语言,结合AndroidSDK(软件开发工具包)和AndroidStudio(集成开发环境)来创建和优化应用。原生开发可以最大化利用设备的硬件资源和Android操作系统的特性,提供最佳的性能和用户体验。以下是对原生Android开发的详细介绍,包括开发语言、开发工具、U
- 在Electron+Vue应用中实现文件自动监视与更新功能
接着奏乐接着舞。
electronelectronvue.jsjavascript
引言在现代编辑器中,当文件在外部被修改时(比如被其他编辑器或程序更改),编辑器能够自动检测到这些变更并更新显示内容,这是一个非常实用的功能。本文将详细介绍如何在基于Electron和Vue的应用中实现这一功能,让你的编辑器始终保持文件内容的最新状态。实现效果当用户打开一个文件后,如果该文件在外部被修改(例如通过VSCode、Notepad++等其他编辑器),我们的应用将自动检测到变更并更新编辑器显
- 清晰易懂的Trae实现为AI编程从安装到实战开发ToDoList
Tee xm
AI编程windowsmacos
一、Trae简介与核心优势Trae是字节跳动推出的国内首个AI原生集成开发环境(AIIDE),它不同于传统的代码编辑器或AI插件,而是将AI能力深度集成到整个开发流程中,实现"人与AI协同编程"的全新体验。作为一款真正的AI原生IDE,Trae具备以下核心优势:全场景AI支持:从代码生成、补全到Bug修复、优化建议,覆盖开发全生命周期强大的上下文理解:能理解整个项目代码结构,而不仅是单个文件多模型
- richeditor-android:打造Android移动应用的富文本编辑体验
Kingston Chang
本文还有配套的精品资源,点击获取简介:在移动应用开发中,richeditor-android为Android平台提供了一个功能强大的富文本编辑器,旨在提供与H5端类似的编辑体验,使开发者能够快速实现专业的文字编辑功能。框架以用户体验为中心,提供简洁的API、高度定制化能力和丰富的预设样式。集成简单,支持文本编辑的常见操作,并且经过性能优化确保在各种Android设备上流畅运行。通过设置回调、自定义
- H5DS编辑器教程——帧动画
爱趣五科技
编辑器前端安全
面对信息爆炸和用户注意力碎片化的挑战,传统静态H5内容逐渐显出力不从心。帧动画功能的出现,为企业H5注入了动态生命力,其核心价值不仅在于技术层面的创新,更在于它精准解决了企业在信息传达、用户体验、品牌塑造等方面的深层需求。且帧动画功能成为企业级H5的“刚需”。使用工具:H5DS编辑器如何制作帧动画?1.添加素材且选中,点击“图层动画”→“添加帧动画”2.在帧动画设置里调整第1关键帧(即初始关键帧)
- C# Blazor Full-Stack架构前后端开发详解
老胖闲聊
C#c#架构开发语言
Blazor是微软推出的一个基于C#和.NET的前端框架,允许开发者使用C#代替JavaScript来构建交互式Web应用。BlazorFull-Stack是指将Blazor前端与ASP.NETCore后端结合,形成一个完整的全栈开发解决方案。以下是对BlazorFull-Stack的发展历史、应用领域、开发工具和工作原理的详细讲解。一、发展历史1.1Blazor的起源2018年:Blazor首次
- 036-Python GUI 编程(Tkinter)
小宝哥Code
Python基础及AI开发python开发语言
Tkinter是Python标准库中的图形用户界面(GUI)开发工具,提供了创建窗口、按钮、文本框等基本控件的功能。由于其简单易用且与Python一起发布,Tkinter是快速开发桌面应用的首选工具之一。1.Tkinter基本概念1.1Tkinter的组成Tkinter提供了一个图形化界面的框架,主要包括以下几个核心概念:Tk:主窗口,是所有控件的容器。控件(Widget):比如按钮、标签、文本框
- H5DS编辑器教程——H5页面触发动画实战指南
爱趣五科技
编辑器
在H5页面设计中,触发动画通过动态交互提升用户体验,成为吸引注意力的关键手段。H5DS编辑器作为一款高效的可视化工具,提供了丰富的动画制作功能,即使是零基础用户也能轻松实现专业级效果。使用工具:H5DS编辑器触发动画?1.添加多个素材,选中按钮,点击“图层交互”→“添加事件”→“触发动画”2.在触发动画的配置里选择“图表”(要被触发动画的素材),点击“确定”即可3.通过“预览/发布”进行查看效果,
- Quarkus云原生服务开发详解
qzw1210
云原生java容器
以下是基于最新信息的Quarkus搭建步骤:1.搭建开发环境安装Java开发工具包(JDK):Quarkus基于Java,因此需要安装JDK。推荐安装JDK11或更高版本。安装Maven:Quarkus项目通常使用Maven作为构建工具。安装GraalVM(可选):如果需要将应用编译为原生可执行文件,需要安装GraalVM。配置Docker(可选):如果需要将应用打包为容器镜像,需要安装并配置Do
- 深度解析 Cursor:AI 驱动的代码编辑器
AI.NET 极客圈
人工智能编辑器
引言在现代软件开发中,代码编辑器不仅是编写代码的工具,更是开发者创造力的延伸。随着人工智能技术的飞速发展,传统的代码编辑器逐渐向智能化方向演进,Cursor便是这一趋势的代表。作为一款深度整合AI的开发环境,Cursor在继承VSCode强大功能的基础上,引入了智能代码补全、聊天式编程、快速代码编辑等创新特性。本文将系统梳理Cursor的功能模块,探讨其在实际开发中的应用价值,并为用户提供优化使用
- idea构建过慢
孤星耀月chen
转至元数据起始开发环境:操作系统:mac开发工具:intellijidea构建工具:gradle解决方案:项目目录了下添加gradle.proerties文件org.gradle.daemon=trueorg.gradle.jvmargs=-Xmx2048m-XX:MaxPermSize=512m-XX:+HeapDumpOnOutOfMemoryError-Dfile.encoding=UTF-
- java数据透视表插件_纯前端表格控件SpreadJS:新增数据透视表插件等,完美呈现强大的Excel数据分析能力...
天生双下巴
java数据透视表插件
SpreadJS是一款基于HTML5的纯前端电子表格控件,兼容450种以上的Excel公式,凭借其“高性能、跨平台、与Excel高度兼容”的产品特性,备受以华为、苏宁易购、天弘基金等为代表的企业用户青睐。新版本特性:新增数据透视表插件,拥有强大的Excel数据分析能力在线表格编辑器(控件版):更易嵌入、秒级加载、灵活定制新增迭代计算功能,可实现高精度计算支持渐进加载、HTML导出支持渐进填充、多列
- 猿大师办公助手:OA系统Web网页内嵌Office/WPS在线编辑Word/Excel/PPT方案
猿大师办公助手
网页内嵌微软Office网页内嵌WPSOffice猿大师办公助手wpswordexcelchrome前端
在数字化转型的浪潮中,OA系统和ERP系统已成为企业提升效率、优化管理的重要工具,然而当前OA/ERP/合同管理系统集成在线Office功能时普遍面临以下技术瓶颈:浏览器兼容性差:传统方案依赖ActiveX控件或NPAPI/PPAPI插件,而Chrome、Firefox等主流浏览器已逐步淘汰插件支持,导致功能失效;功能残缺与排版失真:云文档API及轻量化编辑器无法支持VBA宏、复杂公式、
- Spring Boot框架
HongXuan-Yuan
springbootjava数据库
SpringBoot是一个基于Spring框架的快速开发工具,旨在简化Spring应用的初始搭建和开发流程。它通过“约定优于配置”的理念,减少了大量的手动配置,让开发者能够更专注于业务逻辑。以下是SpringBoot的核心详解:一、SpringBoot的核心特性自动配置(Auto-Configuration)SpringBoot根据项目依赖(如spring-boot-starter-web)和类路
- 百度UE(编辑器)如何高效导入Word文档中的图片?
2501_90699850
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()