Android Material Design(7) 转场动画的使用
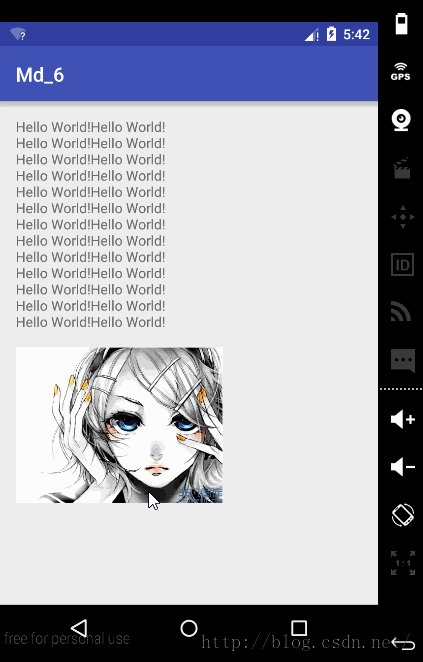
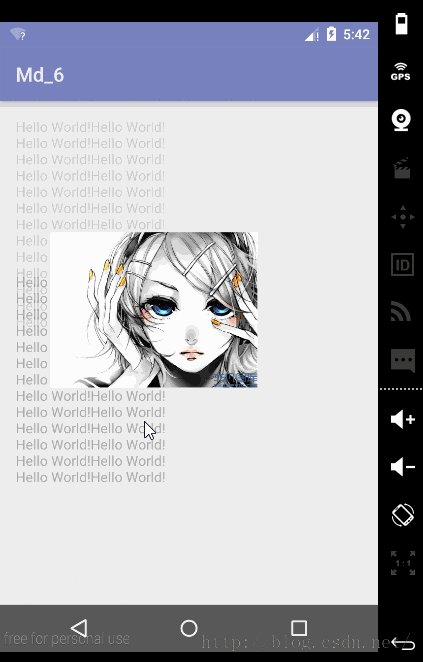
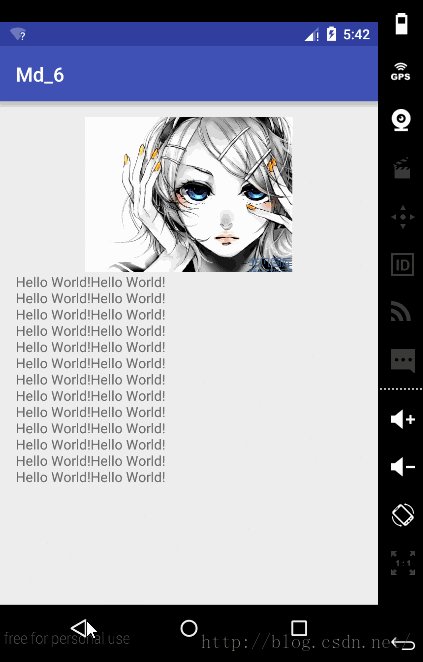
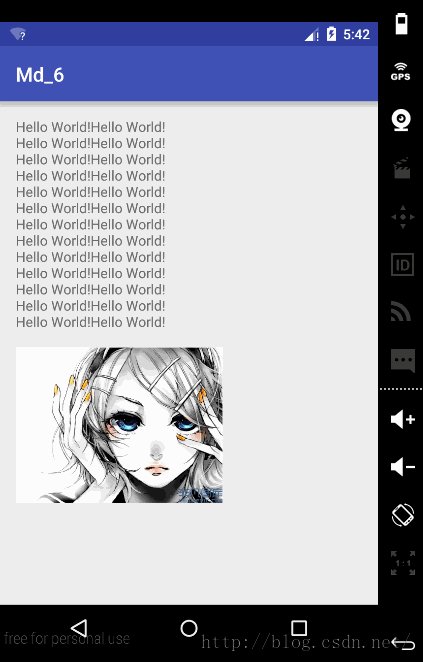
效果图:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.imgod.md_6.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_content" />
<ImageView
android:id="@+id/img_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/image09" />
</LinearLayout>
MainActivity.java
package com.example.imgod.md_6;
import android.app.ActivityOptions;
import android.content.Intent;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.ChangeImageTransform;
import android.transition.Transition;
import android.util.Pair;
import android.view.View;
import android.view.animation.Transformation;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ImageView img_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
img_main = (ImageView) findViewById(R.id.img_main);
img_main.setOnClickListener(this);
}
@Override
public void onClick(View v) {
startSecondActivity();
}
private void startSecondActivity() {
Intent intent = new Intent(this, SecondActivity.class);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Transition transition = new ChangeImageTransform();
transition.setDuration(3000);
getWindow().setExitTransition(transition);
ActivityOptions activityOptions = ActivityOptions.makeSceneTransitionAnimation(MainActivity.this, Pair.create((View) img_main, "big_img"));
Bundle bundle = activityOptions.toBundle();
startActivity(intent, bundle);
} else {
Toast.makeText(this, "低版本", Toast.LENGTH_SHORT).show();
startActivity(intent);
}
}
}
activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.imgod.md_6.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/image09"
android:transitionName="big_img"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_content" />
</LinearLayout>
只是简单的把文字和图片的顺序调整了一下,关键代码是
private void startSecondActivity() {
Intent intent = new Intent(this, SecondActivity.class);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Transition transition = new ChangeImageTransform();
transition.setDuration(3000);
getWindow().setExitTransition(transition);
ActivityOptions activityOptions = ActivityOptions.makeSceneTransitionAnimation(MainActivity.this, Pair.create((View) img_main, "big_img"));
Bundle bundle = activityOptions.toBundle();
startActivity(intent, bundle);
} else {
Toast.makeText(this, "低版本", Toast.LENGTH_SHORT).show();
startActivity(intent);
}
}
重要的是给需要转场的view设置transitionName
转场动画需要api21以及以上.所以这个需要判断下
源码地址:https://github.com/imgod1/Md_6