node-firefox 二三事
编者按:本文作者为 Soledad Penadés, Sole 在 Mozilla 的 Tech Evangelism 团队工作,帮助人们在网络上创造神奇的东西。本文主要介绍 node-firefox 的基本知识,以及它如何帮助你加速 Firefox OS 应用开发,由 OneAPM 工程师编译呈现。
在 Mozilla 基金会,我们一直致力于寻找简化开发人员生活的方法。当胸怀抱负的应用开发者告诉我们初学开放式 Web 应用很麻烦时,我们便致力于将应用管理器转变为对更多初学者友好的环境,反过来也给 WebIDE 让路。该工具简化了许多曾经缓慢而繁琐的行为,比如创建新的应用、下载和安装模拟器或运行和调试应用。
但仍有部分开发者感觉受冷落了:计算机高手!他们已经具备了基于 node.js 的构建工具链,任务包括资产优化、代码提示、或测试运行等。他们也经常使用像 Browserify 这样的工具,或许甚至都不编写 JavaScript 代码,相反,却倾向于选择 CoffeeScript 这样的语言。不过,所有这些好东西都要求你先构建应用或网站,之后才能将其用于你的设备或浏览器中。
本来,我们想让这些开发人员离开自己心爱的命令行(或编辑快捷键!)转而使用 WebIDE,通过单击按钮来部署应用,然后再回到他们喜欢的编辑器。但是,他们却一致回答:我们不喜欢点击!我们喜欢终端!
如何使 WebIDE 更加高效?
大家不喜欢 WebIDE,因为它意味着上下文不断变化。它并不高效,我们是工程师,如果工程师喜欢一件事的程度超过构建新的应用,那它就很可能是优化并简化流程。
既然我们已经有了构建脚本,只剩下一个步骤——部署,就能让我们的应用投入运行时,这也是我们使用 WebIDE 的目的。所以,显而易见问题将是:我们能利用 WebIDE 进行部署吗?以编程的方式?
服务器与 actors
每一个 Firefox 运行时都有所谓的远程调试服务器。由于一些明显的安全原因,默认并不启用该服务器,但是当启用时,客户端可与其连接并利用它的各种功能优势,比如安装应用、访问控制台等。这就是 WebIDE 内部所做的事情。
每个功能都由一个 actor 提供。例如,假设我们想要列出已安装的应用,那么可以……
首先,找到
webAppsactor然后运行
getAll命令再然后,得到回应的应用列表
还有一个例子是安装打包的应用,步骤为:
首先,使用任何库或任何你喜欢的方式压缩应用内容
然后得到
webAppsactor用压缩文件内容调用
webApps actor中的uploadPackage命令调用结果即为
Fileactor用返回值
Fileactor 调用webAppsactor 中的install命令完成!
因此,安装应用的魔法不在 WebIDE ,而是在服务器中!我们可以以编程方式利用这类魔法,但是从头构建一个客户端,建立 TCP 连接并语法解析包,并不是你真正想做的:相反,你想做的是编写应用并将其推到设备中运行。
不用绝望,因为 node-firefox 能帮你实现这一目标。它不是一串整体的代码,而是一系列 node.js 模块,每个模块执行不同的任务,托管在各自的代码库中,并发布于 npm 注册表中。只要你需要,你可以在脚本或任务运行器中尽情使用这些模块,因此,你终于不用离开命令行就能构建并运行应用了。
行动是金,雄辩是银
说了这么多,现在让我们看看如何编写一个能启动模拟器的脚本吧!
首先使用 npm 指令在项目中安装模块:
npm install --save node-firefox-start-simulator下面是写好的脚本:
var startSimulator = require('node-firefox-start-simulator');
startSimulator({ version: '2.2' })
.then(function(simulator) {
console.log('Listening in port', simulator.port);
});好啦!只需几行代码,你就能以编程方式启动2.2版本的模拟器。如果你不关心版本问题,就不要在startSimulator中传入任何参数,这样就将启动所发现的第一个模拟器:
startSimulator().then(function(simulator) {
// your code
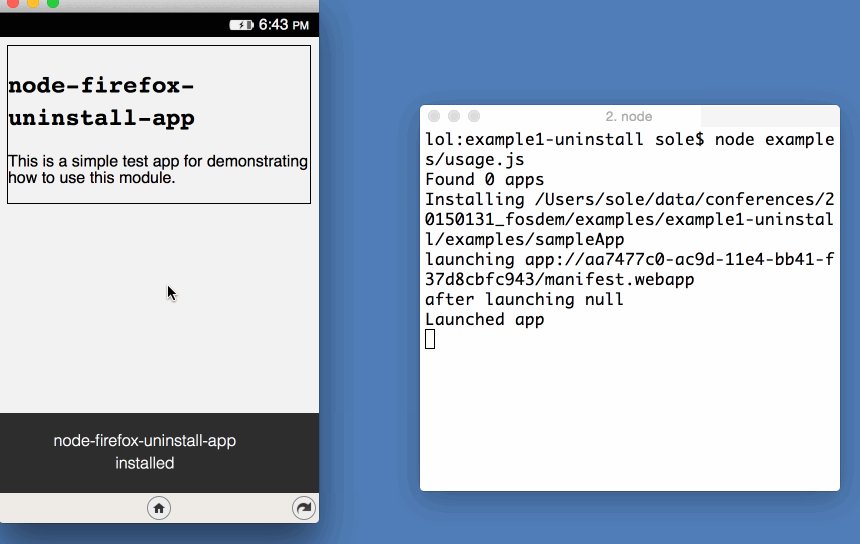
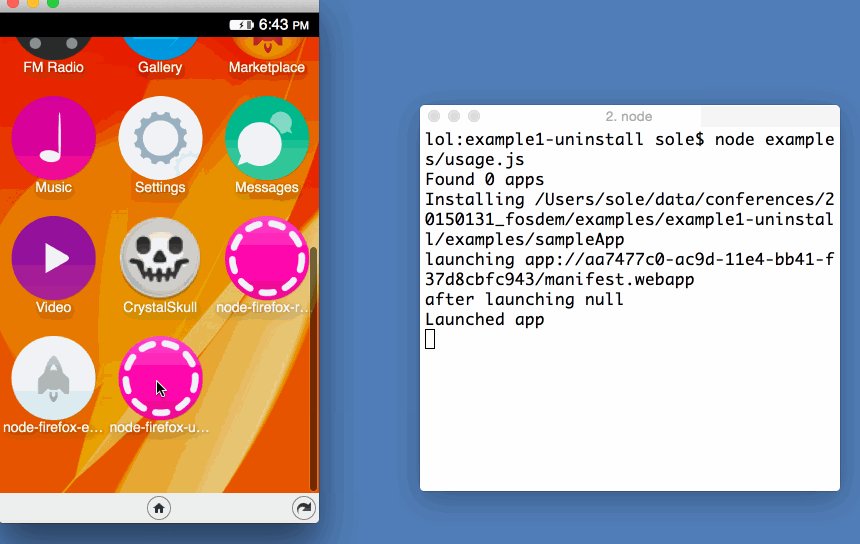
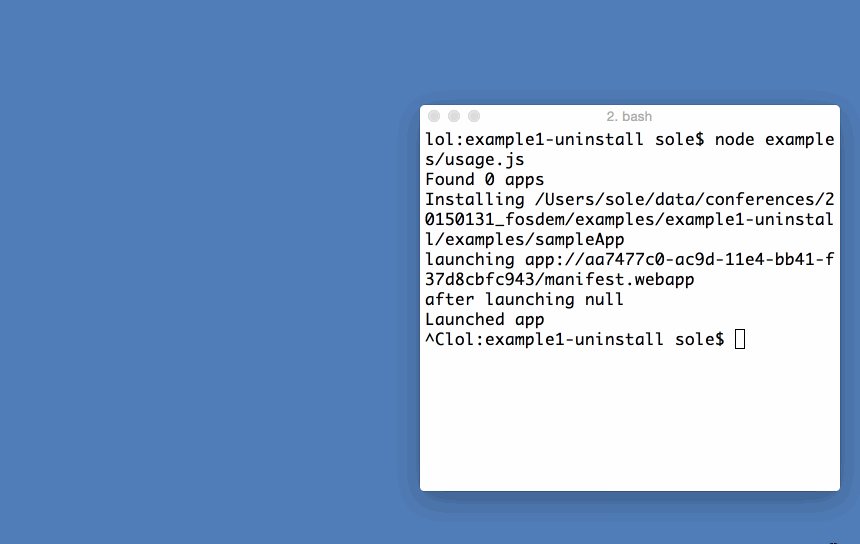
});我们还可以通过动图查看这个过程。下图就显示了通过 node.js 脚本启动模拟器、安装应用和运行应用的所有过程:
该示例使用的代码实际上就是 node-firefox-unistall-app的代表范例。每个node-firefox模块都含有一个示例文件夹,帮助你快速入门。
如我们开始所提到的,许多转向应用开发的网页开发者想继续使用任务运行器,因此我们也就如何使用带gulp的node-firefox写了一个示例。
让我们运行这个default-one任务。这样会启动模拟器、部署应用,再多点挑战,还能持续关注 CSS 变化。如果你编辑并保存了任何一个应用的样式表,文件监视器会检测其变化并发送新的文件内容到运行时,这样不用关闭、推进并重新启动整个应用就可迅速替换样式表。下面的例子将背景颜色从稳重的深蓝色改变成永恒不变的 Paul Rouget 粉红色!
实时 CSS 重载很适合搭建与试验 UI 界面。不必重载应用并导航到你想工作的具体部分,这样可以节省大量时间——要是当年笔者在编程安卓应用时也能用这个就好了。
但是我们还可以做得更好。default-all任务和default-one的功能相同,但前者是针对系统安装的所有模拟器,因此你能同时看到所有模拟器的 CSS 改变效果:
不幸的是,模拟器2.1和2.2中存在一个问题,它们不能重载样式表的变化,但这个问题已经存档并会到解决。
目前我们能做什么?
当前这套模块可帮助你找到运行时在监听的端口,找到并启动模拟器;连接到运行时;找到、安装、卸载并运行应用,重载样式表。
基本原理
你或许已经注意到一个模式,但是以防还不够明显,我们正在努力编写一些简单的模块。每个模块应仅执行一个动作,返回一个 Promise 并尽量减少使用依赖。
小的模块很易理解、使用并进行测试。同样,将来大多数 Web API 的设计目的都是服务于 Promises ,我们想编写的代码应着眼于未来而不是过去。此外,减少使用依赖的数量也可使新手更易熟悉模块,因为要了解的不熟悉的新元素更少了。
最后,由于所有模块的工作方式都相同,所有当你知道如何使用一个模块后,你就知道了如何使用剩下的——唯一变化的就是参数和结果。
理想想法(关于我们目前还无法做到的)
有很多事情我们想知道将来能否实现,有些人称之为特色,但我们称之为‘理想想法’。
一个经常出现的例子即 WebCLI:与 WebIDE 相对应,你通过 WebIDE 所做的所有事情都可以通过一个命令行工具来实现。笔者不断纠结于这两个观点——“这想法很棒”和“或许我们根本不需要这个,有一个任务库就足够了”,不过大家似乎比较喜欢这个想法,所以应该没那么差!
还有一个很棒的特色是遇到从命令行运行却崩溃的应用,可以使用 DevTools 调试程序。通过命令行运行应用的想法很好,但是命令行调试程序却没那么给力!为什么不选择一个两全其美的方法呢?
或者,用命令行控制任何浏览器都可以干净利索,只要通过 Valence 将二者相联系!
最后是笔者最钟爱的梦想想法:Firefox OS 定制版。想象一下,如果我们仅仅编写一个脚本就能创建一个空白 Firefox OS 平板,装上我们钟爱的应用和设置,生成整体的 Firefox OS 图像,那么之后我们便可将其闪存到设备上。由于这不是一个二进制大对象而只是一个脚本,所以我们仅可在其函数库中进行发布,其他人可根据版本合成或创建他们自己的 Firefox OS。
如何实现呢?
我们面临的问题还有很多,需要很多领域的协作。或许最紧急的任务是获取更好的多平台支持。目前,我们只能通过网络与运行时进行交互,而不是实际的设备。另外,除了 Mac OS,对平台的支持还极度缺乏。
另一个重要方面是测试。如果我们更早、更多、更频繁地进行测试,将能检测到像 CSS bug 这样的问题,这个问题是笔者在创建gulp 演示程序时偶然发现的。我们想在几个平台上运行这些模块,并让这些模块连接到其他不同的平台,包括实际的设备。
当然我们需要更多模块和更多范例!为了保证两个人不会编写同一个模块,我们讨论在高级项目问题跟踪器中提出新模块。我们非常期待见到更多的范例,或者更好的范例——使用我们的代码将现有功能钩嵌到其他节点模块中。例如,可通过 firefox-app-validator-manifest模块添加清单验证。
还有,我们一如既往的需要你们。我们不是你们,因此我们不知道你们的需要和想法。当然,我们也不能像你们一样使用软件。我们需要你的输入信息,还需要你们的贡献!
我们期待你们使用 node-firefox 创建的成果。如果遇到任何问题,请将问题整理成文档发给我们,或者在 irc 跟我们说。我们会在 irc.mozilla.org 中的 #apps 和 #devtools 频道解疑答惑。
致谢
这里要不感谢 Nicola Greco 就太不厚道了, 去年夏天笔者指导过他,当时他还在 Mozilla 实习。是他提出了构建个人节点模块的初步设想,这种模块会帮助你开发 Firefox OS 应用。去看一下他的实习总结报告吧,真的的非常有趣且具有说明性!
非常感谢所有(极其耐心的) DevToolers:Ryan Stinnet、Alexandre Poirot、Jeff Griffiths 和 Dave Camp,他们帮助我们找到远程服务器的方向,actors 等等。尤其感谢 Heather Arthur,他编写了 firefox-client,使得编写node-firefox的方式比原来更简便舒适。
点击此处查看原文。
OneAPM 是应用性能管理领域的新兴领军企业,能帮助企业用户和开发者轻松实现:缓慢的程序代码和 SQL 语句的实时抓取。想阅读更多技术文章,请访问 OneAPM 官方博客。