[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392429
Sencha touch 2.2之前,图标都是通过 几张不同分辨率png格式的图片(适应不同分辨率的设备),加上css3样式-webkit-mask,实现的单色图标。
2.2之后,图标的实现方式,换成了"图标字体(icon font)"。如下图:
上面的这个list图标,就是Pictos字体里面的"l"字符,因为字体是矢量的,所以可以适应不同的分辨率,而且通过指定字体颜色,就可以更换图标的颜色。
指定一个button使用图标,方法很简单,指定配置项iconCls就行了,如下:
{ xtype: 'button', iconCls: 'list' }
sencha touch默认已有的图标
sencha touch默认图标来自字体pictos
下图是pictos字体中的所有图标,红框内的是sencha touch已经包含在css里面的,直接就能用。
如果需要黑框内的图标,请在{webapp}/resources/sass/app.scss中添加。
比如我需要"anchor"这个图标,那我就在app.scss中加上"@include icon('anchor');",然后用compass compile编译css,之后才可用这个图标。
为了向下兼容,即兼容以前的sencha touch版本,下列图标有多个名字
left也可以用名字:arrow_left
right也可以用名字:arrow_right
up也可以用名字:arrow_up
down也可以用名字:arrow_down
inbox也可以用名字:organize、bookmarks
favorites也可以用名字:star
retweet也可以用名字:loop2
locate也可以用名字:maps
action也可以用名字:reply
这些图标和字符之间的对应关系可以看文件
\touch\resources\themes\stylesheets\sencha-touch\base\mixins\_Class.scss
里面的方法icon-character-for-name
自定义图标的方法
Sencha touch自带图标有限,有时需要自己添加图标。下面介绍自定义图标的方法:
首先需要生成图标字体。有许多网站提供在线生成图标字体的功能,比如IcoMoon,通过这个网站,你可以选择自己需要的图标,然后打包下载下来。
1、进入IcoMoon,看到如下图的页面,点击"Custom Built and Crisp Icon Fonts, Done Right"
2、选择需要的图标,点击下面的"Font>",即生成字体
3、点击"Download",即可下载
4、有了字体,我们就可以添加到我们的webapp中去了。
进入目录{webapp}/resources/fonts/(没有就创建),新建一个文件夹,比如"iconmoon",把第三步中下载的字体压缩包\fonts底下的四个文件解压到这个文件夹下。
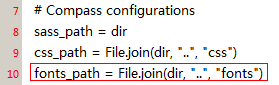
5、记事本打开{webapp}/resources/sass/config.rb,添加下图的代码
提示: 因为我们加了一句 fonts_path, 最后生成css的时候可能会报错"Pictos fonts not found"。所以把 {webapp}/touch/resources/themes/fonts/pictos文件夹复制到{webapp}/resources/fonts/目录下。
这时候{webapp}/resources/fonts/目录下应该有如下结构:
6、记事本打开{webapp}/resources/sass/app.scss,添加下图的代码
'\e600'就是图标
7、重新编译生成新的app.css文件(将SASS, 即 scss 文件,编译成css文件)
进入cmd,执行:
编译css,需要compass这个命令行工具,执行gem install compass安装
cd {webapp}\resources\sass
compass compile
成功后会有如下提示,说明已成功生成新的app.css
总结:
- 使用一个在线工具生成图标字体,如IcoMoon、Fontello
- 将4个字体文件放到 {webapp}/resources/fonts/底下
- 在config.rb中添加fonts_path,以便Compass编译的时候可以找到你的字体
- 复制{webapp}/touch/resources/themes/fonts/pictos 到 {webapp}/resources/fonts,避免编译的时候找不到默认pictos字体而报错
- 在app.scss中Import你的字体
- Compass编译
欢迎加入Sencha Touch + Phonegap交流群
1群:194182999 (满)
2群:419834979
共同学习交流(博主QQ:479858761)
![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义_第1张图片](http://img.e-com-net.com/image/info5/223f83df9f6043b0923f0ff414678bd8.png)
![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义_第2张图片](http://img.e-com-net.com/image/info5/3ecf418c70d94f88bd0bfd1cacd5d44c.jpg)

![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义_第3张图片](http://img.e-com-net.com/image/info5/1d3c4f0dd38d424abc2ecb9d20fdb394.png)
![[Phonegap+Sencha Touch] 移动开发7、Sencha Touch图标的使用与自定义_第4张图片](http://img.e-com-net.com/image/info5/24f8b9e535774415997dc123daa70637.png)