android ViewPager,ViewFlipper,ViewFlow三种实现图片轮播方案介绍
1. ViewPager
先看看官方文档怎么介绍ViewPager的:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
继承关系如下:
java.lang.Object
android.view.View
android.view.ViewGroup
android.support.v4.view.ViewPager
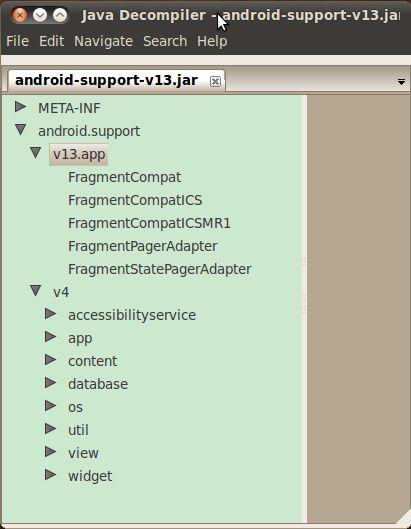
ViewPager做为容器类,可以结合View(Layout)和Fragment(Android 3.0 才引入的),官方文档说ViewPager+Fragment配合使用更好。ViewPager不在android sdk 自带jar包中,来源google 的补充组件android-support-v4.jar,没有的话可以通过eclipse下载和自己下载再添加到相应的工程中,本例用的是android-support-v13.jar,完全兼容android-support-v4.jar,看看android-support-v13.jar的目录结构:
[android-support-v13.jar下载]
切入正题,ViewPager用法如下:
配置文件:viewpager_layout.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" />
- </RelativeLayout>
源文件如下ViewPagerActivity.java如下:
- package com.xyz.vvv.ViewPager;
- import java.util.ArrayList;
- import com.xyz.vvv.R;
- import android.app.ActionBar;
- import android.app.ActionBar.LayoutParams;
- import android.app.ActionBar.Tab;
- import android.app.ActionBar.TabListener;
- import android.app.Activity;
- import android.app.Fragment;
- import android.app.FragmentTransaction;
- import android.content.Context;
- import android.os.Bundle;
- import android.support.v13.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- public class ViewPagerActivity extends Activity {
- private ViewPager mViewPager;
- private ViewPagerAdapter mAdapter;
- private ActionBar mTabBar;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.viewpager_layout);
- mViewPager = (ViewPager) findViewById(R.id.viewpager);
- mAdapter = new ViewPagerAdapter(this, mViewPager);
- mTabBar = getActionBar();
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_qworld),
- FirstFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_group),
- SecondFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_friends),
- ThreeFragment.class, null);
- mAdapter.addTab(mTabBar.newTab().setIcon(R.drawable.tab_icon_recent),
- FourFragment.class, null);
- }
- private View getCustomView() {
- return getLayoutInflater().inflate(R.layout.title_panel_layout, null);
- }
- private static class ViewPagerAdapter extends FragmentPagerAdapter
- implements TabListener, OnPageChangeListener {
- private Context mContext;
- private ActionBar mActionBar = null;
- private ViewPager mViewPager = null;
- private ArrayList<TabInfo> mTabList = new ArrayList<TabInfo>();
- public ViewPagerAdapter(Activity activity, ViewPager viewPager) {
- // TODO Auto-generated constructor stub
- super(activity.getFragmentManager());
- mContext = activity;
- mActionBar = activity.getActionBar();
- /*
- * mActionBar.setCustomView(getCustomView(), new LayoutParams(
- * LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
- */
- mActionBar.setDisplayOptions(mActionBar.getDisplayOptions()
- ^ ActionBar.DISPLAY_SHOW_HOME
- ^ ActionBar.DISPLAY_SHOW_TITLE, ActionBar.DISPLAY_SHOW_HOME
- | ActionBar.DISPLAY_SHOW_TITLE);
- mActionBar.setDisplayShowHomeEnabled(false);
- mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- mViewPager = viewPager;
- mViewPager.setAdapter(this);
- mViewPager.setOnPageChangeListener(this);
- }
- /** Override OnPageChangeListener start **/
- @Override
- public void onPageScrollStateChanged(int arg0) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageScrolled(int position, float positionOffset,
- int positionOffsetPixels) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onPageSelected(int position) {
- // TODO Auto-generated method stub
- mActionBar.setSelectedNavigationItem(position);
- }
- /** Override OnPageChangeListener end **/
- /** Override TabListener start **/
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- Object tag = tab.getTag();
- for (int i = 0; i < mTabList.size(); i++) {
- if (mTabList.get(i) == tag) {
- mViewPager.setCurrentItem(i);
- }
- }
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- /** Override TabListener end **/
- /** Override FragmentPagerAdapter start **/
- @Override
- public Fragment getItem(int position) {
- // TODO Auto-generated method stub
- TabInfo tab = mTabList.get(position);
- if (tab.fragment == null) {
- tab.fragment = Fragment.instantiate(mContext,
- tab.clazz.getName(), tab.bundle);
- }
- return tab.fragment;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mTabList.size();
- }
- /** Override FragmentPagerAdapter end **/
- private View getCustomView() {
- LayoutInflater inflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- return inflater.inflate(R.layout.title_panel_layout, null);
- }
- public void addTab(Tab tab, Class<?> clazz, Bundle bundle) {
- TabInfo tabInfo = new TabInfo(clazz, bundle);
- tab.setTag(tabInfo);
- tab.setTabListener(this);
- mTabList.add(tabInfo);
- mActionBar.addTab(tab);
- notifyDataSetChanged();
- }
- private static final class TabInfo {
- private final Class<?> clazz;
- private final Bundle bundle;
- Fragment fragment;
- TabInfo(Class<?> clazz, Bundle bundle) {
- this.clazz = clazz;
- this.bundle = bundle;
- }
- }
- }
- }
里面用到的FirstFragment,SecondFragment,ThreeFragment,FourFragment分别继承Fragment,运行效果如下:
第一个就弄里个TextView,复杂的界面开发者任由发挥了,第二个和第四个都是ListView,第三个ExpandableListView,ListView的使用难点就是写适配器咯,本例是继承BaseAdapter的。ExpandableListView需要一个继承BaseExpandableListAdapter的适配器[不会的请看:ExpandableListView用法]。
2.ViewFlipper
ViewFilpper控件是系统自带控件之一,主要为在同一个屏幕间的切换及设置动画效果,且可以自动播放,用法如下:
配置文件:viewflipper_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:xyz="http://schemas.android.com/apk/res/com.xyz.vvv"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <ViewFlipper
- android:id="@+id/viewflipper"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:inAnimation="@anim/slide_in"
- android:outAnimation="@anim/slide_out"
- android:flipInterval="2000" >
- <include layout="@layout/viewflipper_one_layout" />
- <include layout="@layout/viewflipper_two_layout" />
- <include layout="@layout/viewflipper_three_layout" />
- <include layout="@layout/viewflipper_four_layout" />
- <include layout="@layout/viewflipper_five_layout" />
- </ViewFlipper>
- <!--
- <com.xyz.vvv.PageControlView
- android:id="@+id/viewflipper_indicator"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="25dip"
- android:gravity="center_horizontal"
- android:layout_alignParentBottom="true"
- xyz:cell_width="@dimen/indicator_width"
- xyz:cell_height="@dimen/indicator_height" />
- -->
- </RelativeLayout>
被注释的部分是指示器,那五个layout里都是一个ImageView,本例图片中画有指示器,PageControlView就不需要啦。
android:autoStart="true" <<==>> mViewFlipper.startFlipping(); //自动播放
android:flipInterval="2000" <<==>>mViewFlipper.setFilpInterval(2000); //设置View之间切换的时间间隔
android:inAnimation="@anim/slide_in", android:outAnimation="@anim/slide_out" 对应方法:mViewFlipper.setInAnimation,
mViewFlipper.setOutAnimation。
源文件:ViewFlipperActivity.java
- package com.xyz.vvv.ViewFlipper;
- import com.xyz.vvv.R;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.GestureDetector.OnGestureListener;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnTouchListener;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements OnGestureListener,
- OnTouchListener {
- private ViewFlipper mViewFlipper;
- private GestureDetector mGestureDetector;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- setContentView(R.layout.viewflipper_layout);
- mGestureDetector = new GestureDetector(this);
- mViewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- mViewFlipper.setOnTouchListener(this);
- mViewFlipper.startFlipping();
- }
- @Override
- public boolean onDown(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public void onShowPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- @Override
- public boolean onSingleTapUp(MotionEvent e) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
- float distanceY) {
- // TODO Auto-generated method stub
- return false;
- }
- @Override
- public void onLongPress(MotionEvent e) {
- // TODO Auto-generated method stub
- }
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
- float velocityY) {
- // TODO Auto-generated method stub
- if (e2.getX() - e1.getX() > 0) {
- //mViewFlipper.showPrevious();
- } else {
- //mViewFlipper.showNext();
- }
- return true;
- }
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- mGestureDetector.onTouchEvent(event);
- return true;
- }
- }
效果图如下:
图片太宽了,还有一张没加进来(图片来自手机QQ)。
这是ViewFlipper静态加载View,动态加载View请看:ViewFlipper动态加载View
3.ViewFlow
Viewflow 是 Android 平台上一个视图切换的效果库,非标准的得自己下载。ViewFlow 相当于 Android UI 部件提供水平滚动的 ViewGroup,使用 Adapter 进行条目绑定。这个拿来主义 ^-^
配置文件:circle_viewflow_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:xyz="http://schemas.android.com/apk/res/com.xyz.vvv"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <org.taptwo.android.widget.ViewFlow
- android:id="@+id/viewflow"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- xyz:sidebuffer="3" >
- </org.taptwo.android.widget.ViewFlow>
- <org.taptwo.android.widget.CircleFlowIndicator
- android:id="@+id/viewflowindic"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom|center_horizontal"
- android:padding="10dip"
- android:layout_marginBottom="10dip"
- xyz:fadeOut="1000"
- xyz:inactiveType="stroke" />
- </FrameLayout>
源文件:CircleViewFlowActivity.java
- package com.xyz.vvv.ViewFlow;
- import org.taptwo.android.widget.CircleFlowIndicator;
- import org.taptwo.android.widget.ViewFlow;
- import com.xyz.vvv.R;
- import android.app.Activity;
- import android.content.Context;
- import android.content.res.Configuration;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- public class CircleViewFlowActivity extends Activity {
- private ViewFlow mViewFlow;
- private CircleFlowIndicator mIndicator = null;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setTitle(R.string.circle_title);
- setContentView(R.layout.circle_viewflow_layout);
- mViewFlow = (ViewFlow) findViewById(R.id.viewflow);
- mViewFlow.setAdapter(new ViewFlowAdapter(this), 0);
- mIndicator = (CircleFlowIndicator) findViewById(R.id.viewflowindic);
- mViewFlow.setFlowIndicator(mIndicator);
- }
- @Override
- public void onConfigurationChanged(Configuration newConfig) {
- super.onConfigurationChanged(newConfig);
- mViewFlow.onConfigurationChanged(newConfig);
- }
- private class ViewFlowAdapter extends BaseAdapter {
- private Context mContext;
- private LayoutInflater mInflater = null;
- private final int[] mImageIds = { R.drawable.cupcake, R.drawable.donut,
- R.drawable.eclair, R.drawable.froyo, R.drawable.gingerbread,
- R.drawable.honeycomb, R.drawable.icecream };
- public ViewFlowAdapter(Context ctx) {
- mContext = ctx;
- mInflater = (LayoutInflater) mContext
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return mImageIds.length;
- }
- @Override
- public Integer getItem(int position) {
- // TODO Auto-generated method stub
- return mImageIds[position];
- }
- @Override
- public long getItemId(int position) {
- // TODO Auto-generated method stub
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- // TODO Auto-generated method stub
- if (convertView == null) {
- convertView = mInflater.inflate(R.layout.circle_viewflow_item_layout,
- null);
- }
- ((ImageView) convertView.findViewById(R.id.img_view))
- .setImageResource(getItem(position));
- return convertView;
- }
- }
- }
ViewFlow还有其他几个例子,个人觉得用的不多,就不贴啦,感兴趣的可以下载下来研究下。
源码下载:http://download.csdn.net/detail/zhouyuanjing/4886174
~~完~~