Android学习之.9.png图片处理和控件美化shape
.9.png图片
在图片的操作过程中,有时我们需要对图片进行拉伸而图形不失真时,就要使用.9.png格式的图片,当UI给我们的图片不满足要求是就要进行处理。.9.png格式的图片其周围多了一个像素的白色区域供我们进行操作,但只有其被还原和制作时才能看见。.9.png图片的处理工具在android-sdk-windows\tools下的draw9patch.bat应用,路径为解压的sdk目录中可以找到。打开后其界面效果如下图所示:
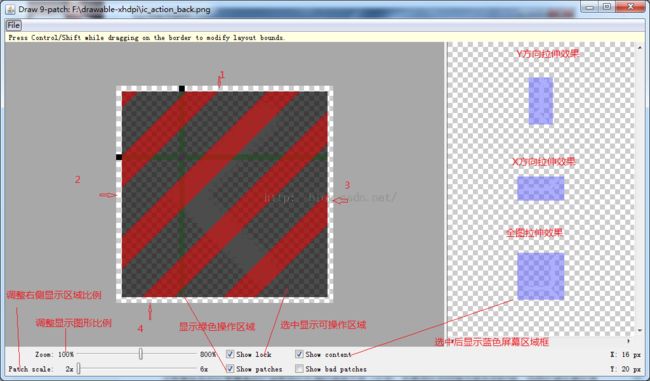
当我们放入图片后其操作界面如下图所示:
解释:1号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域
没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)
5、如果失误多选了部分,可按住shift键,点击鼠标左键去掉黑色条
6、右边3个黑色图形区域为显示当前拉伸效果
7、选择好区域后,点击左上file-》save 9-path,保存图片,后缀名为xxx.9.png
控件美化shape
shape和selector是Android UI设计中经常用到的,比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到shape和selector。可以这样说,shape和selector在美化控件中的作用是至关重要的。
1.Shape简介
作用:XML中定义的几何形状
位置:res/drawable/文件的名称.xml
使用的方法:Java代码中:R.drawable.文件的名称
XML中:Android:background="@drawable/文件的名称"
属性:
<shape> android:shape=["rectangle" | "oval" | "line" | "ring"]其中rectagle矩形,oval椭圆,line水平直线,ring环形
<shape>中子节点的常用属性:
<gradient> 渐变
Android:startColor 起始颜色
Android:endColor 结束颜色
Android:angle 渐变角度,90从上到下,0表示从左到右,数值为45的整数倍默认为0;
Android:type 渐变的样式 liner线性渐变 radial环形渐变 sweep
<solid > 填充
Android:color 填充的颜色
<stroke > 描边
Android:width 描边的宽度
Android:color 描边的颜色
Android:dashWidth 表示'-'横线的宽度
Android:dashGap 表示'-'横线之间的距离
<corners > 圆角
Android:radius 圆角的半径 值越大角越圆
Android:topRightRadius 右上圆角半径
Android:bottomLeftRadius 右下圆角角半径
Android:topLeftRadius 左上圆角半径
Android:bottomRightRadius 左下圆角半径
<padding >填充
android:bottom="1.0dip" 底部填充
android:left="1.0dip" 左边填充
android:right="1.0dip" 右边填充
android:top="0.0dip" 上面填充
2.Selector简介
根据不同的选定状态来定义不同的现实效果分为四大属性:
android:state_selected是选中
android:state_focused是获得焦点
android:state_pressed是点击
android:state_enabled是设置是否响应事件,指所有事件
android:state_window_focused默认时的背景图片
引用位置:res/drawable/文件的名称.xml
使用的方法:Java代码中:R.drawable.文件的名称
XML中:Android:background="@drawable/文件的名称"
如下面的xml格式所示:
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:Android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景图片 -->
<item android:drawable="@drawable/pic1"/>
<!-- 没有焦点时的背景图片 -->
<item android:drawable="@drawable/pic_blue"
android:state_window_focused="false"/>
<!-- 非触摸模式下获得焦点并单击时的背景图片 -->
<item android:drawable="@drawable/pic_red"
android:state_focused="true"
android:state_pressed="true"/>
<!-- 触摸模式下单击时的背景图片 -->
<item Android:drawable="@drawable/pic_pink"
Android:state_focused="false"
Android:state_pressed="true"/>
<!-- 选中时的图片背景 -->
<item Android:state_selected="true"
android:drawable="@drawable/pic_orange"/>
<!-- 获得焦点时的图片背景 -->
<item Android:drawable="@drawable/pic_green"
Android:state_focused="true"/>
</selector></span>
3.layer-list 简介:
将多个图片或上面两种效果按照顺序层叠起来
如下面例子所示:
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 图片1 -->
<item
android:id="@+id/user_faceback_drawable"
android:drawable="@drawable/faceback"/>
<!-- 图片2 -->
<item
android:id="@+id/user_face_drawable"
android:bottom="35.0dip"
android:drawable="@drawable/h001"
android:left="10.0dip"
android:right="25.0dip"
android:top="18.0dip"/>
</layer-list><!-- 2个图片的叠加 -->
</span>