Android学习笔记-Android初级 (二)
1.ApacheHttpClient_Get请求
package com.recycler.zx.zxrecyclerview.ApacheHttpClient;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.util.EntityUtils;
import java.io.IOException;
/** * Created by zx on 2015/12/24. * get:大小不超过4kb,速度快,参数会在URL上面显示,不安全 * post:大小不限制,速度比get慢,参数不会在URL上显示,安全性高 */
public class ApacheHttpClientGet {
public static void httpGet(final String path){
new Thread(new Runnable() {
@Override
public void run() {
HttpGet get = new HttpGet(path);
//创建http客户端对象,用于发送请求
HttpClient httpClient = new DefaultHttpClient();
try {
//向服务器发送请求,并返回响应对象
HttpResponse response = httpClient.execute(get);
//获取响应状态码
int status = response.getStatusLine().getStatusCode();
switch (status) {
case HttpStatus.SC_OK :
//200
HttpEntity httpEntity = response.getEntity();
String result = EntityUtils.toString(httpEntity,"utf-8");
break;
case HttpStatus.SC_NOT_FOUND :
//404
break;
case HttpStatus.SC_INTERNAL_SERVER_ERROR :
//500
break;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
}2.ApacheHttpClient_Post请求
package com.recycler.zx.zxrecyclerview.ApacheHttpClient;
import org.apache.http.HttpEntity;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.NameValuePair;
import org.apache.http.client.HttpClient;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.util.EntityUtils;
import java.lang.reflect.Array;
import java.util.ArrayList;
/** * Created by zx on 2015/12/24. */
public class ApacheHttpClientPost {
public static void httpPost(final String path){
new Thread(new Runnable() {
@Override
public void run() {
try {
HttpPost httpPost = new HttpPost(path);
//创建http客户端对象,用于发送请求
ArrayList<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("name","jack"));
params.add(new BasicNameValuePair("sex","nan"));
HttpEntity entity = new UrlEncodedFormEntity(params);
httpPost.setEntity(entity);
HttpClient httpClient = new DefaultHttpClient();
//向服务器发送请求,并返回响应对象
HttpResponse response = httpClient.execute(httpPost);
//获取响应状态码
int status = response.getStatusLine().getStatusCode();
switch (status) {
case HttpStatus.SC_OK :
//200
HttpEntity httpEntity = response.getEntity();
String result = EntityUtils.toString(httpEntity,"utf-8");
break;
case HttpStatus.SC_NOT_FOUND :
//404
break;
case HttpStatus.SC_INTERNAL_SERVER_ERROR :
//500
break;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
}3.Volley和android-Async-http和okhttp
Volley:
优点:频繁通信适合
缺点:大文件下载上传不是很擅长
android-Async-http:(这个开源项目已经很老了,它的fork比较多,也是因为在3,4年前出现的
出现的比较早,在前几年它可能是比较好用的,并且它的httpClient和Apatch中httpClient是不一样的;
Apatch已经更新了httpClient,而它还用的是以前版本的httpClient,不得不说它也不再流行了)
优点:下载上传擅长有API
缺点:目前不知道
目前最佳:Volley+okhttpAndroid Studio的gradle依赖
你需要在app模块的build.gradle文件中添加如下几行代码:compile ‘com.squareup.okio:okio:1.5.0’
compile ‘com.squareup.okhttp:okhttp:2.4.0’
compile ‘com.mcxiaoke.volley:library:1.0.16’
compile ‘com.google.code.gson:gson:2.3.1’以上几个依赖都是官方的,虽然Volley不是官方提供的,但是也值得信赖
来源: http://www.open-open.com/lib/view/open1437532961428.html
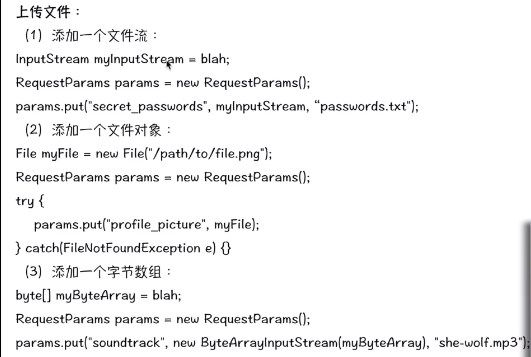
上传文件的3中方式:其实最终都是转换成流了
5.WebService
package com.recycler.zx.zxrecyclerview.volleyAndAsyncAndWebservice;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.recycler.zx.zxrecyclerview.R;
import org.ksoap2.SoapEnvelope;
import org.ksoap2.serialization.SoapObject;
import org.ksoap2.serialization.SoapSerializationEnvelope;
import org.ksoap2.transport.HttpTransportSE;
import java.lang.ref.WeakReference;
import butterknife.Bind;
import butterknife.ButterKnife;
public class WebServiceActivity extends AppCompatActivity {
@Bind(R.id.button4)
Button button4;
private MyHandler myHandler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_service);
ButterKnife.bind(this);
}
public void webServiceClick(View v) {
myHandler = new MyHandler(this);
new Thread(new Runnable() {
@Override
public void run() {
getTelephoneInfo("13888888888");
}
}).start();
}
private static class MyHandler extends Handler {
private WeakReference<WebServiceActivity> mWeakReference;
private WebServiceActivity mActivity;
public MyHandler(WebServiceActivity activity) {
mWeakReference = new WeakReference<WebServiceActivity>(activity);
mActivity = mWeakReference.get();
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (mActivity != null) {
String result = (String) msg.obj;
mActivity.button4.setText(result);
}
}
}
public void getTelephoneInfo(String phone_number) {
//命名空间
String nameSpace = "http://WebXml.com.cn/";
//调用的方法名称
String methodName = "getMobileCodeInfo";
// webservice的网址
String URL = "http://webservice.webxml.com.cn/WebServices/MobileCodeWS.asmx";
//命名空间+方法
String soapAction = "http://WebXml.com.cn/getMobileCodeInfo";
// 指定WebService的命名空间和调用的方法名
SoapObject rpc = new SoapObject(nameSpace, methodName);
// 设置需调用WebService接口需要传入的两个参数mobileCode、userId
rpc.addProperty("mobileCode", phone_number);
rpc.addProperty("userId", "");
// 生成调用WebService方法的SOAP请求信息,并指定SOAP的版本
SoapSerializationEnvelope envelope = new SoapSerializationEnvelope(SoapEnvelope.VER12);
envelope.bodyOut = rpc;
// 设置是否调用的是dotNet开发的WebService
envelope.dotNet = true;
// 等价于
/* envelope.bodyOut = rpc; envelope.setOutputSoapObject(rpc);*/
HttpTransportSE transport = new HttpTransportSE(URL);
try {
// 调用WebService
transport.call(soapAction, envelope);
} catch (Exception e) {
e.printStackTrace();
}
// 获取返回的数据
SoapObject object = (SoapObject) envelope.bodyIn;
// 获取返回的结果
String result = object.getProperty(0).toString();
Message msg = myHandler.obtainMessage();
msg.obj = result;
myHandler.sendMessage(msg);
}
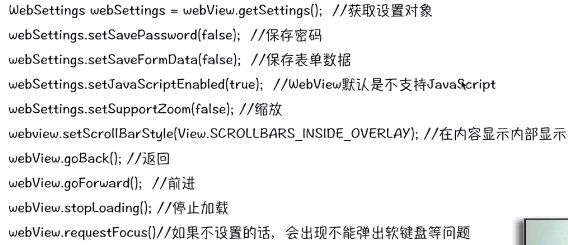
}private void initWebView() {
WebSettings settings = wvList.getSettings();
settings.setJavaScriptEnabled(true);
settings.setBuiltInZoomControls(true);
wvList.requestFocus();
wvList.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
//设置点击链接在webview中显示
wvList.setWebViewClient(new WebViewClient());
wvList.setWebChromeClient(new WebChromeClient());
//wvList.loadUrl("http://www.baidu.com/");
myHandler = new MyHandler(this);
wvList.addJavascriptInterface(new myObj(),"myweb");
wvList.loadUrl("file:///android_asset/html/index.html");
}
public class myObj{
@JavascriptInterface
public void toWeb(){
myHandler.post(new Runnable() {
@Override
public void run() {
wvList.loadUrl("javascript:myfun()");
}
});
}
}
<html lang="en">
<head>
<title>Document</title>
<script language="JavaScript">
function myfun(){
document.getElementById("imgId").src="b.jpg";
}
</script>
</head>
<body>
<a onclick="window.myweb.toWeb()">
<img src="a.jpg" id="imgId" />
</a>
</body>
</html>7.属性动画和视图动画(tween(补间动画),frame(帧动画))
package com.recycler.zx.zxrecyclerview.tweenAndframe;
import android.animation.Animator;
import android.animation.AnimatorInflater;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.view.animation.BounceInterpolator;
import android.widget.ImageView;
import android.widget.Toast;
import com.recycler.zx.zxrecyclerview.R;
import butterknife.Bind;
import butterknife.ButterKnife;
//android 中的动画注意:视图动画:animation(动画),属性动画:animator(动画绘制者)
public class AnimationsActivity extends AppCompatActivity {
@Bind(R.id.iv_tween)
ImageView ivTween;
@Bind(R.id.iv_frame)
ImageView ivFrame;
@Bind(R.id.iv_attribute)
ImageView ivAttribute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animations);
ButterKnife.bind(this);
}
//**************************************************************************************************视图动画
public void tween(View v) {
//1.xml中创建动画 alpha_anim.xml//渐渐消失
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim);
ivTween.startAnimation(animation);
//2.直接在程序中创建动画
// Animation animation2 = new AlphaAnimation(0.0f,1.0f);
//ivAnim.startAnimation(animation2);
}
public void frame(View v) {
AnimationDrawable animation = (AnimationDrawable) ivFrame.getDrawable();
animation.start();
}
//**************************************************************************************************属性动画
//属性动画有代码实现和xml实现2中
//属性动画,,用的最多,下面先代码实现再xml实现(xml中属性动画在animator文件夹中,视图动画是在anim文件夹中)
public void attribute(View v) {
ObjectAnimator
.ofFloat(ivAttribute, "rotationx", 0.0f, 360.0f)
.setDuration(500).start();
}
public void propertyValuesHolder(View v){
//ObjectAnimator
/*PropertyValuesHolder phx = PropertyValuesHolder.ofFloat("alpha",1f,0f,1f); PropertyValuesHolder phy = PropertyValuesHolder.ofFloat("scaleX",1f,0,1f); PropertyValuesHolder phz = PropertyValuesHolder.ofFloat("scaleY",1f,0,1f); ObjectAnimator.ofPropertyValuesHolder(v,phx,phy,phz).setDuration(5000).start();*/
//ValueAnimator
final View view = v;
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//定义一个动画
ValueAnimator anim = ValueAnimator.ofFloat(v.getX(),dm.widthPixels+v.getWidth(),v.getX()).setDuration(500);
//监听动画的每个动作
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener(){
@Override
public void onAnimationUpdate(ValueAnimator animation) {
view.setTranslationX((Float) animation.getAnimatedValue());
}
});
anim.start();
}
public void animListener(final View v){
//1f:开始,0f:结束
ObjectAnimator anim = ObjectAnimator.ofFloat(v,"alpha",1f,0f).setDuration(500);
anim.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
//动画开始
}
@Override
public void onAnimationEnd(Animator animation) {
//动画结束
ViewGroup vg = (ViewGroup) v.getParent();
if(vg != null) {
vg.removeView(v);
Toast.makeText(AnimationsActivity.this,"已删除view",Toast.LENGTH_SHORT).show();
}
}
@Override
public void onAnimationCancel(Animator animation) {
//取消动画
}
@Override
public void onAnimationRepeat(Animator animation) {
//重复播放
}
});
//上面的方法比较麻烦,如果你只想使用onAnimationEnd(其中一个方法就不方便)
// 可以直接使用监听适配器,实现单个方法,比较灵活
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
//动画结束
ViewGroup vg = (ViewGroup) v.getParent();
if(vg != null) {
vg.removeView(v);
Toast.makeText(AnimationsActivity.this,"已删除view",Toast.LENGTH_SHORT).show();
}
}
});
anim.start();
}
//排序播放动画,不是同时播发,(比如,先播发a动画,再播放b动画)
public void animSet(View v){
ObjectAnimator oax = ObjectAnimator.ofFloat(v,"translationX",0f,200f);
ObjectAnimator oay = ObjectAnimator.ofFloat(v,"translationY",0f,200f);
ObjectAnimator oarotation = ObjectAnimator.ofFloat(v,"rotation",0f,360.0f);
AnimatorSet set = new AnimatorSet();
set.setDuration(2000);
//排序设置
//set.playTogether(oax,oay,oarotation);//3个动画同时执行
//set.playSequentially(oay,oax,oarotation);//按参数顺序执行
//set.setStartDelay(300);//延迟执行
//oax,oay同时执行,之后执行oarotation
set.play(oax).with(oay);
set.play(oarotation).after(oay);
set.start();
//注意:不能set.play(oax).with(oay).after().before()连接太长
}
/* 插值器,就是告诉Android,播放动画时 是从快到慢还是从慢到快,从左到右的旋转还是其它的方式的动画, 类型如下面的八种,跟scale.xml或alpha.xml中使用的插值器一样的,只是写的形式不一样而已 所有的插值器都实现Interpolator接口中的 getInterpolation(float input)方法, 注意一点,插值器不能同时set多个,不然最前面的会被覆盖,即:无效果.. /* new AccelerateDecelerateInterpolator(); * new AccelerateInterpolator(); * new CycleInterpolator(1.0f); * new DecelerateInterpolator(); * new AnticipateInterpolator(); * new AnticipateOvershootInterpolator(); * new BounceInterpolator(); * new OvershootInterpolator(); * new LinearInterpolator(); * 与以上几种插值器相对应的方法在xml文件中的使用方式大家可以自动ALT+/试下,换汤不换药 */
public void interpolators(View v){
ObjectAnimator oax = ObjectAnimator.ofFloat(v,"translationX",0f,200f);
ObjectAnimator oay = ObjectAnimator.ofFloat(v,"translationY",0f,200f);
ObjectAnimator oarotation = ObjectAnimator.ofFloat(v,"rotation",0f,360.0f);
AnimatorSet set = new AnimatorSet();
set.playTogether(oax,oay,oarotation);//3个动画同时执行
//插值器不能同时set多个
set.setInterpolator(new BounceInterpolator());
set.setDuration(5000);
set.start();
}
public void attributeAnimator(View v){
Animator animator = AnimatorInflater.loadAnimator(this,R.animator.alpha);
/*v.setPivotX(0); v.setPivotY(0); //如果调用了pivot设置了位置,就必须调用invalidate更新一下 v.invalidate();*/
animator.setTarget(v);
animator.start();
}
}平常开发用的比较少,具体可以去搜索Canvas
绘制图片到画布上面,一般用于自定义view和游戏
package com.recycler.zx.zxrecyclerview.tweenAndframe;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
import com.recycler.zx.zxrecyclerview.R;
/** * Created by zx on 2015/12/22. */
public class BitmapView extends View {
public BitmapView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
Bitmap bp = BitmapFactory.decodeResource(getResources(), R.mipmap.a);
canvas.drawBitmap(bp,0,0,paint);
}
}surfaceView用独立的线程来进行绘制, 因此可以提供更多的帧率
一般用于游戏