Android中利用OnTouchListener在中ImageView中动态显示图片
简要步骤:
1.新建自己的layout,以便动态添加imageview等控件,并利用setOrientation设置为vertical
final LinearLayout layout2=new LinearLayout(this);
2.引用资源中的图片,并生成BitmapDrawable
Resources res=getResources();
bmp=BitmapFactory.decodeResource(res,R.drawable.capture);
BitmapDrawable bmp1=new BitmapDrawable(bmp);
其中R.drawable.capture 引用res/drawable文件夹下的capture.bmp,这个图片是我直接拷到darwable文件下的,正常情况下R.java中的R.drawable下应该有capture了,这个会自动生成,如果没有自动生成的话,检查一下Eclipse->project->Automatically是否勾选上
3.生成Imageview, 并设置imageview支持click
ImageView image1=new ImageView(this);
image1.setImageDrawable(bmp1);
image1.setClickable(true);
4.把image1添加到layout2中,并设置setContentView
layout2.addview(image1);
setContentView(layout2);
到这步,已经成功的添加了imageview,并显示出来,可以下载到手机上看看,这里就不截图了
5.接下来,主要是添加OnTouchListener();类似于OnClickListener(),不过需要在new OnTouchListener中实现OnTouch函数。OnTouchListenter是个接口,必须在类中实现它,所以new 了个类OnTouchListener,并在类中implement OnTouch函数。
其中,float startx=0.0f;
float starty=0.0f;
float endx=0.0f;
float endy=0.0f;
是2个坐标点,一个起始点,一个结束点,根据这两个对角线的点,就可以框选出矩形图。
6.接下来说一下OnTouch中的代码主要通过event.getAction()判断下是ACTION_DOWN(初始点),还是ACTION_UP(结束点)
并记录下来,在ACTION_UP(结束点)触发后,就利用sx,sy,ex,ey来生成bmp
bmpp=new Bitmap.CreateBitmap(bmp,sx,sy,Math.abs(ex-sx),Math.abs(ey-sy));
7.剩下的就简单了,新建个imageview,并添加到layout2中
代码如下:
- import android.app.Activity;
- import android.content.res.Resources;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.View.OnTouchListener;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- public class T extends Activity {
- /** Called when the activity is first created. */
- Bitmap bmp;
- Bitmap bmpp;
- OnTouchListener listen1;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // setContentView(R.layout.main);
- final LinearLayout layout2=new LinearLayout(this);
- layout2.setOrientation(LinearLayout.VERTICAL);
- Resources res=getResources();
- bmp=BitmapFactory.decodeResource(res,R.drawable.capture);
- BitmapDrawable bmp1=new BitmapDrawable(bmp);
- ImageView image1=new ImageView(this);
- image1.setImageDrawable(bmp1);
- image1.setClickable(true);
- layout2.addView(image1);
- setContentView(layout2);
- listen1=new OnTouchListener(){
- float startx=0.0f;
- float starty=0.0f;
- float endx=0.0f;
- float endy=0.0f;
- @Override
- public boolean onTouch(View v, MotionEvent event) {
- // TODO Auto-generated method stub
- float x=event.getX();
- float y=event.getY();
- if(event.getAction()==MotionEvent.ACTION_DOWN){
- startx=x;
- starty=y;
- }
- if(event.getAction()==MotionEvent.ACTION_UP){
- endx=x;
- endy=y;
- int sx=(int)startx;
- int sy=(int)starty;
- int ex=(int)endx;
- int ey=(int)endy;
- bmpp=Bitmap.createBitmap(bmp,sx,sy,Math.abs(ex-sx),Math.abs(ey-sy));
- BitmapDrawable bmpp1=new BitmapDrawable(bmpp);
- ImageView im1=new ImageView(v.getContext());
- im1.setImageDrawable(bmpp1);
- layout2.addView(im1);
- }
- return true;
- }
- };
- image1.setOnTouchListener(listen1);
- }
- }
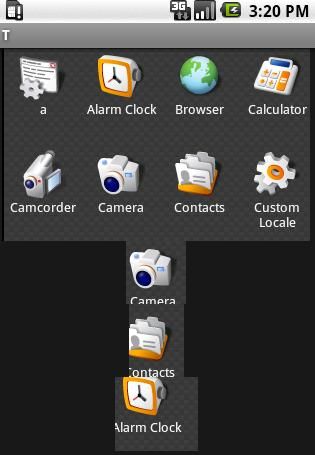
目前没有写框选时出现的矩形框代码,以后有时间添加上,虽然没有矩形框显示出来,但实际上已经框选好了,并在另一个动态添加的控件imageview中显示出来。呵呵,最后效果(手机忘带了,就用Emulator调了下)